本篇内容介绍了“Remix后台开发之remix-antd-admin配置的方法是什么”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
Remix Antd Admin



一款基于 Remix / Antd / Echarts / Styled-components 的管理系统,可快速进行项目初始化。(本项目偏前端)
Project experience URL
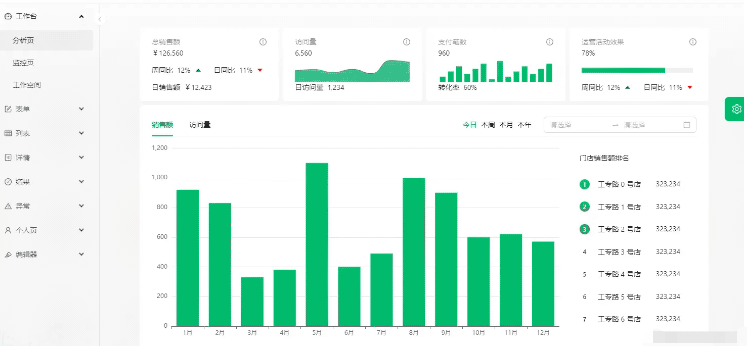
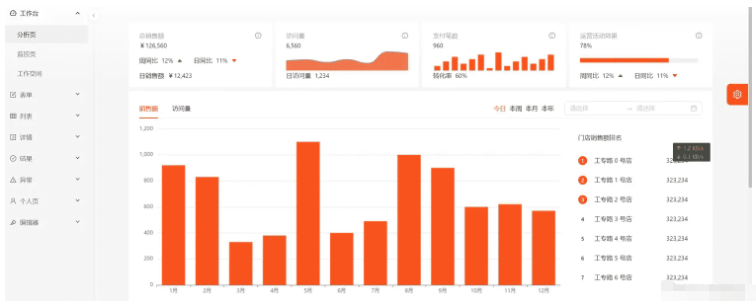
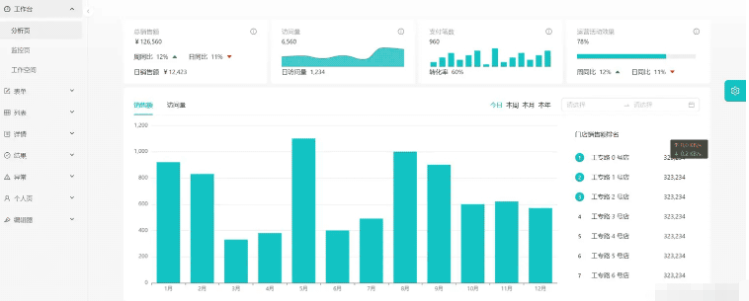
访问地址(注意部署在 vercel):remix-antd-admin.vercel.app/
Current Remix Version
0
设计动机
Remix 的设计范式简单方便,整个应用就是一个路由器,并且是前后端打通的路由器。表单设计使得 Remix 的表单能力更加简单方便。在后台管理系统中,数据展示与数据录入,以及页面切换占据重要位置,Remix 设计似乎特贴的简单贴切。集成 Antd UI 项目能力,能快速实现具有漂亮 UI 简单的后台管理系统。
核心包
| 包 | 说明 |
|---|---|
| remix | 1.51.0(核心包) |
| antd | 5.3.1(核心 UI 包) |
| styled-components | css-in-js 解决方案(核心 css 解决方案) |
| remix-utils | Remix 的 常用工具,例如:仅仅在服务端然组件 <ClientOnly> 组件(核心工具) |
国际化
| 国际化包 | 说明 |
|---|---|
| remix-i18next | 很容的方式翻译你的 remix 应用 |
| i18next | - |
| react-i18next | - |
| i18next-browser-languagedetector | - |
图表库
选图表注意支持 ssr
| 图表库 | 说明 |
|---|---|
| echarts | 5.3.9 主要图表(考虑 Remix 需要服务端渲染等问题) |
| echarts-for-react | 基于 React 封装 echarts 组件 |
| react-mind | React 脑图 |
| react-mindmap | React 脑图 |
| react-wordcloud | React 云词图 支持 ssr |
| reactflow | 流程图 |
| echarts-liquidfill-ssr | 水滴图 |
裁剪工具
react-advanced-cropper
pnpm install react-advanced-cropperRemix 优点
简单明了的路由书写范式,简单的数据获取和表单能力
强大的文件路由范式
loader 获取数据
action 处理表单数据
用法
使用 pnpm
# 服务器pnpm run dev # pnpm dev# 构建pnpm run build # pnpm build# 开发环境服务器pnpm run start # pnpm start格式化工具
"scripts": { "prettier": "prettier --write app/ public/locales"},“Remix后台开发之remix-antd-admin配置的方法是什么”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!





