这篇文章主要介绍“react跳转后路由变了页面没刷新如何解决”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“react跳转后路由变了页面没刷新如何解决”文章能帮助大家解决问题。
问题
这样的问题貌似原因还挺多的,我的问题是带参数的url不能刷新,router 5.0版本 ,使用withRouter关联组件进行页面跳转
如下所示

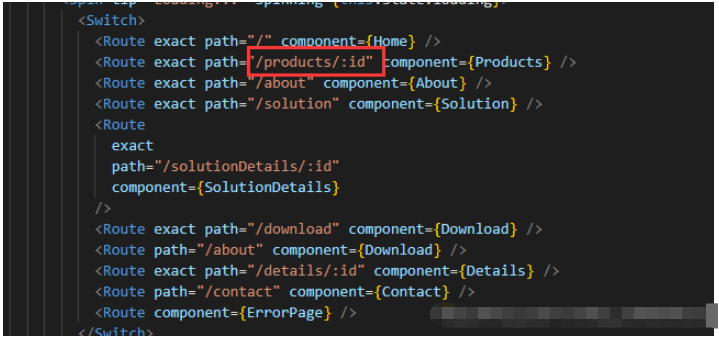
路由代码

解决方案
在路由组件上最上层元素上加一个key增加路由的识别度,因为普通的跳转是根据path来识别的,但是path带上参数时,路由无法精确识别。
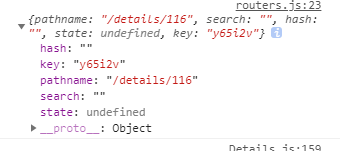
不过,在跳转页面的时候,每个地址都会在localtion对象里添加一个key。
如下打印
// 组件挂载 componentDidMount() { console.log(this.props.location); }
我们将这个key绑定在 路由顶层元素上就能精确定位路由了
render() { return ( {} <div key={this.props.location.key}> <Switch> <Route exact path="/" component={Home} /> <Route exact path="/products/:id" component={Products} /> <Route exact path="/about" component={About} /> <Route exact path="/solution" component={Solution} /> <Route exact path="/solutionDetails/:id" component={SolutionDetails} /> <Route exact path="/download" component={Download} /> <Route path="/about" component={Download} /> <Route exact path="/details/:id" component={Details} /> <Route path="/contact" component={Contact} /> <Route component={ErrorPage} /> </Switch> </div> ); }然鹅,可能你发现 this.props为{} 空对象
那可能是因为你没有使用withRouter关联组件,关联一下就好了。注意一点,app.js无法关联,withrouter只能关联路由组件或者app.js的子组件
import React, { Component } from "react";import {withRouter } from "react-router";class routers extends Component { // 组件挂载 componentDidMount() { console.log(this.props.location); } render() { return ( <div key={this.props.location.key}> </div> ); }}export default withRouter(routers);关于“react跳转后路由变了页面没刷新如何解决”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网行业资讯频道,小编每天都会为大家更新不同的知识点。




