这篇文章给大家分享的是有关html5怎么用占位符的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
占位符
文本框中的占位符(看看本博的搜索框效果)有利于提升用户体验,之前,我们只能依靠JS来实现占位符的效果,在HTML 5中新增了占位符属性placeholder。
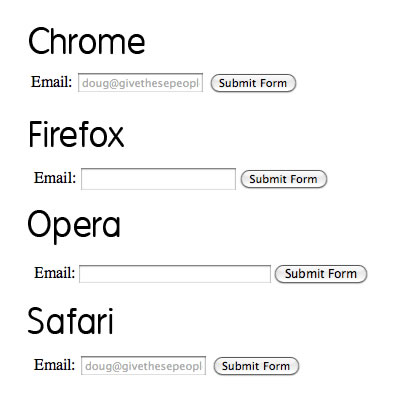
<input type="email" name="email" placeholder="doug@givethesepeopleair.com">同样,目前的主流现代浏览器对该属性的支持不大好,暂时只有Chrome和Safari支持该属性,Firefox和Opera不支持该属性。

感谢各位的阅读!关于“html5怎么用占位符”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!








