这篇文章将为大家详细讲解有关Dreamweaver如何添加本地的浏览器为测试浏览器,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
方法如下
这时当然是打开dreamweaver 的 主界面,新建一个html文件

点击这个图标

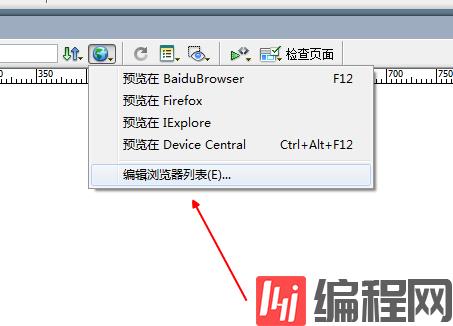
在下拉菜单中选择“编辑浏览器列表”

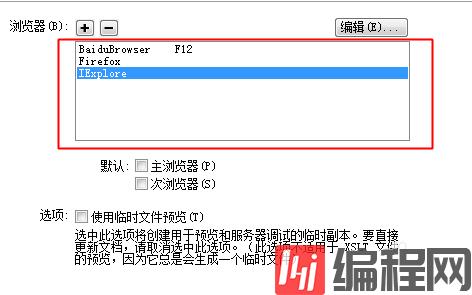
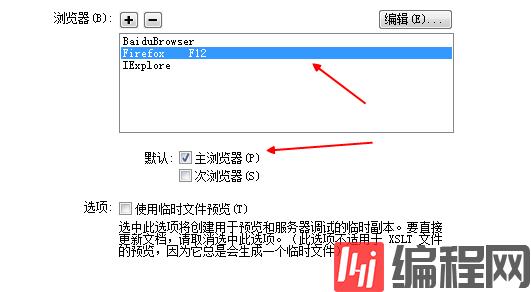
这是我们会看到dreamweaver这个软件会自动把我们电脑里面的安装的浏览器全部添加进来。而且会自动设置一个默认的测试浏览器

要修改默认的测试浏览器也很容易,点击选中某个浏览器,然后在勾选下面的主浏览器方框就可以了,这时按F12就可以调动这个浏览器来测试你写的代码

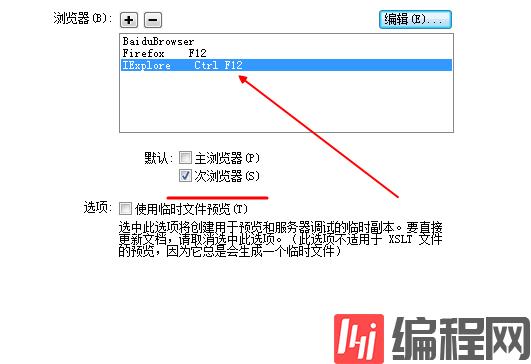
我们还可以用相同的方法设置一个次浏览器,按快捷键ctrl+F12就可以调动这个浏览器

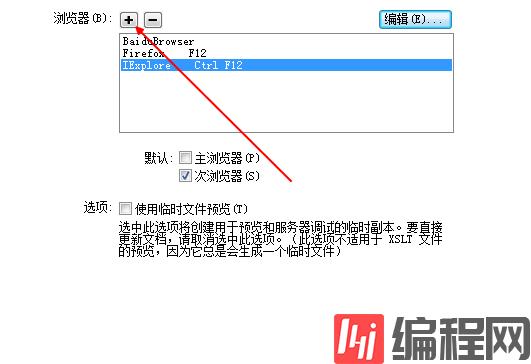
若是软件自动添加的浏览器,我们可以手动添加,点击添加按钮

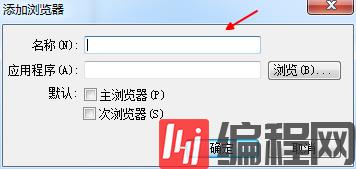
在弹出的对话框里面填写好改浏览器的名称。

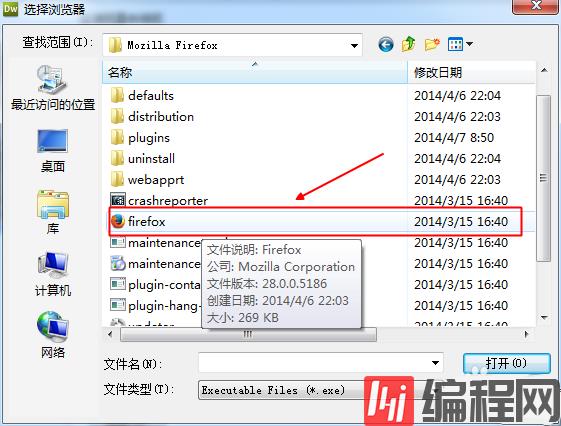
然后点击“浏览”打开该浏览器的安装目录,选中其运行文件,然后点击“打开”即可完成添加

关于“Dreamweaver如何添加本地的浏览器为测试浏览器”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。




