本文小编为大家详细介绍“vue.js中修饰符.stop怎么用”,内容详细,步骤清晰,细节处理妥当,希望这篇“vue.js中修饰符.stop怎么用”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
修饰符.stop的用法
.stop修饰符是用来阻止冒泡事件的发生的。
用法如下
<a v-on:click.stop="doThis"></a>下面是全部的代码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.js"></script></head><style> #gpa { margin: 0 auto; width: 100px; height: 60px; background: green; } #pa { width: 60px; height: 40px; background: pink; margin: 0 auto; text-align: center }</style><body>//--------------------------------重点是这一部分代码。<div id="gpa" v-on:click="dodo"> <div id="pa" v-on:click="doThat"> <a v-on:click.stop="doThis" href="http://www.baidu.com" rel="external nofollow" >百度</a> //点击百度的时候不发生冒泡,执行doThis函数,然后跳转到百度首页。 </div> //点击粉色部分,即pa部分,发生冒泡,执行doThat,dodo函数。</div></body><script> var gpas = new Vue({ el:'#gpa', data:{ }, methods:{ doThis:function(){ alert("doThis"); }, doThat:function (){ alert("doThat") },dodo:function(){ alert("dodo") } } }) </script></html>stop事件修饰符
| 修饰符 | 说明 |
|---|---|
| .stop | 阻止冒泡 |
stop事件修饰符具体介绍
.stop
.stop用来防止冒泡
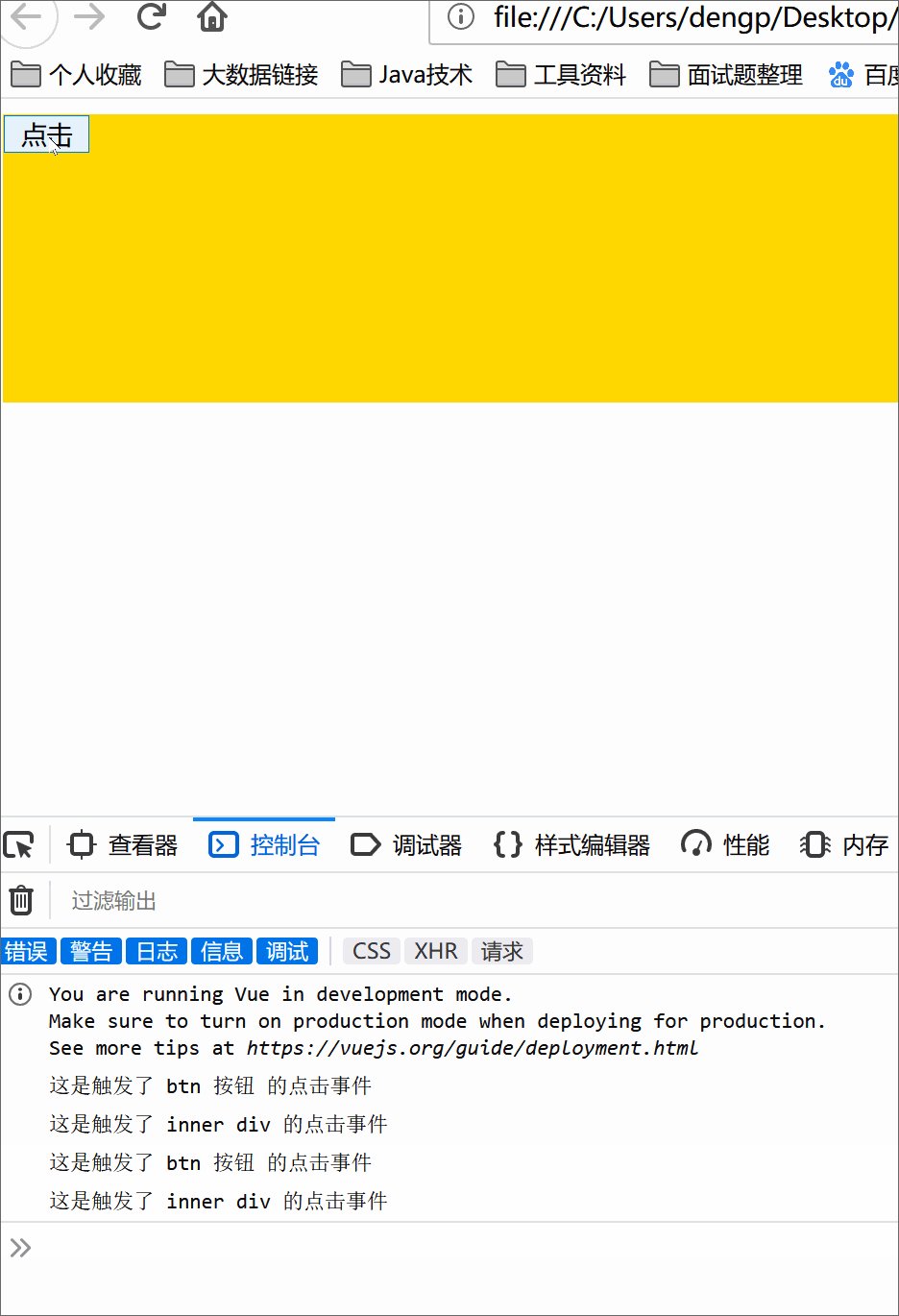
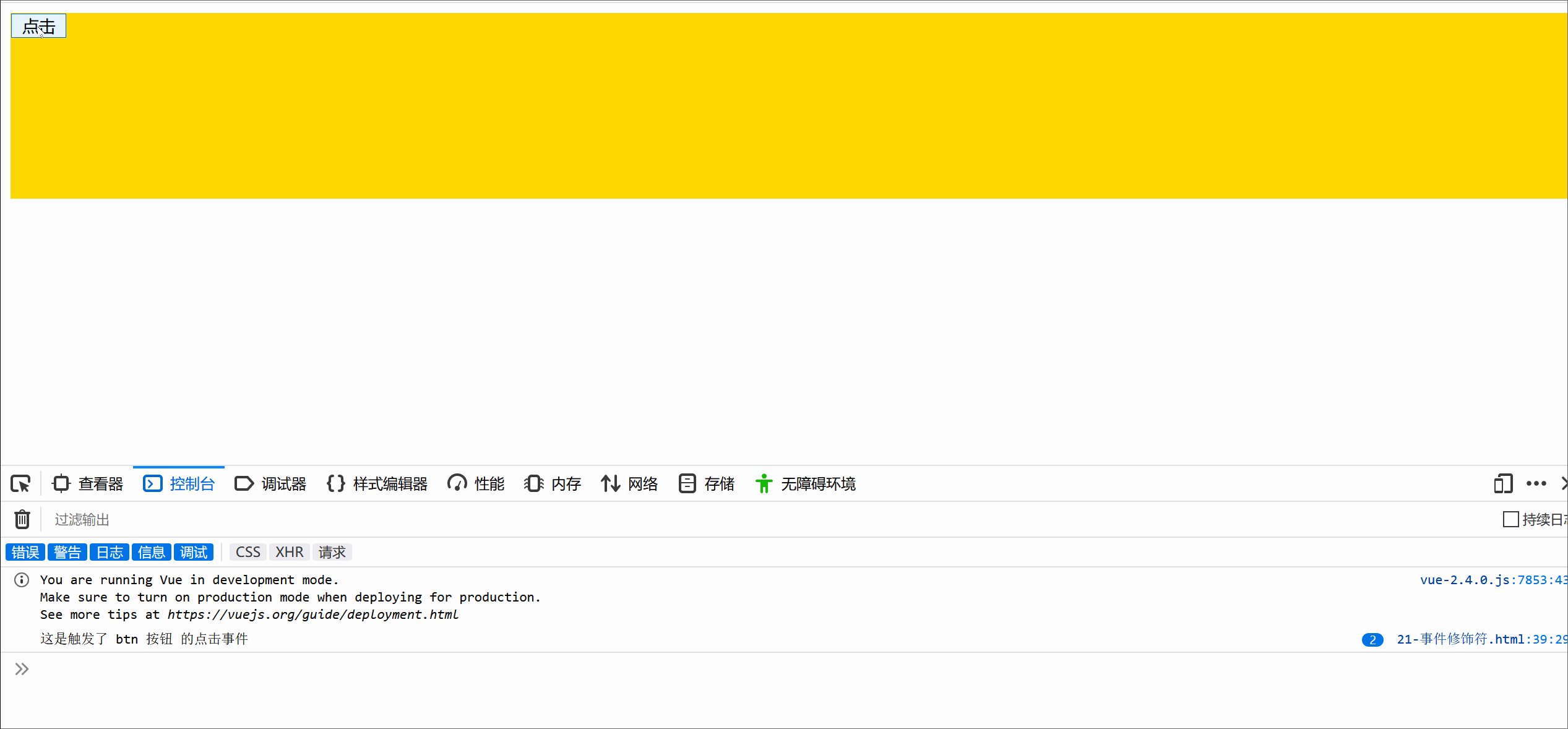
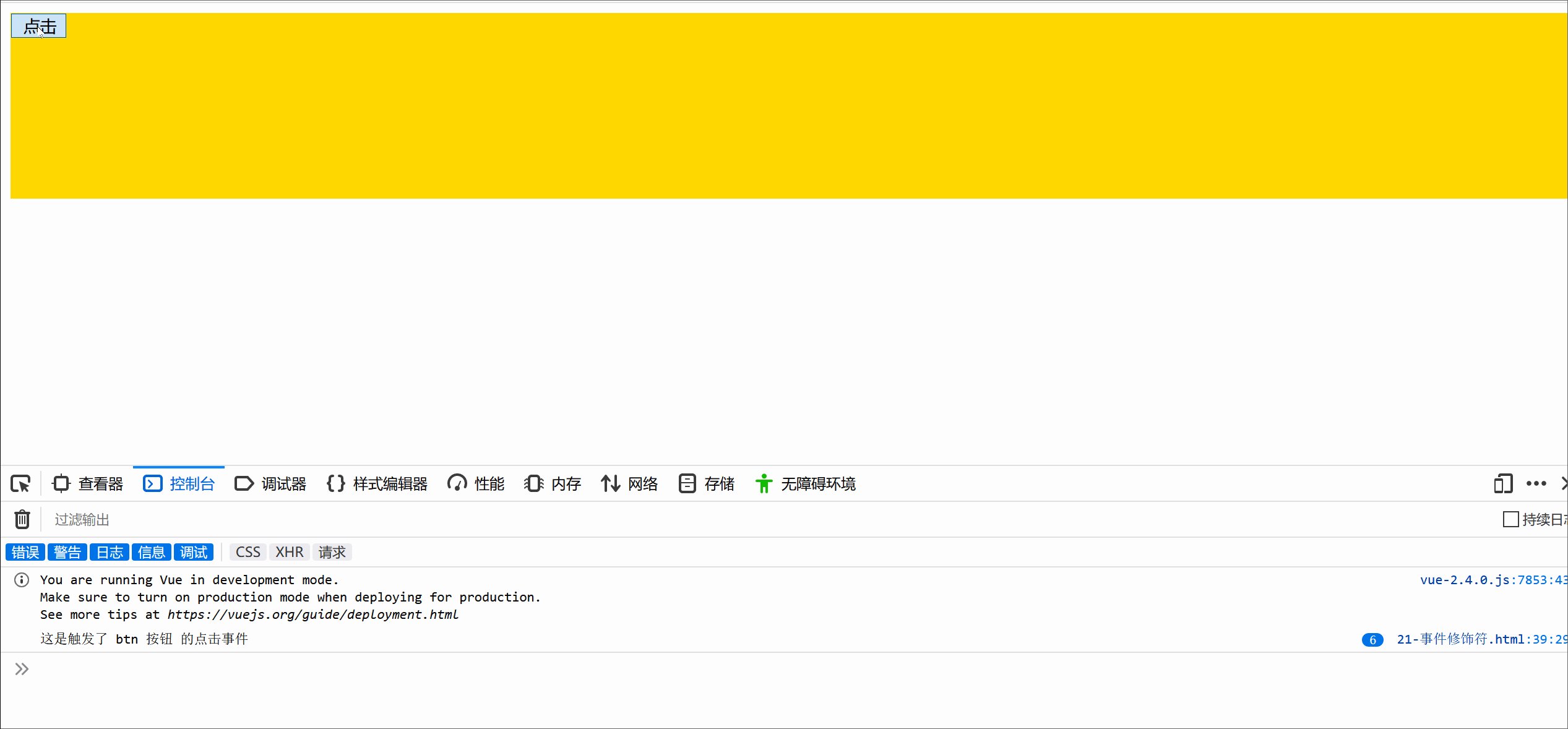
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="./lib/vue-2.4.0.js"></script> <style> .inner { height: 150px; background-color: gold; } .outer { padding: 40px; background-color: red; } </style></head><body> <div id="app"> <div class="inner" @click="div1Handler"> <input type="button" value="点击" @click="btnHandler"> </div> </div> <script> var vm = new Vue({ el:"#app", data: { }, methods: { div1Handler() { console.log('这是触发了 inner div 的点击事件') }, btnHandler() { console.log('这是触发了 btn 按钮 的点击事件') } } }) </script></body></html>页面操作效果

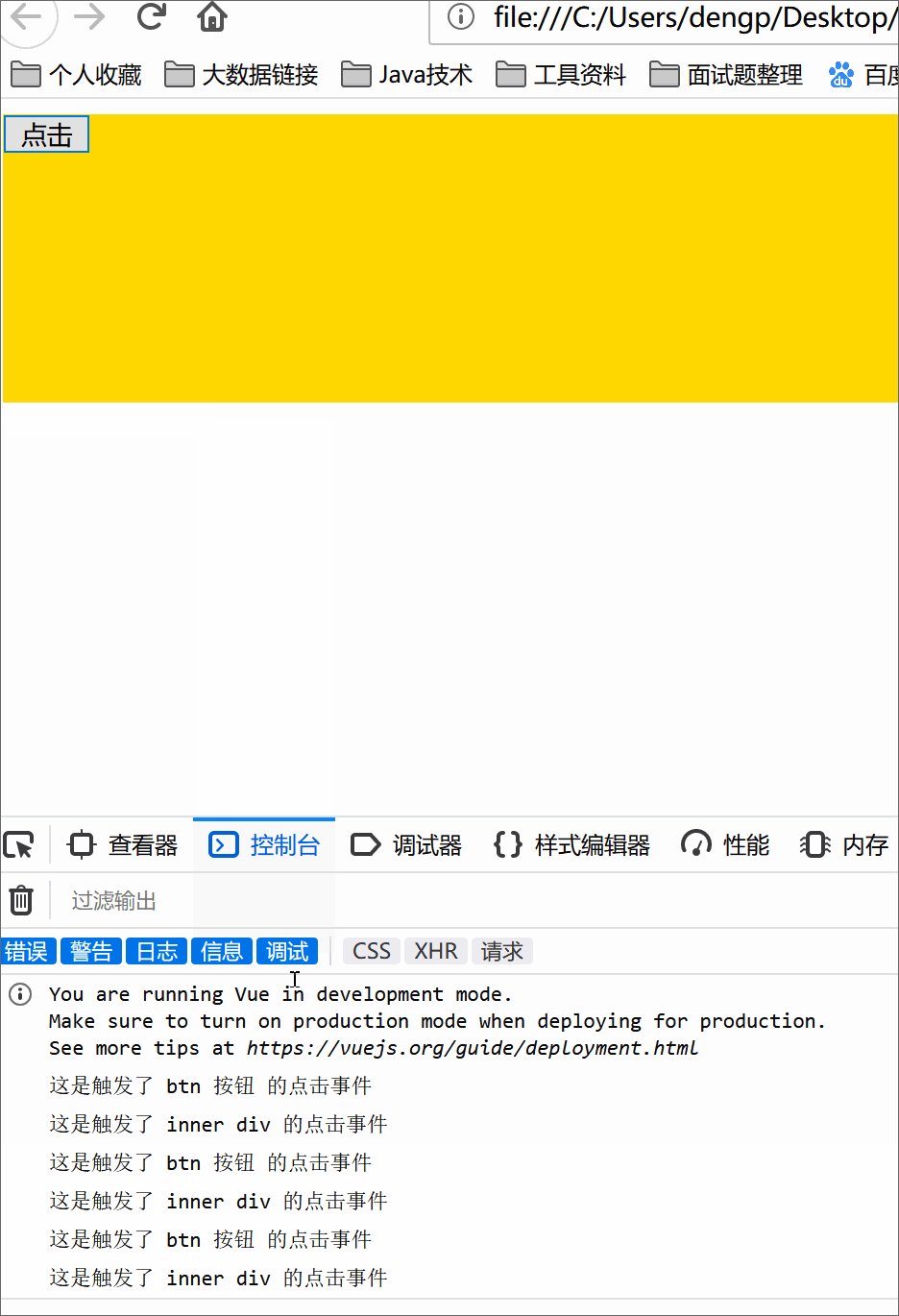
我们看到不光点击按钮的点击事件触发了,而且父容器div的点击事件也触发了,这时我们就可以使用.stop来阻止这个冒泡了,如下

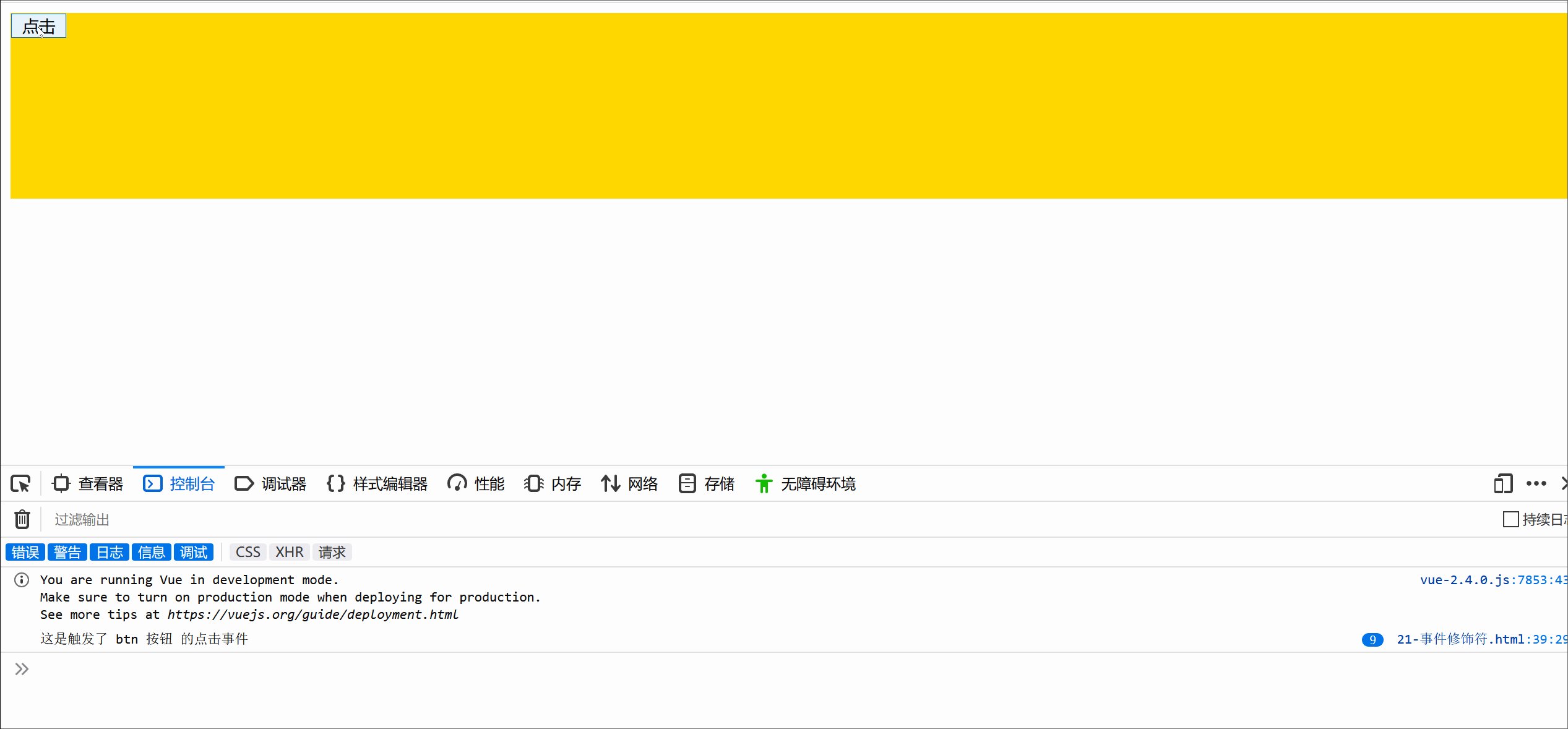
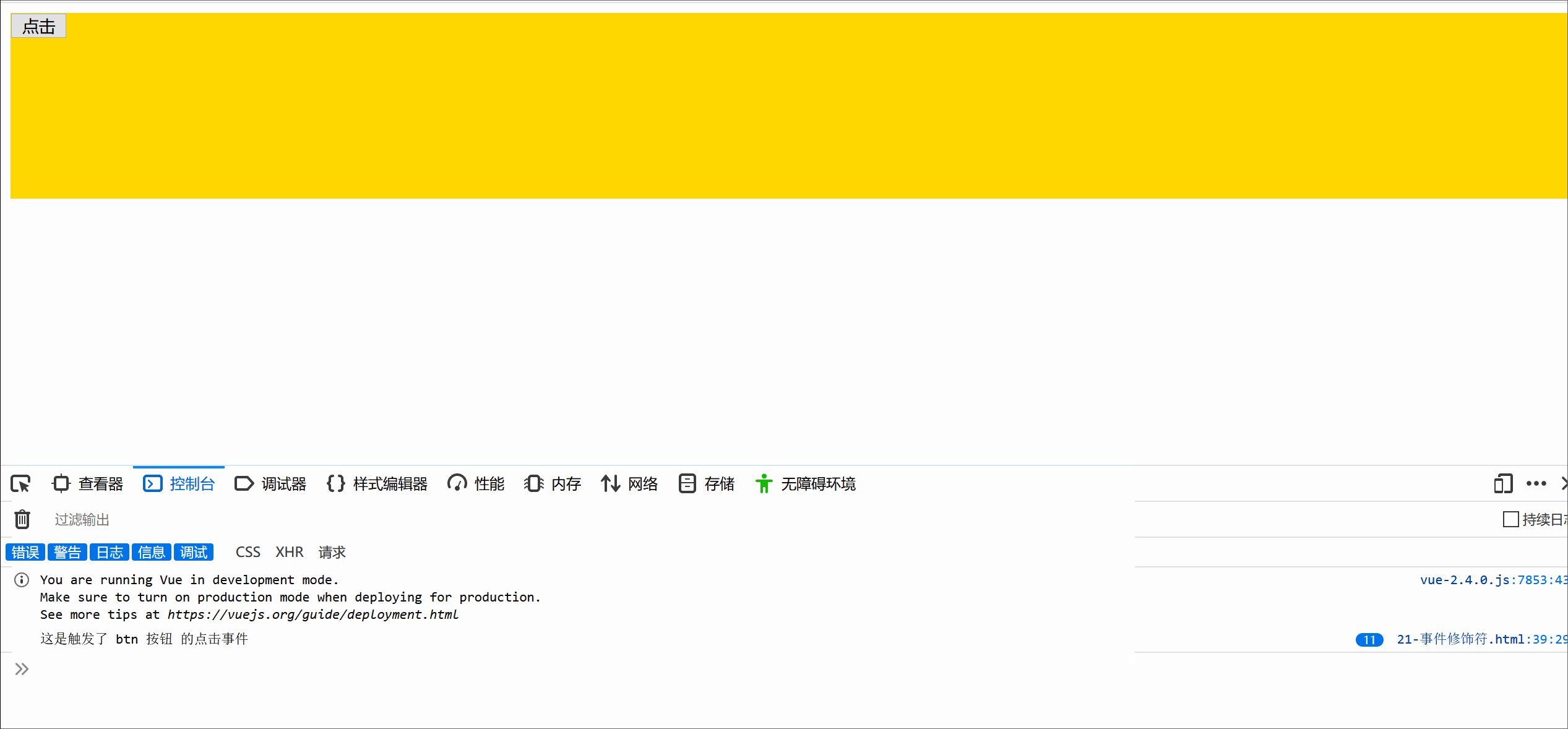
在访问测试

通过输出可以看到点击事件没有往上冒泡了!
读到这里,这篇“vue.js中修饰符.stop怎么用”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网行业资讯频道。




