这篇文章主要介绍webpack怎么自动生成网站图标,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
介绍
我们在自己搭建项目的时候,有时候主管给你一张logo图片,让你自己想办法变成网站图标,有时候项目需求里不仅仅是多种尺寸的favicon.ico,还有安卓和ios在apple-touch-icon这类私有属性的各种尺寸需要icon,其实到是有些在线工具或者本地软件让你去使用,但是就是有点烦躁,有没有考虑过完全无视这个任务,让项目构建打包之后自己生成,不用再去费心了。本期我们就给大家介绍这样一个自动将图片处理成网站图标的插件 html-webpack-plugin。他可以自动帮我们把需要各种格式各种尺寸自动生成,就是这么方便省心。
准备
先准备要生成图标的原图,可以是jpg,png,也可以是svg。我们为了演示就一样来一份吧。

然后在 webpack.config.js 写个基础结构,如下:
// webpack.config.jsconst HtmlWebpackPlugin = require("html-webpack-plugin");const { CleanWebpackPlugin } = require('clean-webpack-plugin');const plugins = [ new CleanWebpackPlugin(), new HtmlWebpackPlugin({ filename: "index.html", template: path.resolve(__dirname, "public/index.html") })]module.exports = { // ... plugins}后面,我们就要在plugins这个数组里搞事情了。
使用
我们先来安装一下
# NPMnpm i -D favicons favicons-webpack-plugin# YARNyarn add -D favicons favicons-webpack-plugin我们要安装两个东西一个是favicons-webpack-plugin也就是插件主体,而另一个就是favicons,它是用于生成网站图标及其相关文件的 Node.js 模块。其实favicons-webpack-plugin本身就是一次对favicons的借用。
let faviconsWebpackPlugin = new FaviconsWebpackPlugin({ logo : './public/static/src/logo.svg', // 目标图标路径 cache : true, // 启用缓存并可选择指定存储缓存数据的路径,禁用缓存可能会增加构建时间 prefix : 'assets/logo/' , // 生成资产的前缀路径 mode : 'webapp' , // 打包模式,默认为auto,可选webapp/light/auto devMode : 'light', // 生产模式,默认为light,可选webapp/light })plugins.push(faviconsWebpackPlugin)十分的简单,我们先要配置好要生成的那图片的路径,还有生成图片后的位置,至于mode和devMode分别是打包和生产的两种模式。webapp与light顾名思义就是构建之后的图片是否完全满足生成需要,一般生产环境下为了更快打开调试页面都会选用light,这样他就会生成一个图标,以最快速度去构建。而webapp则会生成一堆图标。
言归正传,我们刚写的代码,执行打包先康康会发生什么变化吧:

图片目录下已经生成了格式各样的图标。

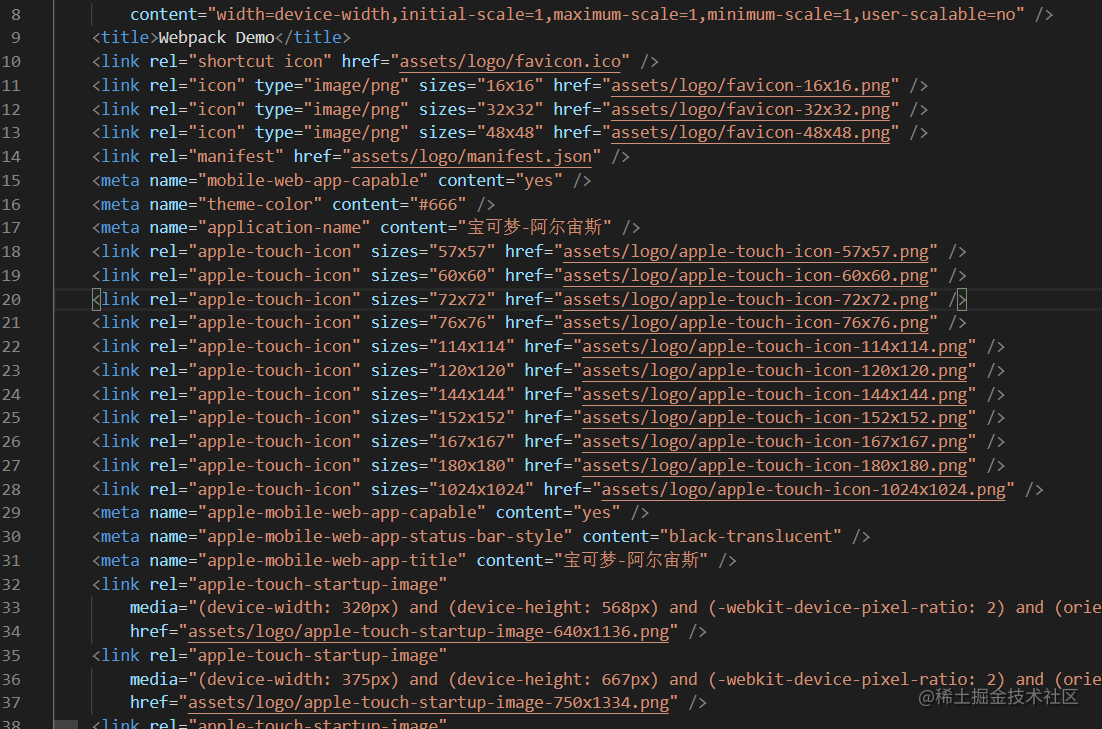
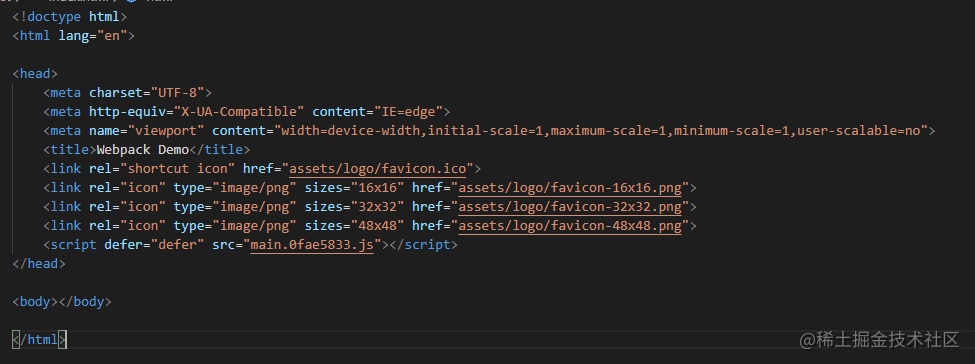
index.html里也自动给引用了这些图片。
我们再运行一下,康康网站图标是否有啥变化吧。

还记得刚才是做了三种格式的图片吗,刚都测了一下,都可以很好的展示出来。
但是,你可能会想,我用不了这么多图标啊,我就想生成网站的favicon.ico,这可如何是好?
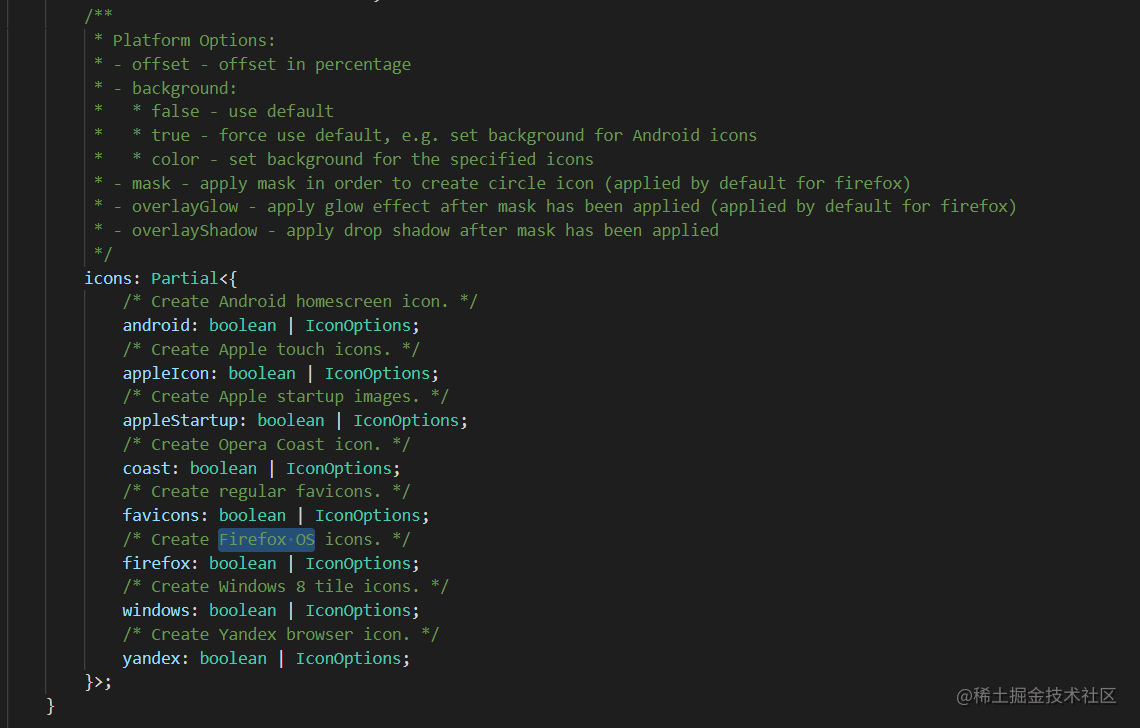
别急,刚才说了这个插件就是对favicons的借用,那么favicons有的这里也可以有。

上面是favicons一部分源码,这部分说了能生成什么图标的开关,接下来,我们就在刚才的基础上改动一下吧。
let faviconsWebpackPlugin = new FaviconsWebpackPlugin({ // ... favicons: { appName: "", appDescription: "", developerName: "", developerURL: null, background: '#fff', theme_color: '#666', icons: { firefox:false, // Firefox OS 图标 windows:false, // Windows 8 图标 coast: false, // Opera 图标 android : false , // Android 主屏幕图标 appleIcon : false, // Apple 触摸图标 appleStartup : false, // Apple 启动图像 favicons : true , // 网站图标 yandex : false, // Yandex 图标 } }除了可以有设置图标种类开关外,还可以设置一些别的比如app名,app的描述,主体色,背景色等等,这里就不一一赘述了,主要都是看favicons 当中的配置。
这里,我们仅想要网站图标,那么就可以将其他的关闭掉,然后再去打包构建,就会发现图标仅剩下favicons的了。


兼容
因为favicons-webpack-plugin与html-webpack-plugin相关联的,所以一些特定版本提前一定要安装好,不要出现兼容问题。
favicons-webpack-plugin 2.x 与 html-webpack-plugin 3.x 兼容
favicons-webpack-plugin 3.x - 4.x 与 html-webpack-plugin 4.x 兼容
favicons-webpack-plugin 5.x与 html-webpack-plugin 5.x 兼容
结语
类似于favicons-webpack-plugin的插件还有很多但是基本配置和操作都大差不差。插件工具就是这样,好与坏就看你怎么用了,至少我们如果搭建项目时用了它,可以自动生成一系列的图标,省去一些苦恼,图一个方便省心罢了。
以上是“webpack怎么自动生成网站图标”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网行业资讯频道!








