这期内容当中小编将会给大家带来有关Typora自动编号的具体操作是怎样的,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
概述
在使用Typora写比较长的文章时,需要给章节编号,方便区分层次。如果手动编号,一旦章节顺序改变,很多章节的编号都需要一一手动修改,极其麻烦。
Typora官方提供了自动编号的方法:https://support.typora.io/Auto-Numbering/。小编将对官方提供的方法,以及简单改进进行介绍。
原理
这个方法的原理是,Typora基于浏览器开发(使用快捷键Shift+F12可以打开开发者工具)。因此,可以利用CSS实现自动编号。
具体操作
打开Typora -> 文件 -> 偏好设置 -> 外观 -> 打开主题文件夹。
在主题文件夹下新建文件
base.user.css。将https://support.typora.io/Auto-Numbering/中提供的三份代码(分别实现文章内容自动编号、TOC自动编号、侧边栏大纲自动编号)复制到
base.user.css中。重启Typora。
改进
官方提供的代码会对一级进行编号,但实际写文章时,一级往往是文章,无需编号,因此,我对代码进行了简单修改。下面是修改后的代码:
文章内容自动编号:
h2 { counter-reset: h3}h3 { counter-reset: h4}h4 { counter-reset: h5}h5 { counter-reset: h6}h6 { counter-reset: h7}#write h3:before { counter-increment: h3; content: counter(h3) ". "}#write h4:before,h4.md-focus.md-heading:before { counter-increment: h4; content: counter(h3) "." counter(h4) ". "}#write h5:before,h5.md-focus.md-heading:before { counter-increment: h5; content: counter(h3) "." counter(h4) "." counter(h5) ". "}#write h6:before,h6.md-focus.md-heading:before { counter-increment: h6; content: counter(h3) "." counter(h4) "." counter(h5) "." counter(h6) ". "}#write h7:before,h7.md-focus.md-heading:before { counter-increment: h7; content: counter(h3) "." counter(h4) "." counter(h5) "." counter(h6) "." counter(h7) ". "}#write>h4.md-focus:before,#write>h5.md-focus:before,#write>h6.md-focus:before,#write>h7.md-focus:before,h4.md-focus:before,h5.md-focus:before,h6.md-focus:before,h7.md-focus:before { color: inherit; border: inherit; border-radius: inherit; position: inherit; left:initial; float: none; top:initial; font-size: inherit; padding-left: inherit; padding-right: inherit; vertical-align: inherit; font-weight: inherit; line-height: inherit;}TOC自动编号:
.md-toc-inner { text-decoration: none;} .md-toc-h2 { margin-left: 0; font-size: 1.5rem; counter-reset: h3toc} .md-toc-h3 { font-size: 1.1rem; margin-left: 2rem; counter-reset: h4toc} .md-toc-h4 { margin-left: 3rem; font-size: .9rem; counter-reset: h5toc} .md-toc-h5 { margin-left: 4rem; font-size: .85rem; counter-reset: h6toc} .md-toc-h6 { margin-left: 5rem; font-size: .8rem; counter-reset: h7toc} .md-toc-h7 { margin-left: 6rem; font-size: .75rem;} .md-toc-h3:before { color: black; counter-increment: h3toc; content: counter(h3toc) ". "} .md-toc-h3 .md-toc-inner { margin-left: 0;} .md-toc-h4:before { color: black; counter-increment: h4toc; content: counter(h3toc) ". " counter(h4toc) ". "} .md-toc-h4 .md-toc-inner { margin-left: 0;} .md-toc-h5:before { color: black; counter-increment: h5toc; content: counter(h3toc) ". " counter(h4toc) ". " counter(h5toc) ". "} .md-toc-h5 .md-toc-inner { margin-left: 0;} .md-toc-h6:before { color: black; counter-increment: h6toc; content: counter(h3toc) ". " counter(h4toc) ". " counter(h5toc) ". " counter(h6toc) ". "} .md-toc-h6 .md-toc-inner { margin-left: 0;} .md-toc-h7:before { color: black; counter-increment: h7toc; content: counter(h3toc) ". " counter(h4toc) ". " counter(h5toc) ". " counter(h6toc) ". " counter(h7toc) ". "} .md-toc-h7 .md-toc-inner { margin-left: 0;}侧边栏大纲自动编号:
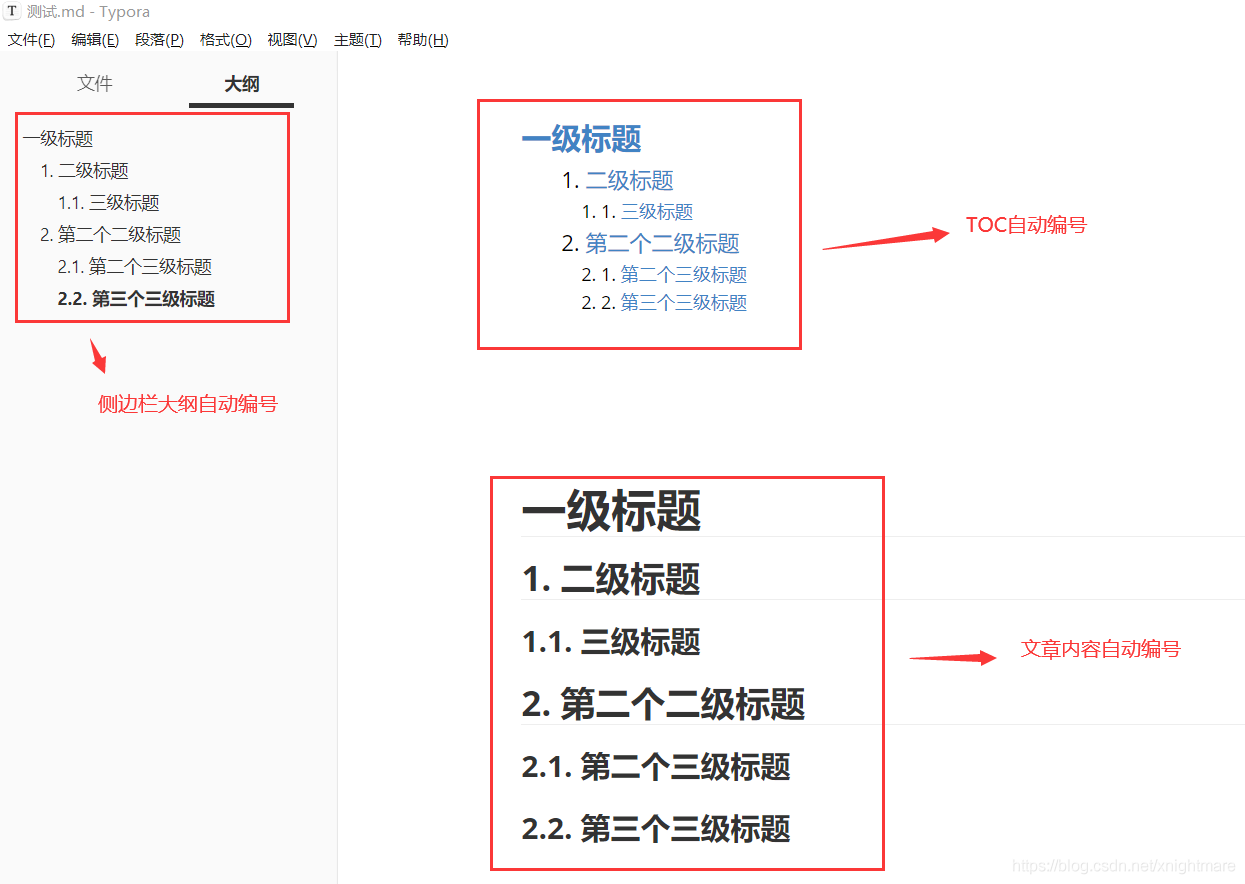
.outline-h2 { counter-reset: h3} .outline-h3 { counter-reset: h4} .outline-h4 { counter-reset: h5} .outline-h5 { counter-reset: h6} .outline-h6 { counter-reset: h7} .outline-h3>.outline-item>.outline-label:before { counter-increment: h3; content: counter(h3) ". "} .outline-h4>.outline-item>.outline-label:before { counter-increment: h4; content: counter(h3) "." counter(h4) ". "} .outline-h5>.outline-item>.outline-label:before { counter-increment: h5; content: counter(h3) "." counter(h4) "." counter(h5) ". "} .outline-h6>.outline-item>.outline-label:before { counter-increment: h6; content: counter(h3) "." counter(h4) "." counter(h5) "." counter(h6) ". "} .outline-h7>.outline-item>.outline-label:before { counter-increment: h7; content: counter(h3) "." counter(h4) "." counter(h5) "." counter(h6) "." counter(h7) ". "}效果图

上述就是小编为大家分享的Typora自动编号的具体操作是怎样的了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注编程网行业资讯频道。






