本篇内容介绍了“springboot html调用js无效400问题怎么解决”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
springboot html调用js无效400
html板在templates下面,js文件在static下面,在模板中引用时不需要加static这个路径。
例如
src └─main ├─java └─resources ├─static │ ├─css │ ├─img │ └─js │ └─test.js └─templates在模板中引用test.js, 你引用的地址应当为/js/test.js,换成thymeleaf的属性则应当为th:src="@{/js/test.js}",其中的绝对地址可以换成相对地址。
无法访问css,js,图片等静态资源的三种方案
今天在写一个Spring Boot项目的时候发现了一个问题,无法访问static目录下的文件夹里面的静态资源,如css, js和图片 ,在网站中也没有找到这些静态文件的地址。在网上找了好几种解决方法也没有用。但是我之前使用Spring Boot的时候并没有出现这个问题。
所以我找出了以前写的项目,对比了一下,终于发现了问题:
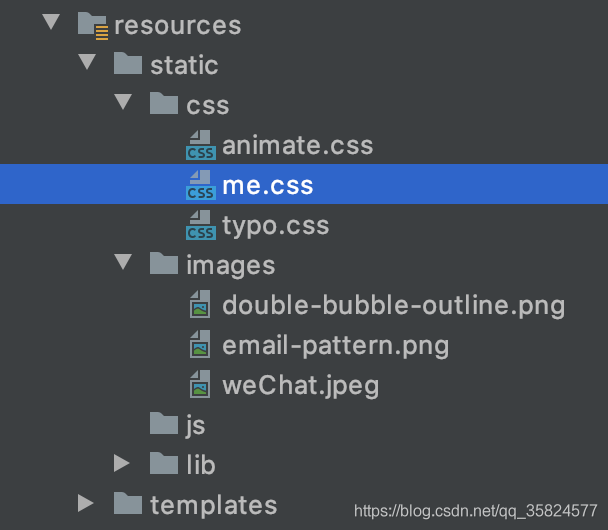
以前的项目我是把所有的静态文件全都放在了static这个文件下,于是直接访问了。但是现在我在static文件夹下又多分了几个文件夹,结构如下图:

第一种解决方法
发现了不同之后,我尝试了将这个css文件直接放在static最外面,然后更改文件的引用地址为
<link rel="stylesheet" href="me.css" rel="external nofollow" >发现果然可以正常的访问到了。
第二种解决方法
但是这种方法并不是我想要的,不过发现了问题之后就好办了。我找到了另一种解决方法,可以保持这个文件系统结构:
在application.properties这个配置文件中添加:spring.mvc.static-path-pattern=/static/**
如果你的配置文件是application.yml文件则添加
spring: mvc: static-path-pattern: /static/**添加之后recompile一下,果然可以在子文件夹中访问了,引用的格式是:
<link rel="stylesheet" href="../static/css/me.css" rel="external nofollow" rel="external nofollow" >第三种解决方法
因为我使用的是thymeleaf这个模版,所以可以直接使用Thymeleaf的引入文件的方式,如下:
<link rel="stylesheet" href="../static/css/me.css" rel="external nofollow" rel="external nofollow" th:href="@{/css/me.css}" rel="external nofollow" >这样,即使不在application.properties文件中配置,也可以引用到所需要的文件。
原因
为什么会出现这个问题呢?
因为Spring Boot的默认扫描路径是/static,并没有包含static这个文件夹之中的文件夹里面的文件,所以如果把文件放在/static/css/me.css这种位置就无法被识别出来。
而方法一和方法二的这段代码的作用就是将/static文件夹下面的所有文件夹和以及相应的子文件夹都添加到扫描路径中去,于是就可以正常的使用了。
“springboot html调用js无效400问题怎么解决”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!





