这篇文章主要为大家展示了css如何修改行间距,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带大家一起来研究并学习一下“css如何修改行间距”这篇文章吧。
css是什么意思
css是一种用来表现HTML或XML等文件样式的计算机语言,主要是用来设计网页的样式,使网页更加美化。它也是一种定义样式结构如字体、颜色、位置等的语言,并且css样式可以直接存储于HTML网页或者单独的样式单文件中,而样式规则的优先级由css根据这个层次结构决定,从而实现级联效果,发展至今,css不仅能装饰网页,也可以配合各种脚本对于网页进行格式化。
css修改行间距的方法:首先新建一个html代码页面;然后在html页面输入两个
同时设置一些文字;接着对其中一个
添加一个class类为big用于设置行高;最后使用line-height设置big类的行高即可。
打开html开发工具,新建一个html代码页面,然后在这个html页面输入两个<div>同时设置一些文字,对其中一个<div>添加一个class类为big用于设置行高。
创建<div>代码:
<div>这是一个标准行高的段落。<br>这是一个标准行高的段落。<br>这是一个标准行高的段落。<br></div><br /><div class="big">这是一个更大行高的段落。<br>这是一个更大行高的段落。<br>这是一个更大行高的段落。<br></div>
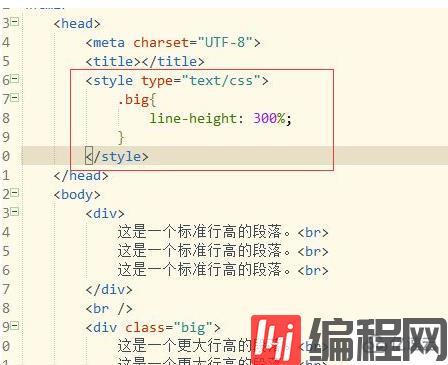
设置行高。在<title>标签后面创建一个<style>标签,然后使用line-height设置big类的行高。
css样式代码:
<style type="text/css">.big{line-height: 300%;}</style>
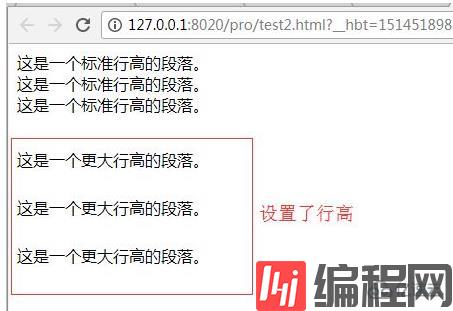
保存html页面,使用浏览器打开,即可看到浏览器页面上含有big类的div标签里的行间距变大了。

以上就是关于“css如何修改行间距”的内容,如果改文章对你有所帮助并觉得写得不错,劳请分享给你的好友一起学习新知识,若想了解更多相关知识内容,请多多关注编程网行业资讯频道。




