这篇文章将为大家详细讲解有关react-player如何实现视频播放与自定义进度条效果,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
环境
react.js ant design pro 4.0
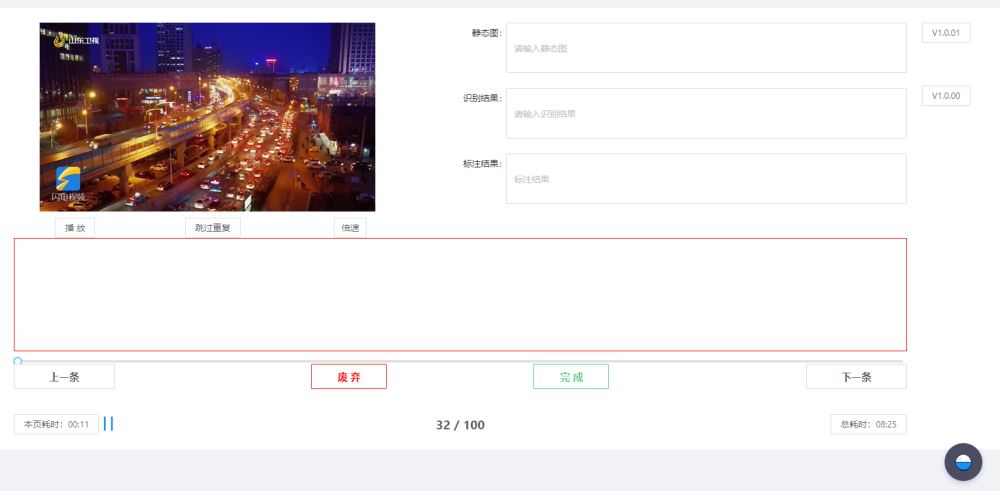
实现效果

代码
import React from 'react'import { PageHeaderWrapper } from '@ant-design/pro-layout';import { Col ,Row,Button,Form,Input,Card,Slider,Select,message} from 'antd'; import {CaretRightOutlined,PauseOutlined } from '@ant-design/icons';import ReactPlayer from 'react-player'const formItemLayout = { labelCol: { span: 4,}, wrapperCol: { span: 20},};// 上一条按钮样式const prevStyle={ float: 'left', width: '160px', fontWeight: 'bold', }// 废弃按钮样式const abandonStyle={ float: 'right', marginRight: '15%', width: '120px', color: '#FF0F0F', borderColor: '#FF0F0F', fontWeight: 'bold', }// 完成按钮样式const finishStyle={ float: 'left', marginLeft: '15%', width: '120px', color: '#56CB8B', borderColor: '#56CB8B', fontWeight: 'bold', }// 下一条按钮样式const nextStyle={ float: 'right', width: '160px', fontWeight: 'bold', }// 计时器let interval// 数据回流编辑页export default class OperationEdit extends React.Component{ state={ slideValue:0, // 进度条当前取值 playing:false, // 视频true播放 false暂停 playbackRate:1, // 视频播放倍速 timeConsuming:0, // 本页耗时 duration:0, // 视频总时长 controllerTimeConsuming:true, // 本页计时开关 true:计时中 false:计时暂停 } // 初始化启动计时器 componentDidMount(){ interval = setInterval(this.addTimeConsuming, 1000) // 操作视频播放组件的对象 ref = player => { this.player = player } // 本页耗时 计时 addTimeConsuming = () =>{ const {timeConsuming} = this.state this.setState({timeConsuming:timeConsuming+1}) // 时间格式化 formatTimeConsuming = val =>{ const formateDate = parseInt(val,0) || this.state.timeConsuming if(formateDate>60){ const m = parseInt((formateDate/60),0) // 分钟 const s = formateDate - 60*m // 秒 let res = "" if(m<10){res +=`0${m}:`}else{res +=`${m}:`} if(s<10){res +=`0${s}`}else{res +=`${s}`} return res } if(formateDate<10){ return `00:0${formateDate}` return `00:${formateDate}` // 视频进度条改变 handleSliderChange = value => { this.setState({ slideValue: value}) // 设置进度条当前值 this.player.seekTo(parseFloat(value)) // 改变视频进度 }; // 设置视频播放倍速 handleVideoSpeedChange = value =>{ this.setState({playbackRate:value}) // 视频总时长 handleDuration = (duration) => { this.setState({ duration }) // 清除计时器 或继续启用计时器 changeInterval = controllerTimeConsuming =>{ if(controllerTimeConsuming){ // 开始计时 interval = setInterval(this.addTimeConsuming, 1000) }else{ // 暂停计时 clearInterval(interval); this.setState({controllerTimeConsuming}) // 当前播放进度 handleProgress = state => { this.setState({slideValue:parseFloat(state.playedSeconds)}) render(){ const {slideValue,duration,playing,playbackRate,controllerTimeConsuming} = this.state return( <PageHeaderWrapper> <Card style={{padding:'0px',marginBottom:15}}> {} <Row gutter={24}> {} <Col span={10}> <Row gutter={24}> {} <ReactPlayer ref={this.ref} height="300px" style={{width:"100%",}} url='https://stream7.iqilu.com/10339/upload_transcode/202002/18/20200218093206z8V1JuPlpe.mp4' playing={playing} playbackRate={playbackRate} onDuration={this.handleDuration} // onSeek={e => console.log('onSeek', e)} // 当媒体使用seconds参数搜索时调用 progressInterval={100} // onProgress 回调的速度 太大会导致进度条走动不平滑 onProgress={this.handleProgress} onError={e => message.error(e)} // 视频播放错误 // controls // 设置为true或false显示本机播放器控件 /> {} </Row> <Row gutter={24} style={{marginTop:'10px',textAlign:"center"}}> <Col span={8}> <Button onClick={()=>this.setState({playing:!playing})}>{playing?"暂停":"播放"}</Button> </Col> <Button>跳过重复</Button> <Select showArrow={false} // 不显示小箭头 defaultValue={playbackRate} onChange={this.handleVideoSpeedChange} > <Select.Option value={0.5}>0.5x</Select.Option> <Select.Option value={0.75}>0.75x</Select.Option> <Select.Option value={1}>倍速</Select.Option> <Select.Option value={1.25}>1.25x</Select.Option> <Select.Option value={1.5}>1.5x</Select.Option> <Select.Option value={2}>2x</Select.Option> </Select> </Row> </Col> {} <Col span={12}> {} <Form {...formItemLayout} > <Row gutter={24}> <Col span={24}> <Form.Item name="zhenPhoto" label="静态图"> <Input style={{height:80}} placeholder="请输入静态图" /> </Form.Item> </Col> </Row> <Form.Item name="distinguishResult" label="识别结果"> <Input style={{height:80}} placeholder="请输入识别结果" /> <Form.Item name="markResult" label="标注结果"> <Input style={{height:80}} placeholder="标注结果" /> </Form> {} <Col span={2}> <Row gutter={24} style={{height:100}}><Col span={24}><Button>V1.0.01</Button></Col></Row> <Row gutter={24} style={{height:100}}><Col span={24}><Button>V1.0.00</Button></Col></Row> </Row> {} <Row gutter={24} style={{height:200}}> <Col span={22}> {} <div style={{border:'1px solid red',height:'180px'}} /> <Slider style={{marginBottom:10}} value={slideValue} max={duration} step={0.01} onChange={this.handleSliderChange} tipFormatter={val=>this.formatTimeConsuming(val)} /> {} <Row gutter={24} style={{height:80}}> <Row gutter={24} style={{textAlign:'center'}}> <Col span={12} style={{textAlign:"left"}}> <Button size="large" style={prevStyle}>上一条</Button> <Button size="large" style={abandonStyle}>废弃</Button> <Col span={12}> <Button size="large" style={finishStyle}>完成</Button> <Button size="large" style={nextStyle}>下一条</Button> {} <Row gutter={22} > <Col span={5}> <div style={{float:'left'}}> <Button>本页耗时:{this.formatTimeConsuming()}</Button> </div> <div style={{float:'left'}}> {controllerTimeConsuming? <PauseOutlined onClick={()=>this.changeInterval(false)} style={{color:"#1296DB",fontSize:30}}/> :<CaretRightOutlined onClick={()=>this.changeInterval(true)} style={{color:"#1296DB",fontSize:30}} />} </div> <Col span={12} style={{textAlign:'center'}}><span style={{fontSize:'20px',fontWeight: 'bold'}}>32 / 100</span></Col> <Col span={5} style={{textAlign:'right'}}><Button>总耗时:08:25</Button></Col> </Card> </PageHeaderWrapper> )}关于react-player如何实现视频播放与自定义进度条效果就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。




