这篇文章主要讲解了“web三层架构工作原理是什么”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“web三层架构工作原理是什么”吧!
一、什么是三层架构
三层架构就是为了符合“高内聚,低耦合”思想,把各个功能模块划分为表示层(UI)、业务逻辑层(BLL)和 数据访问层(DAL)三层架构,各层之间采用接口相互访问,并通过对象模型的实体类(Model)作为数据传递的载体,不同的对象模型的实体类一般对应于数据库的不同表,实体类的属性与数据库表的字段名一致。
各模块功能划分表:
| UI(表现层) | 主要是指与用户交互的界面。用于接收用户输入的数据和显示处理后用户需要的数据。 |
| BLL:(业务逻辑层) | UI层和DAL层之间的桥梁。实现业务逻辑。业务逻辑具体包含:验证、计算、业务规则等等。 |
| DAL:(数据访问层) | 与数据库打交道。主要实现对数据的增、删、改、查。将存储在数据库中的数据提交给业务层,同时将业务层处理的数据保存到数据库。(当然这些操作都是基于UI层的。用户的需求反映给界面(UI),UI反映给BLL,BLL反应给DAL,DAL进行数据的操作,操作后再逐步返回,直到将用户所需数据反馈给用户) |
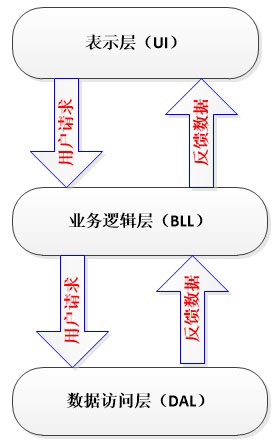
三层架构运作流程图:

三层架构中各功能模块如何联系?
这里就要提到Entity(实体层):它不属于三层中的任何一层,但是它是必不可少的一层。对于大量的数据来说,用变量做参数有些复杂,因为参数量太多,容易搞混。比如:我要把员工信息传递到下层,信息包括:员工号、姓名、年龄、性别、工资.......用变量做参数的话,那么我们的方法中的参数就会很多,极有可能在使用时,将参数匹配搞混。这时候,如果用实体做参数,就会很方便,不用考虑参数匹配的问题,用到实体中哪个属性拿来直接用就可以,很方便。这样做也提高了效率。
Entity在三层架构中的作用:
| 1.实现面向对象思想中的"封装"; |
| 2.贯穿于三层,在三层之间传递数据;(注:确切的说实体层贯穿于三层之间,来连接三层) |
对于初学者来说,可以这样理解: 每张数据表对应一个实体,即每个数据表中的字段对应实体中的属性 (注:当然,事实上不是这样。 为什么? 1>)可能我们需要的实体在数据表对应的实体中并不存在 2>)我们完全可以将所有数据表中的所有字段都放在一个实体里) |
| 4.每一层(UI—>BLL—>DAL)之间的数据传递(单向)是靠变量或实体作为参数来传递的,这样就构造了三层之间的联系,完成了功能的实现。 |
(补充:3.中为什么说可以暂时理解为每个数据表对应一个实体??
我们做系统的目的,是为用户提供服务,用户可不关心你的系统后台是怎么工作的,用户只关心软件是不是好用,界面是不是符合自己心意。用户在界面上轻松的增、删、改、查,那么数据库中也要有相应的增、删、改、查,而增删改查具体操作对象就是数据库中的数据,说白了就是表中的字段。所以,将每个数据表作为一个实体类,实体类封装的属性对应到表中的字段,这样的话,实体在贯穿于三层之间时,就可以实现增删改查数据了)
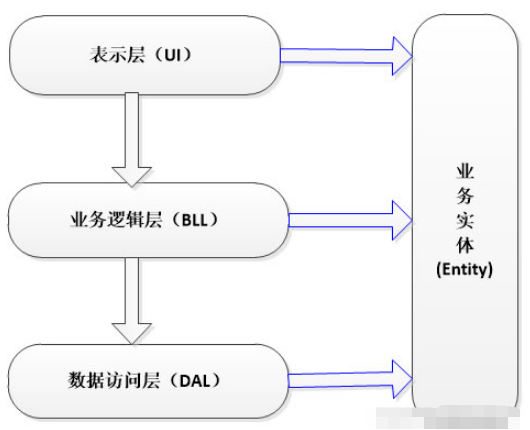
三层及实体层之间的依赖关系:

二、为什么使用三层架构
三层架构区分层次的目的是为了 “高内聚,低耦合”。开发人员分工更明确,将精力更专注于应用系统核心业务逻辑的分析、设计和开发,加快项目的进度,提高了开发效率,有利于项目的更新和维护工作。
三、三层与两层的区别
两层:

(当任何一个地方发生变化时,都需要重新开发整个系统。"多层"放在一层,分工不明确耦合度高——难以适应需求变化,可维护性低、可扩展性低)
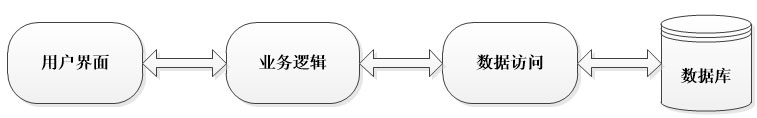
三层:

(发生在哪一层的变化,只需更改该层,不需要更改整个系统。层次清晰,分工明确,每层之间耦合度低——提高了效率,适应需求变化,可维护性高,可扩展性高)
三层架构的优势:
| 1.结构清晰、耦合度低 |
| 2.可维护性高,可扩展性高 |
| 3.利于开发任务同步进行, 容易适应需求变化 |
三层架构的劣势:
| 1.降低了系统的性能。这是不言而喻的。如果不采用分层式结构,很多业务可以直接造访数据库,以此获取相应的数据,如今却必须通过中间层来完成。 |
| 2.有时会导致级联的修改。这种修改尤其体现在自上而下的方向。如果在表示层中需要增加一个功能,为保证其设计符合分层式结构,可能需要在相应的业务逻辑层和数据访问层中都增加相应的代码 |
| 3.增加了代码量,增加了工作量 |
感谢各位的阅读,以上就是“web三层架构工作原理是什么”的内容了,经过本文的学习后,相信大家对web三层架构工作原理是什么这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!







