这篇文章给大家分享的是有关Android中如何使用TagFlowLayout制作动态添加删除标签的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
效果图
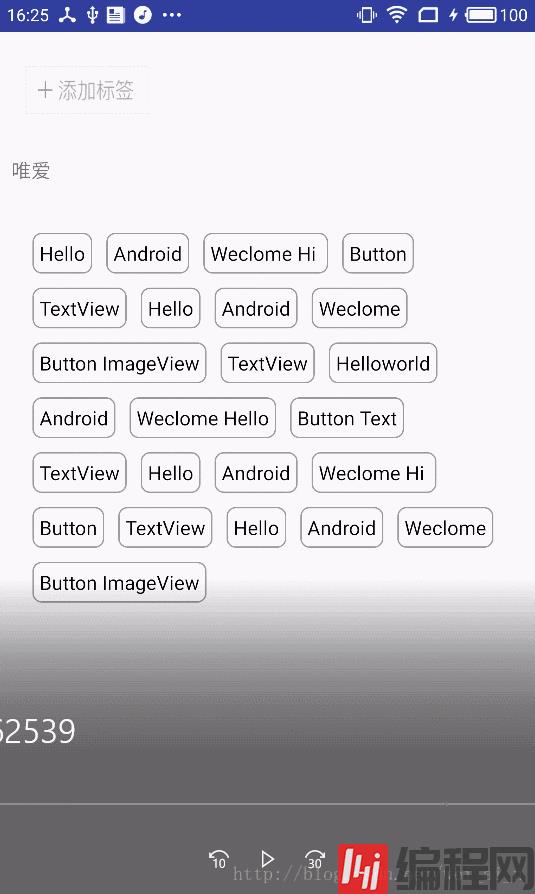
简单的效果图(使用开源库)[FlowLayout](“ https://github.com/hongyangAndroid/FlowLayout “)
步骤
导包
compile 'com.zhy:flowlayout-lib:1.0.3'<com.zhy.view.flowlayout.TagFlowLayout android:id="@+id/id_flowlayout" zhy:max_select="-1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:padding="20dp"></com.zhy.view.flowlayout.TagFlowLayout>初始化数据
private String[] mVals = new String[] {"Hello", "Android", "Weclome Hi ", "Button", "TextView", "Hello", "Android", "Weclome", "Button ImageView", "TextView", "Helloworld" }; arrTab = new ArrayList(); //添加一条数据用于添加标签的替换 arrTab.add("tab");设置TagFlowLayout的adapter
//设置adapter adapter = new TagAdapter<String>(arrTab){ @Override public View getView(FlowLayout parent, final int position, String s) { System.out.println(position + "---" + (arrTab.size() - 1)); if (position == arrTab.size() - 1){ //设置最后一个添加标签的布局 LinearLayout iv = (LinearLayout) LayoutInflater.from(SecondActivity.this).inflate( R.layout.iv, mFlowLayout,false); //如果点击就添加元素并刷新adapter iv.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { int i = arrTab.size() - 1; //将新加入的数据加到集合的最后一个位置,而原来的添加图标会到 +1 的位置 arrTab.add(i , mVals[position]); adapter.notifyDataChanged(); } }); return iv ; }else{ //正常标签的布局 RelativeLayout tv = (RelativeLayout) LayoutInflater.from(SecondActivity.this).inflate( R.layout.tv, mFlowLayout,false); TextView viewById = (TextView) tv.findViewById(R.id.tv_name); viewById.setText(s); ImageView imageView = (ImageView) tv.findViewById(R.id.iv_delete); imageView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { arrTab.remove(position); System.out.println("我点击的是" + position); adapter.notifyDataChanged(); } }); return tv; } } }; mFlowLayout.setAdapter(adapter);各种布局文件
iv<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="88dp"android:paddingTop="5dp"android:layout_height="40dp"><ImageView android:layout_gravity="center" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/bacs_btn_addbq" /> </LinearLayout>tv<RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="88dp"android:layout_height="wrap_content"><!--android:background="@drawable/tag_bg"--><TextView android:id="@+id/tv_name" android:layout_marginTop="7dp" android:layout_width="80dp" android:gravity="center" android:layout_height="32dp" android:background="@drawable/bg_tv" android:text="我是唯爱" android:textSize="13sp" android:textColor="#FFF"></TextView><ImageView android:id="@+id/iv_delete" android:layout_alignParentRight="true" android:layout_width="15dp" android:layout_height="15dp" android:src="@drawable/sm_ico_sounddel" /></RelativeLayout>感谢各位的阅读!关于“Android中如何使用TagFlowLayout制作动态添加删除标签”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!