其实,我们简单地来说一下,网页是怎样构成的,那么呢,网页是构成网站的基本元素,是承载各种网站应用的平台。通俗地说,您的网站就是由网页组成的,如果您只有域名和虚拟主机而没有制作任何网页的话,您的客户仍旧无法访问您的网站。
那么,网页设计是指使用标记语言,通过一系列设计、建模、和执行的过程将电子格式的信息通过互联网传输,最终以图形用户界面(外语简称:GUI)的形式被用户所浏览。
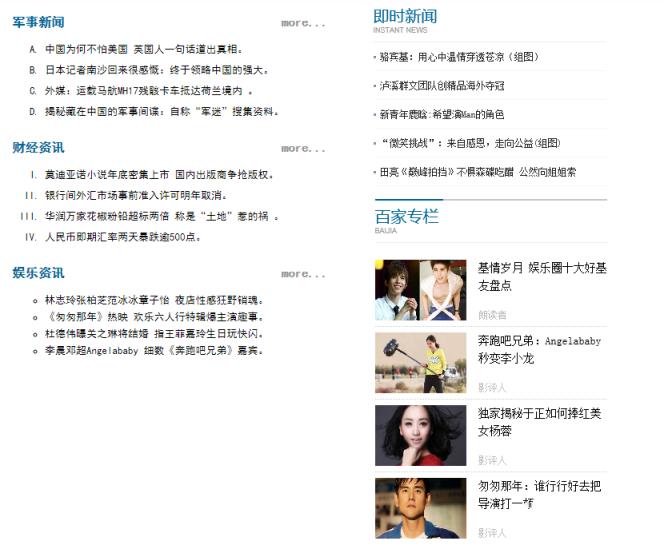
这一次我教大家做一个新闻的网页,那么制作是非常简单的,只要大家跟着步骤来,很快就可以做出来。

那么,第一步,首先制作样式,是css样式来的,源代码如下:
<!doctype html>
<html>
<title></title>
<style>
body {
font-size: 13px;
font-family: "黑体";
margin: 0px;
padding: 0px;
background: url(images/bg.png) no-repeat;
}
h2 {
margin: 24px 0 0 5px;
color: #006699;
font-size: 16px;
}
h2 span {
color: #999;
float: right;
}
.junshi {
line-height: 16pt;
width: 400px;
margin: 10px 0 0 10px;
}
.yule {
line-height: 16pt;
width: 400px;
margin: 10px 0 0 10px;
}
.caijing {
line-height: 16pt;
width: 400px;
margin: 10px 0 0 10px;
}
.junshi ul {
margin-left: 6px;
list-style-type: upper-Alpha;
}
.caijing ol {
margin-left: 6px;
list-style-type: upper-roman;
}
.yule ul {
margin-left: 6px;
list-style-type: circle;
}
.junshi li, yule li, .caijing li { margin: 5px 0 5px 0; }
a {
text-decoration: none;
color: #000;
}
</style>接着我们开始第二步,第二步是制作它们的顶部,依旧导航框,网址导航(DirectindustryWebGuide)就是一个集合较多网址,并按照一定条件进行分类的一种网址站。网址导航可谓是互联网最早的网站形式之一。源代码如下:
<meta charset="utf-8">
</head><body>
<div class="junshi">
<h2>军事新闻<span>more...</span></h2>
<ul>第三步就是需要制作内容页以及尾部了,那么内容这个设置比较简单,可以设置自己的内容。源代码如下:
<ul>
<li><a href="#">中国为何不怕美国 英国人一句话道出真相。</a> </li>
<li><a href="#">日本记者南沙回来很感慨:终于领略中国的强大。</a></li>
<li><a href="#">外媒:运载马航MH17残骸卡车抵达荷兰境内 。</a> </li>
<li><a href="#">揭秘藏在中国的军事间谍:自称“军迷”搜集资料。</a></li>
</ul>
</div>
<div class="caijing">
<h2>财经资讯<span>more...</span></h2>
<ol>
<li><a href="#">莫迪亚诺小说年底密集上市 国内出版商争抢版权。</a> </li>
<li> <a href="#">银行间外汇市场事前准入许可明年取消。 </a></li>
<li><a href="#">华润万家花椒粉铅超标两倍 称是“土地”惹的祸 。 </a></li>
<li> <a href="#">人民币即期汇率两天暴跌逾500点。</a></li>
</ol>
</div>
<div class="yule">
<h2>娱乐资讯<span>more...</span></h2>
<ul>
<li><a href="#">林志玲张柏芝范冰冰章子怡 夜店性感狂野销魂。</a> </li>
<li><a href="#"> 《匆匆那年》热映 欢乐六人行特辑爆主演趣事。 </a></li>
<li><a href="#">杜德伟曝关之琳将结婚 指王菲嘉玲生日玩快闪。</a> </li>
<li><a href="#">李晨邓超Angelababy 细数《奔跑吧兄弟》嘉宾。</a></li>
</ul>
</div>
</body>
</html>最后一步就是制作尾部了,源代码如下:
<div class="yule">
<h2>娱乐资讯<span>more...</span></h2>
<ul>
<li><a href="#">林志玲张柏芝范冰冰章子怡 夜店性感狂野销魂。</a> </li>
<li><a href="#"> 《匆匆那年》热映 欢乐六人行特辑爆主演趣事。 </a></li>
<li><a href="#">杜德伟曝关之琳将结婚 指王菲嘉玲生日玩快闪。</a> </li>
<li><a href="#">李晨邓超Angelababy 细数《奔跑吧兄弟》嘉宾。</a></li>
</ul>
</div>
</body>
</html>小编结语:最后感谢大家的支持,希望大家能够好好学习这个网页设计。





