这篇文章主要介绍“CSS中nth-child与nth-of-type的元素怎么使用”,在日常操作中,相信很多人在CSS中nth-child与nth-of-type的元素怎么使用问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”CSS中nth-child与nth-of-type的元素怎么使用”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
nth-child和nth-of-type是css的两个伪选择符。应用中,这两者常常容易混淆。这里把它们拿出来仔细做个对比,看看这两者是怎么查找元素的。
nth-child(n) —— 寻找第n个子元素
nth-of-type(n) —— 寻找同一类型元素里的第n个元素
看这个定义也许还不是很清楚他们的区别,我们一点点来区分。
p:nth-child(2) 与 p:nth-pf-type(2)
HTML代码如下
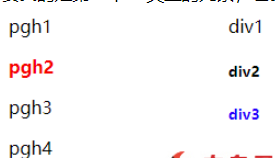
<div><div style="float:left;width:200px;"> <p>pgh2</p> <p>pgh3</p> <p>pgh4</p> <p>pgh5</p></div><div style="float:left;width:200px;"> <h6>div1</h6> <h6>div2</h6> <h6>div3</h6> <h6>div4</h6></div>分别应用两个样式, 都是找第二个元素
p:nth-child(2) { color: red; font-weight:bold;}h6:nth-of-type(2) { color: blue; font-weight:bold;}结果:两者都应用成功。

现在我们对HTML代码做点改动,让他们出现一些不同。我们将第一个p元素和第一个h6元素改为label,代码如下:
<div><div style="float:left;width:200px;"> <label>pgh2</label> <p>pgh3</p> <p>pgh4</p> <p>pgh5</p></div><div style="float:left;width:200px;"> <label>div1</label> <h6>div2</h6> <h6>div3</h6> <h6>div4</h6></div>样式不变,这时再来看效果,发现nth-of-type(2)结果变了,这时高亮的是div3。到这里也算符合我们的逻辑。h6:nth-of-type(2)要找的是第二个h6类型的元素,也就是div3。

继续改动HTML代码。我们恢复第一个p元素和第一个h6元素,将第二个p元素和第二个h6元素改为label,样式仍保持不变,结果会怎样呢?
HTML如下:
<div><div style="float:left;width:200px;"> <p>pgh2</p> <label>pgh3</label> <p>pgh4</p> <p>pgh5</p></div><div style="float:left;width:200px;"> <h6>div1</h6> <label>div2</label> <h6>div3</h6> <h6>div4</h6></div>CSS 不变:
p:nth-child(2) { color: red; font-weight:bold;}h6:nth-of-type(2) { color: blue; font-weight:bold;}结果:nth-child没有效果,nth-of-type高亮的是div3。
为什么会这样呢?
nth-child 是查找一堆兄弟元素里的第二个元素,不管那元素是什么,只要它排行老二。这里左侧div找到的是<label>pgh3</label>,右侧div找到的是<label>div2</label>。找到之后,再和前面的选择符进行匹配,如果匹配对了,那就应用样式。前面的选择符是p,也就是要求元素是p类型,但这里都是label,不匹配,两个元素都不会应用这个样式。
nth-of-type 是在一堆兄弟元素里找到相同HTML标记类型(Markup Type)元素中排行第二的元素。在左侧的div中,<p>pgh4</p>是p类型里排行第二的元素;在右侧的div中,<h6>div3</h6>是h6类型里排行第二的元素。找到之后,再和前面的选择符进行匹配,如果匹配对了,那就应用样式。前面的选择符是h6, 那么只有右侧div的<h6>div3</h6>元素应用了样式,左侧div的<p>pgh4</p>则不会。
所以,nth-child和nth-of-type的不同之处就是查找元素的方式不同。前者是查找兄弟元素中某个绝对位置的元素,后者是查找同类型元素中某个绝对位置的元素。相同之处是,两者都是找到元素之后再与前面的选择符进行匹配,这里的匹配方式是一样的。
稍微往下延伸,清楚了查找方式,那么不管前面的选择符怎么变,最后都是先查找到元素再与前面的选择符进行匹配。也就是说选择符与他们的查找方式没有关系。弄清楚这个就不会被不同的组合混淆了。
p:nth-child(2) 正确:查找第二个元素,且这个元素是p。错误:查找第二个为p的元素
.info:nth-child(2) 正确:查找第二个元素,且这个元素的class包含"info"。错误:查找第二个class包含"info"的元素。
p:nth-of-type(2) 查找相同HTML标记类型中排行第二的元素,且这个元素是p(或者直观的说查找第二个p类型元素)
.info:nth-of-type(2) 查找相同HTML标记类型中排行第二的元素,且这个元素的class包含"info"
css的基本语法是什么
css的基本语法是:
1、css规则由选择器和一条或多条声明两个部分构成;
2、选择器通常是需要改变样式的HTML元素;
3、每条声明由一个属性和一个值组成;
4、属性和属性值被冒号分隔开。
到此,关于“CSS中nth-child与nth-of-type的元素怎么使用”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!











