
文章目录
跨域
浏览器的同源策略(Same-Origin Policy)限制了跨域请求,如果不进行特殊处理,跨域请求将被浏览器拦截。
接口支持跨域能够允许浏览器跨域请求不被浏览器拦截。
下面是跨域请求的一些影响、优点和缺点:
优点
- 允许不同域名下的应用程序进行数据交互,提高了系统的灵活性和可扩展性。
- 支持跨域请求可以实现前后端分离,使前端应用和后端服务可以独立开发和部署。
缺点
- 跨域请求可能会导致安全风险,例如跨站脚本攻击(XSS)和跨站请求伪造(CSRF)等。
- 跨域请求可能会增加服务器的负载,因为服务器需要处理来自不同域名的请求。
- 跨域请求可能会导致一些敏感信息泄露,因为浏览器在发送跨域请求时会自动携带一些用户信息(如Cookie)。
- 跨域请求可能会增加网络延迟,因为浏览器需要发送额外的预检请求(OPTIONS请求)来验证服务器是否允许跨域请求。
补救措施
为了平衡安全性和灵活性,可以在服务器端进行一些安全措施,如验证请求来源、限制允许的请求方法和请求头等。此外,还可以使用CORS(跨域资源共享)机制来明确指定允许跨域请求的规则,以减少潜在的安全风险。
flask接口支持跨域设置方法
全局设置
在Flask中,可以通过安装flask-cors扩展来支持跨域请求。下面是使用flask-cors扩展的示例代码:
首先,安装flask-cors扩展:
pip install flask-cors然后,在Flask应用中导入并初始化CORS扩展:
from flask import Flaskfrom flask_cors import CORSapp = Flask(__name__)CORS(app)现在,Flask应用已经支持跨域请求了。默认情况下,CORS扩展将允许所有的跨域请求,但也可以通过配置选项来限制允许的来源、方法等。
例如,可以通过CORS扩展的origins参数来指定允许的来源:
CORS(app, origins='http://example.com')还可以通过CORS扩展的其他配置选项来进一步自定义跨域请求的行为。更多详细信息,请参考flask-cors的文档:https://flask-cors.readthedocs.io/
单个接口设置
如果只想给其中某个接口设置跨域,而不是整个应用都支持跨域,可以使用CORS扩展的cross_origin装饰器来实现。
首先,确保已经安装了flask-cors扩展:
pip install flask-cors然后,在需要支持跨域的接口上使用cross_origin装饰器:
from flask import Flaskfrom flask_cors import CORS, cross_originapp = Flask(__name__)@app.route('/api/some_endpoint')@cross_origin()def some_endpoint(): # 处理接口逻辑 return 'Hello, World!'在上面的示例中,@cross_origin()装饰器将应用于/api/some_endpoint接口,表示该接口支持跨域请求。
还可以通过cross_origin装饰器的参数来进一步自定义跨域请求的行为。例如,你可以指定允许的来源、方法等:
@app.route('/api/some_endpoint')@cross_origin(origins='http://example.com', methods=['GET', 'POST'])def some_endpoint(): # 处理接口逻辑 return 'Hello, World!'这样,只有/api/some_endpoint接口会支持跨域请求,其他接口则不受影响。
更多详细信息,请参考flask-cors的文档:https://flask-cors.readthedocs.io/
@app.route装饰器与@cross_origin装饰器请求方法冲突问题
如果在@app.route装饰器中定义了请求方法,而在@cross_origin装饰器中也定义了请求方法,那么它们之间会发生冲突。
在Flask中,@app.route装饰器用于指定接口的URL和请求方法。而@cross_origin装饰器用于指定接口是否支持跨域请求以及允许的来源、方法等。
如果在@app.route装饰器中指定了请求方法,那么只有匹配该请求方法的请求才会进入到对应的视图函数中。而@cross_origin装饰器中指定的请求方法只会影响跨域请求的处理,不会影响到接口的请求方法。
例如,如果在@app.route装饰器中指定了methods=['GET'],而在@cross_origin装饰器中指定了methods=['POST'],那么只有GET请求会进入到对应的视图函数中,而跨域请求则不受影响,仍然可以使用POST方法。
下面是一个示例代码:
from flask import Flaskfrom flask_cors import CORS, cross_originapp = Flask(__name__)@app.route('/api/some_endpoint', methods=['GET'])@cross_origin(methods=['POST'])def some_endpoint(): if request.method == 'GET': # 处理GET请求 return 'Hello, GET!' elif request.method == 'POST': # 处理POST请求 return 'Hello, POST!'在上面的示例中,/api/some_endpoint接口只接受GET请求,而跨域请求则可以使用POST方法。
总结来说,@app.route装饰器中指定的请求方法决定了哪些请求会进入到对应的视图函数中,而@cross_origin装饰器中指定的请求方法决定了跨域请求的处理方式。
如何检测一个flask接口是否支持跨域?
要检测一个Flask接口是否支持跨域请求,可以使用浏览器的开发者工具来查看请求和响应的相关信息。
在浏览器中打开开发者工具(通常是按下F12键),然后切换到"Network"(网络)选项卡。接下来,访问要检测的Flask接口。
在开发者工具的网络选项卡中,你可以看到所有的请求和响应信息。找到你要检测的接口的请求,然后查看响应的头部信息。
如果接口支持跨域请求,你会在响应的头部信息中看到Access-Control-Allow-Origin字段,该字段指定了允许跨域请求的来源。如果该字段的值为*,表示允许所有来源的跨域请求。
例如,如果你的接口允许来自http://example.com的跨域请求,那么你会在响应的头部信息中看到类似如下的字段:
Access-Control-Allow-Origin: http://example.com如果接口不支持跨域请求,你将不会看到Access-Control-Allow-Origin字段,或者该字段的值为其他来源。
通过检查响应的头部信息,你可以确定一个Flask接口是否支持跨域请求。
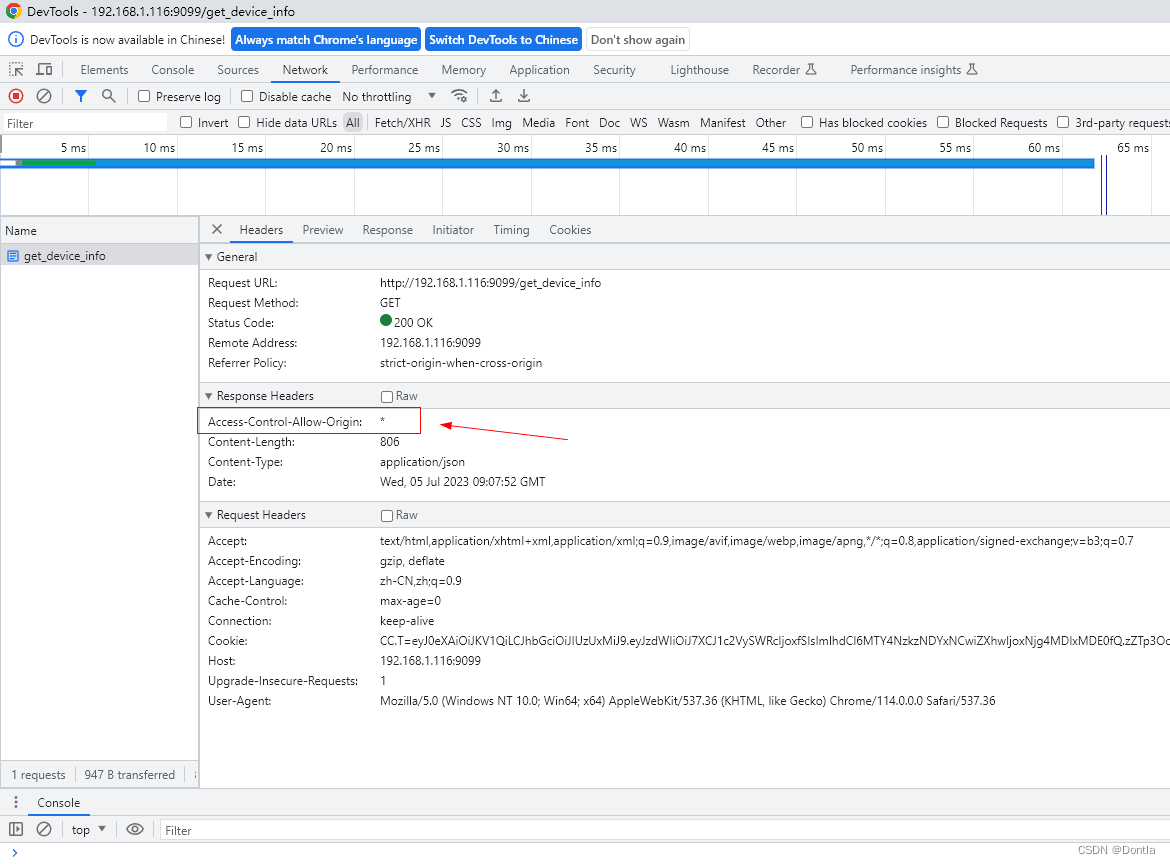
演示1:用chrome浏览器查看
我在PC请求英伟达盒子的flask http接口(这个接口支持跨域请求):
http://192.168.1.116:9099/get_device_info

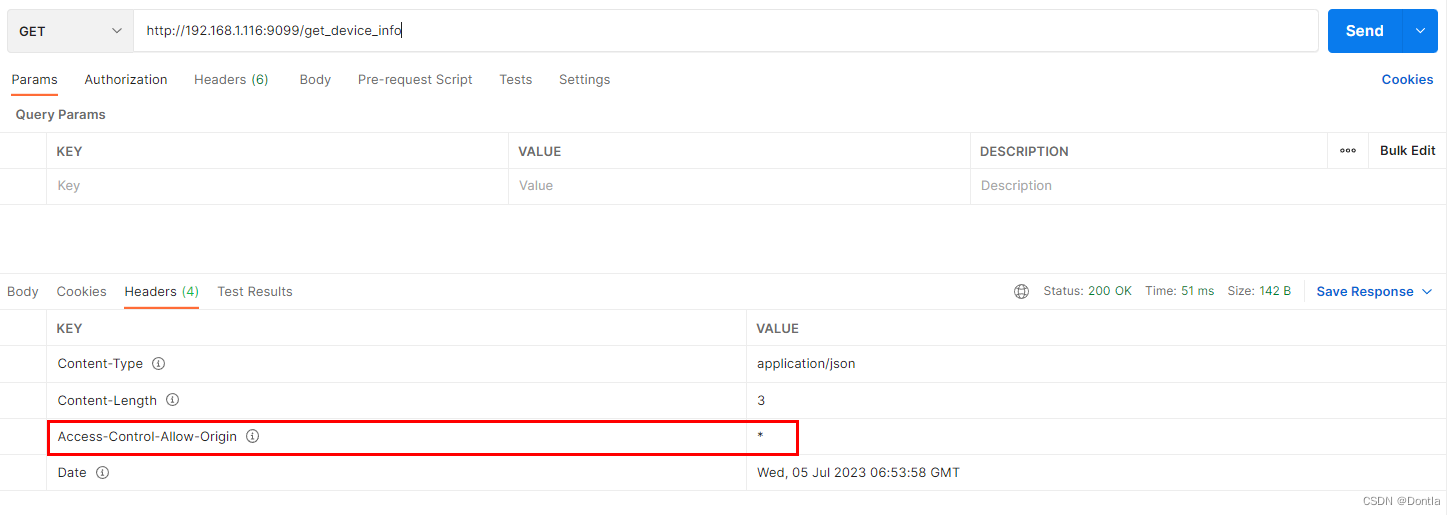
演示2:用postman查看
请求后:
同样可在请求头中看到Access-Control-Allow-Origin:*

Access-Control-Allow-Origin(CORS跨域资源共享)字段分析
Access-Control-Allow-Origin是CORS(跨域资源共享)机制中的一个响应头字段,用于指定允许跨域请求的来源。
这个字段的英文字母含义如下:
Access: 表示访问控制,即控制跨域请求的访问权限。Control: 表示控制,即控制跨域请求的行为。Allow: 表示允许,即允许指定的来源进行跨域请求。Origin: 表示来源,即指定允许跨域请求的来源。
因此,Access-Control-Allow-Origin字段的含义是允许指定的来源进行跨域请求。
在CORS机制中,服务器可以通过设置Access-Control-Allow-Origin字段来明确指定允许跨域请求的来源。如果该字段的值为*,表示允许所有来源的跨域请求。如果该字段的值为具体的来源,表示只允许该来源的跨域请求。
例如,以下响应头部信息表示允许http://example.com的跨域请求:
Access-Control-Allow-Origin: http://example.com需要注意的是,如果服务器设置了Access-Control-Allow-Origin字段为具体的来源,那么只有该来源的跨域请求才会被允许。其他来源的跨域请求将被浏览器拦截。这是为了保护用户的安全和隐私。




