这篇文章主要为大家展示了“Vue中生命周期函数是什么”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Vue中生命周期函数是什么”这篇文章吧。
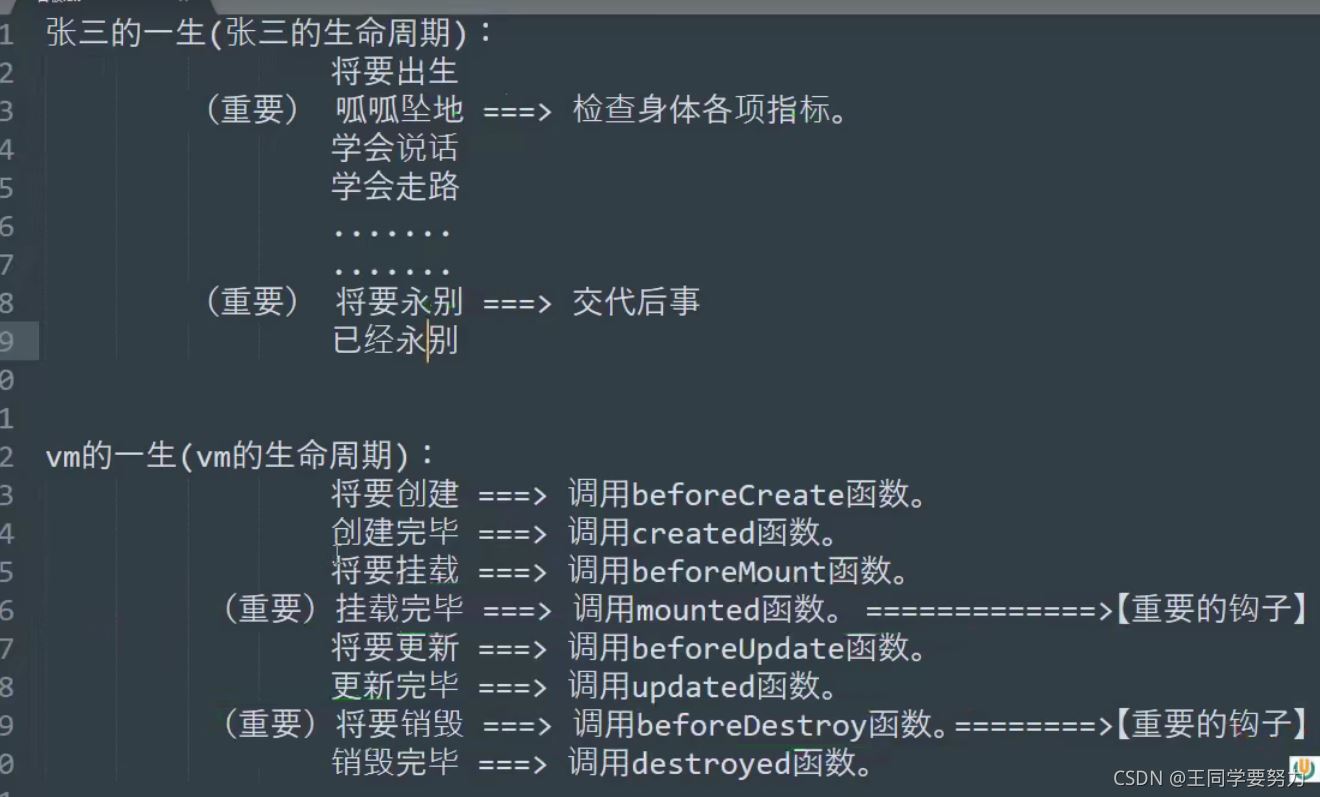
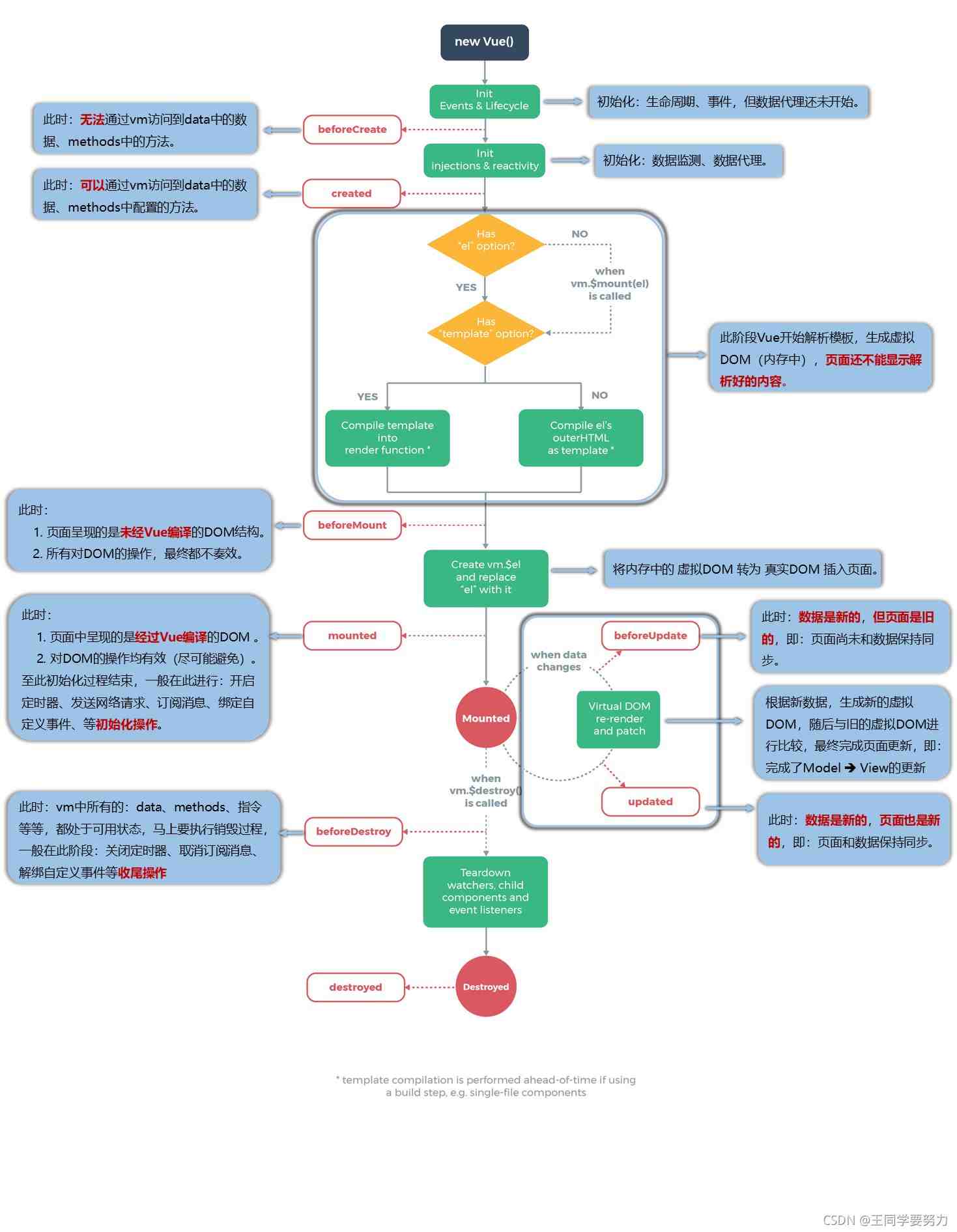
生命周期函数
生命周期函数又叫:生命周期回调函数,生命周期函数、 生命周期钩子
是什么:Vue在关键时刻帮我们调用一些特殊名称的函数
生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的
生命周期函数中的this指向的是vm或者组件实例化对象
常用的生命周期的钩子
mounted:发送ajax请求,启动定时器,绑定自定义事件 订阅消息等功能【初始化操作】
beforeDestory:清除定时器,解绑自定义事件,取消订阅消息等等【首尾工作】
关于Vue销毁实例:
销毁后借助Vue开发者工具看不到任何信息
销毁后自定义事件会失效 但原生的DOM事件依然有效
一般不会在beforeDestory操作数据,因为即使操作数据,也不会再触发更新的流程了。


<div id="root"> <h3 :> 欢迎学习Vue的生命周期</h3> <button @click="stop">点我停止变化</button> </div> <script> Vue.config.productionTip = false; const vm = new Vue({ el: '#root', data: { opacity: 1, }, methods: { stop() { // clearInterval(this.timer) this.$destroy(); } }, //Vue完成模板解析并把真实的初始DOM元素放入页面后(挂载完毕)调用mounted mounted() { this.timer = setInterval(() => { this.opacity -= 0.01; if (this.opacity <= 0) this.opacity = 1; }, 16) }, beforeDestroy() { console.log('vm即将驾鹤西游了'); clearInterval(this.timer) } }) </script>以上是“Vue中生命周期函数是什么”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网行业资讯频道!





