这篇文章主要介绍CSS中如何禁止换行,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
CSS中可使用white-space属性来禁止换行,只需要给元素设置“white-space: nowrap;”样式即可。white-space属性设置如何处理元素内的空白,当值为“nowrap”时表示文本不会换行,文本会在在同一行上显示。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在CSS中,可以使用white-space属性来禁止换行。
示例:
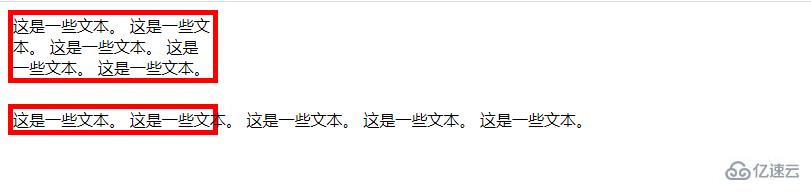
<!DOCTYPE html><html><head><meta charset="utf-8" /><style type="text/css">div{border: 5px solid red;width: 200px;}.nowrap {white-space: nowrap;}</style></head><body><div>这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 </div><br /><div class="nowrap">这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 </div></body></html>
说明:
white-space属性声明建立布局过程中如何处理元素中的空白符。
属性值:
| 值 | 描述 |
|---|---|
| normal | 默认。空白会被浏览器忽略。 |
| pre | 空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。 |
| nowrap | 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。 |
| pre-wrap | 保留空白符序列,但是正常地进行换行。 |
| pre-line | 合并空白符序列,但是保留换行符。 |
| inherit | 规定应该从父元素继承 white-space 属性的值。 |
css的基本语法是什么
css的基本语法是:1、css规则由选择器和一条或多条声明两个部分构成;2、选择器通常是需要改变样式的HTML元素;3、每条声明由一个属性和一个值组成;4、属性和属性值被冒号分隔开。
以上是“CSS中如何禁止换行”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网行业资讯频道!




