本篇内容介绍了“js前端上传文件缩略图技巧有哪些”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
引言
通常情况下,前端提交给服务器的数据格式为JSON格式,但很多时候用户想上传自己的头像、视频等,这些非文本数据的时候,就不能直接以JSON格式上传到后端了。
当我们要获取用户上传的文件,可以使用input表单项,将type属性值设置为“file”。
<form action=""> <input type="file" name="file"></form>同时,我们为表单项绑定change事件,当用户上传文件时,我们就可以在事件对象中获取到用户上传的文件。
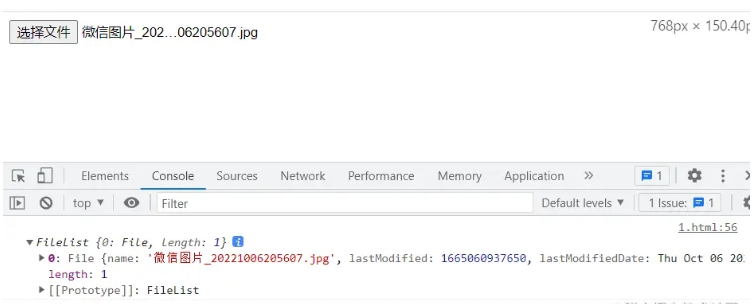
<script> const inp = document.querySelector("input") inp.onchange = function(e) { console.log(e.target.files); }</script>
但需要注意的是 e.target.files 是一个类数组(FileList),会将你上传的多个文件都存储在这个数组中,而这个例子中我们只上传一个文件,所以我们用 e.target.files[0] 将这个文件对象取出来。(若想上传多个文件,可以在input标签中增加multiple属性)。
文件对象简介
在学习上传文件前,我们先简单了解四个与文件相关的内置对象。
Blob
Blob是一个存储二进制的对象,实际上很少直接使用这个对象。
size 属性,返回Blob对象的字节数,即文件的大小。
const input = document.getElementById('input');const output = document.getElementById('output');input.addEventListener('change', (e) => {output.innerText = `文件的大小为${e.target.files[0].size}`;});slice() 方法,对Blob对象进行切片,返回新的Blob对象。
可以用这个方法实现大文件切片上传。
var blob = new Blob().slice([start [, end [, contentType]]]};File
通常情况下, File 对象是来自用户在一个
<input>元素上选择文件后返回的 FileList 对象,也可以是来自由拖放操作生成的 DataTransfer 对象。file 对象是Blob的一个子类,因此file对象可以直接使用Blob中的方法和属性。
const input = document.getElementById('input');input.addEventListener('change', (e) => { let file = e.target.files[0] if(file.size > 4 * 1024 * 1024 || file.type != "image/jpeg"){ alert("文件不得大于4M,且图片格式要为jpg格式。") }});FileReader
异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 File 或 Blob 对象指定要读取的文件或数据。
var fr = new FileReader();readAsDataURL(),读取指定的 Blob 或 File 对象。读取操作完成的时候,readyState 会变成已完成DONE,并触发 loadend 事件,同时 result 属性将包含一个data:URL 格式的字符串(base64 编码)以表示所读取文件的内容。
fr.readAsDataURL(blob)readAsText(),将 Blob 或者 File 对象根据特殊的编码格式转化为内容 (字符串形式)。
fr.readAsDataURL(blob)注意,以上两个方法都是异步的,也就是说,只有当执行完成后才能够查看到结果,如果直接查看是无结果的,并返回 undefined。我们需要为fr挂载load或loadend事件,在事件回调中使用result属性才能获取结果。
<input type="file" onchange="previewFile()"><img src="" height="200"><script>function previewFile(e) { var img = document.querySelector('img'); let file = e.target.files[0]; let fr = new FileReader(); reader.readAsDataURL(file); fr.addEventListener("load", function () { img.src = fr.result; });}</script>FormData
提供了一种表示表单数据的键值对 key/value 的构造方式。
在
<form>标签中,我们直接点击提交按钮,浏览器会以默认以x-www-form-urlencoded的数据格式向服务器提交数据。当我们为
form标签设置enctype属性时,可以设置发送的数据格式。
<!-- application/x-www-form-urlencoded 在发送前编码所有字符(默认)multipart/form-data 不对字符编码。在使用包含文件上传控件的表单时,必须使用该值text/plain 空格转换为 "+" 加号,但不对特殊字符编码。--><form action="/upload" enctype="multipart/form-data" method="post"> <input type="text" name="username"> <input type="password" name="password"> <input type="file" name="file"> <input type="submit"></form>在上面的例子中,浏览器会以formdata的数据格式向服务器发送表单数据,但我们使用框架来编写业务时,我们不会直接使用表单提交数据,通常都是将表单中的数据提取出来,手动构建出相应的数据格式,再用aixos发送给服务器,所以我们需要主动使用FormData对象封装file对象
append() 方法,向 FormData 中添加新的属性值,FormData 对应的属性值存在也不会覆盖原值,而是新增一个值,如果属性不存在则新增一项属性值。
function previewFile(e) { const formdata = new FormData() formData.append("userAvatar", e.target.files[0]);}文件对象之间的关系

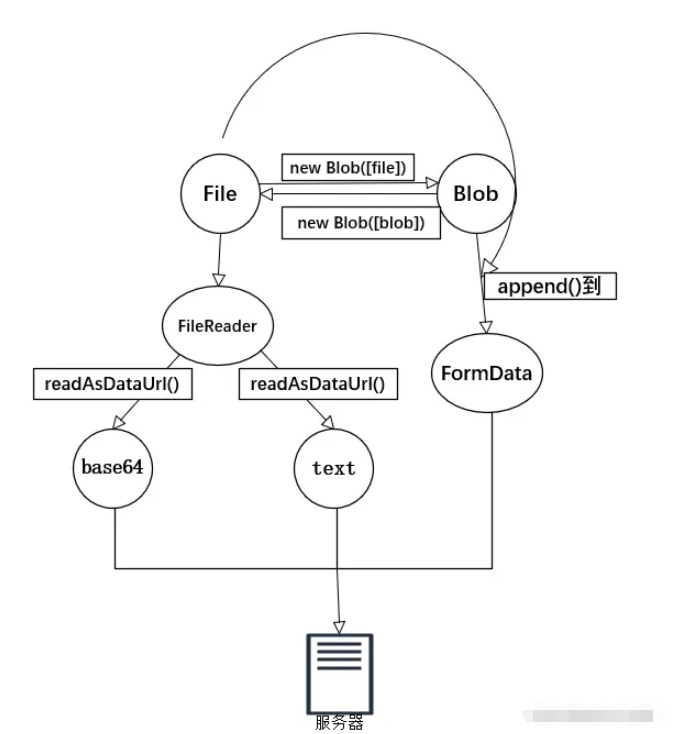
由上图可以看出,当我们通过input标签上传文件时,我们可以得到一个file对象,file对象与blob对象可以互相转换,但要将文件对象上传给服务器则是不允许的,因为后端无法识别这种对象,因此我们需要将文件对象包装成formdata对象,或者转换为base64等文本格式再传给后端。
function previewFile(e) { let file = e.target.files[0]; let formdata = new FormData() formdata.append("userAva", file) // 注意,若要实现大文件分片上传时,同一个文件分片的文件名要相同,方便后端拼接 axios.post("http://localhost/...", { data: formdata }).then( res => { console.log(res) )}缩略图的实现
我们通过input标签上传图片后,用户无法查看所提交的图片。

因此为了提高用户体验,我们在用户提交图片后,将图片在页面中显示出来。
<form action=""> <input type="file" name="file"><br/> <img src="" alt=""></form><script> const inp = document.querySelector("input") const img = document.querySelector("img") const fr = new FileReader() inp.onchange = function(e) { let file = e.target.files[0] fr.readAsDataURL(file) } fr.onload = function() { img.src = fr.result }</script>未提交前

提交后

“js前端上传文件缩略图技巧有哪些”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!




