这篇文章主要介绍了typescript提示Object is possibly'null'怎么解决的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇typescript提示Object is possibly'null'怎么解决文章都会有所收获,下面我们一起来看看吧。
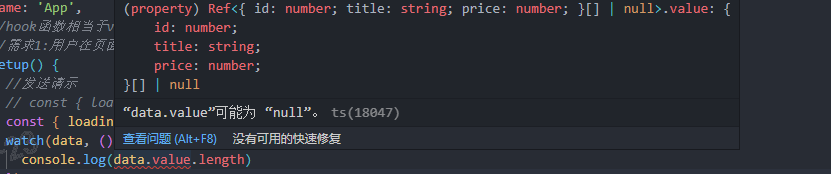
用watch监听某个一个数组数据,获取其length时,提示Object is possibly ‘null‘ .具体如下:


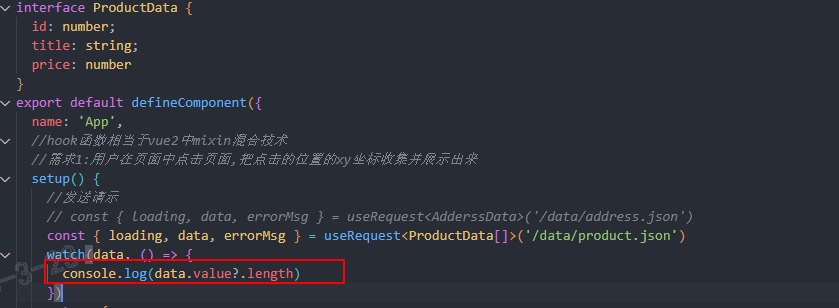
解决方法如下:就是加null的判断

typescript 提示 Object is possibly ‘null‘ 的N种解决方法
解决方案一
最正确的解决方案,就是加null的判断
const table = document.querySelector('.main-table');if (table) { table.setAttribute('height', '300px');}解决方案二
使用断言方式,当然这是你能保证元素必定存在的情况
(document.querySelector('.main-table') as Element).setAttribute('height', '300px');解决方案三
这和解决方案原理一样,要判断null情况,但写法简单点,当然这是关闭eslint的情况下,否则eslint会提示错误
document.querySelector('.main-table')?.setAttribute('height', '300px');这里使用了?.符号,相当于&&,意思是先判断?前面的对象是否存在,存在情况下再执行后面的方法;
使用下面代码也是可以的:
const table = document.querySelector('.main-table');table && table.setAttribute('height', '300px');关于“typescript提示Object is possibly'null'怎么解决”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“typescript提示Object is possibly'null'怎么解决”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网行业资讯频道。





