怎么在html5中使用canvas绘制网络字体?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
服务端转换
服务端转换是什么意思呢?直接把内容和需要的字体传递给服务端,服务端提供一个文字转图片的接口,将字体转换成图片,然后在canvas中直接绘制图片,这样就能保证绘制网络字体不会有问题,不会有任何的兼容性问题,但是这样做也就意味着服务端的工作会变多,同时如果文字内容是可以被用户编辑修改的,那就意味着用户每操作一次,都要请求一次接口,然后重新绘制一次图片,这样会导致网络开销增加,如果不想要服务端的介入,那就看看下面的解决方案
webfontloader
webfontloader是一个由Google和Typekit共同开发的组件库,提供了一组标准事件监听字体的加载,虽然已经很长时间没有更新了,但是对字体加载的监听确实有效,下面来看一个具体的例子怎么使用:
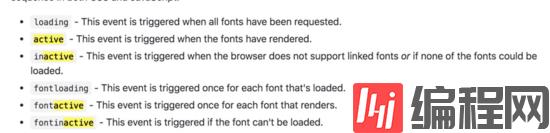
var WebFont = require('webfontloader')var canvas = document.getElementById('canvas')var ctx = canvas.getContext('2d')var link = document.createElement('link')link.rel = 'stylesheet'link.type = 'text/css'link.href = 'http://fonts.googleapis.com/css?family=Vast+Shadow'document.getElementsByTagName('head')[0].appendChild(link)WebFont.load({ custom: { families: ['Vast Shadow'] }, active: function () { ctx.font = '50px "Vast Shadow"' ctx.textBaseline = 'top' ctx.fillText('123', 20, 10) }})首先通过require引入webfontloader,并且动态插入一个script标签载入google的字体,然后调用webfontloader的load方法进行配置监听,当字体加载完成后就会触发active钩子,开始绘制对应字体的内容,webfontloader提供了一个完整的事件系统钩子给开发者调用:

如果想要了解webfontloader的更多用法可以前往 github 查看学习,如果你觉得为了绘制网络字体需要引入一个js库有点得不偿失,没关系,接下来向你接受不用库的方法
document.fonts.load
如果你在Google上搜索canvas加载网络字体,你一定能搜到下面这个方案:
var canvas = document.getElementById('canvas')var ctx = canvas.getContext('2d')var link = document.createElement('link')link.rel = 'stylesheet'link.type = 'text/css'link.href = 'http://fonts.googleapis.com/css?family=Vast+Shadow'document.getElementsByTagName('head')[0].appendChild(link)var image = document.createElement('img')image.src = link.hrefimage.onerror = () => { ctx.font = '50px "Vast Shadow"' ctx.textBaseline = 'top' ctx.fillText('123', 20, 10)}这个方案存在一点问题,当image onerror事件触发的时候,并不能保证字体已经加载完成,只能保证css文件已经加载完成,因此,在第一次访问的时候并不会生效:

但是你再刷新一下浏览器之后字体就生效了:

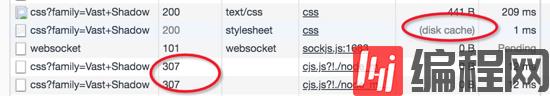
这是什么原因呢?我们来看一下刷新浏览器的网络请求:

可以看到后面的字体走的是缓存,因此可以字体可以绘制出来,但是如果将chrome调试的Disable cache勾选上,将缓存禁用掉,那么无论怎么刷新,字体都不会绘制出来。

有解决办法吗?答案是有的,使用Font Load API进行加载,来看具体代码:
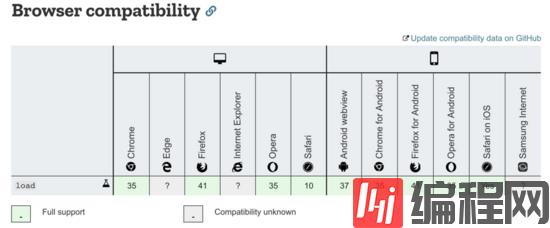
var canvas = document.getElementById('canvas')var ctx = canvas.getContext('2d')var link = document.createElement('link')link.rel = 'stylesheet'link.type = 'text/css'link.href = 'http://fonts.googleapis.com/css?family=Vast+Shadow'document.getElementsByTagName('head')[0].appendChild(link)var image = document.createElement('img')image.src = link.hrefimage.onerror = () => { document.fonts.load('50px Vast Shadow', '123').then(() => { ctx.font = '50px "Vast Shadow"' ctx.textBaseline = 'top' ctx.fillText('123', 20, 10) })}先用image的onerror事件trick css文件的加载,然后调用document.fonts.load看字体是否加载完成,这样就可以准确监听到字体加载完成,但是这个api存在兼容性问题,来看具体表格:

想要对这个api了解更多,可以前往 mdn 查看
对比绘制
对比绘制是什么意思呢?就是先设置一个没有的字体,然后在设置我们需要的字体进行对比,来看具体代码:
var canvas = document.getElementById('canvas')var ctx = canvas.getContext('2d')var link = document.createElement('link')link.rel = 'stylesheet'link.type = 'text/css'link.href = 'http://fonts.googleapis.com/css?family=Vast+Shadow'document.getElementsByTagName('head')[0].appendChild(link)ctx.font = '50px UNKNOW'ctx.textBaseline = 'top'ctx.fillText('123', 20, 10)var dataDefault = ctx.getImageData(20, 10, 50, 50).datactx.clearRect(20, 10, 100, 100)var detect = () => { ctx.font = '50px "Vast Shadow"' ctx.textBaseline = 'top' ctx.fillText('123', 20, 10) var dataNow = ctx.getImageData(20, 10, 50, 50).data if ([].slice.call(dataNow).join('') === [].slice.call(dataDefault).join('')) { ctx.clearRect(20, 10, 100, 100) requestAnimationFrame(detect) }}detect()看完上述内容,你们掌握怎么在html5中使用canvas绘制网络字体的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注编程网行业资讯频道,感谢各位的阅读!




