这篇文章主要介绍“JS逆向代码转换为Python代码怎么写”,在日常操作中,相信很多人在JS逆向代码转换为Python代码怎么写问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”JS逆向代码转换为Python代码怎么写”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
JS代码
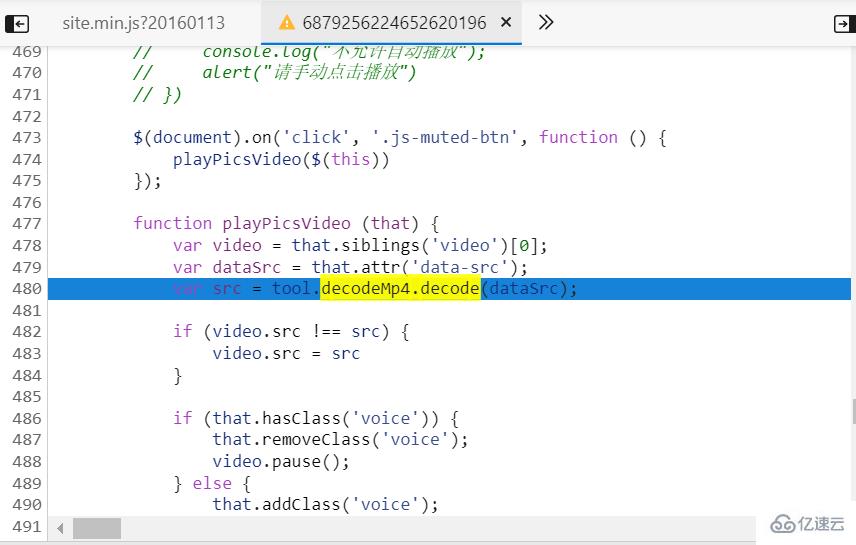
本文使用的这个JS加密代码来自某个小视频网站,网页上呈现的加密函数如下图所示:

加密方式不算太难,其中decodeMp4.decode()加密函数核心代码如下所示。
define("tool", function(a, b, c) {var d = a("jquery"), e = a("support"), f = a("constants"), g = a("base64"), h = "substring", i = "split", j = "replace", k = "substr";b.decodeMp4 = {getHex: function(a) {return {str: a[h](4),hex: a[h](0, 4)[i]("").reverse().join("")}},getDec: function(a) {var b = parseInt(a, 16).toString();# 对应Python中的str(int(a, 16))return {pre: b[h](0, 2)[i](""),tail: b[h](2)[i]("")}},substr: function(a, b) {var c = a[h](0, b[0]), d = a[k](b[0], b[1]);return c + a[h](b[0])[j](d, "")},getPos: function(a, b) {return b[0] = a.length - b[0] - b[1],b},decode: function(a) {var b = this.getHex(a), c = this.getDec(b.hex), d = this[k](b.str, c.pre);return g.atob(this[k](d, this.getPos(d, c.tail)))}};可以看到调用了decodeMp4中的decode()函数,而decode()函数中依次又调用了getHex(a)、getDec(b.hex)、g.atob()、getPos(d, c.tail)等函数,而我们要做的,就是将这些函数,转换为Python的写法,然后构造对应的加密方式,得到加密后的结果,就可以完成逆向效果了。
转换过程
这里的变量a通过打断点的方式,得到的是一个长字符串,这里以下面的变量作为示例。
a = "c0b1Ly9tdnPflQ3cQpPZpZGVvMTAubWVpdHVkYXRhLmNvbS82MWM0NDNlOGI1MmFmMTYzMi5tcDkBOyQ"这里先提前把后面需要用到的函数做个简单的整理,这样也方便大家后面查看。

依次以每个函数来作为拆解,具体如下:
1、getHex(a)函数
var h = "substring",i = "split";getHex: function(a) {return {str: a[h](4),hex: a[h](0, 4)[i]("").reverse().join("")}},上面这个是对应的getHex()函数JS代码,可以看到直接返回了一个字典,字典的key分别是str和hex,其中str对应的值是a[h](4),h的定义是substring,这个函数的意思是字符串从指定下标开始取值直到到字符串结尾,这里翻译过来就是a.substring(4),也就是字符串a从下标4开始取到结束;a[h](0, 4)[i]("").reverse().join("")这个理解起来复杂一些,首先是取字符串的值,位置是从0到4,之后调用了函数i,即split函数,以空格("")作为分割,调用reverse()函数倒序排序,之后调用join("")进行字符串连接,拆解之后就简单很多了。接下来就是构造Python代码了,对照写完之后如下所示:
def getHex(a):return {"str": a[4:],# JS中的substring(4)指的是从4开始取值到字符串末尾"hex": "".join(list(a[0:4])[::-1])# [::-1]代表的是反向取值}看着是不是似曾相识呢?同上面的JS代码如出一辙。
2、getDec(a)函数
其JS代码如下:
getDec: function(a) {var b = parseInt(a, 16).toString(); return {pre: b[h](0, 2)[i](""),tail: b[h](2)[i]("")}},根据对应关系,可以写出对应的Python代码如下所示:
def getDec(a):b = str(int(a, 16))print(b)return {"pre": list(b[:2]),"tail": list(b[2:])}3、substr(a, b)函数
其JS代码如下:
substr: function(a, b) {var c = a[h](0, b[0]), d = a[k](b[0], b[1]);return c + a[h](b[0])[j](d, "")},根据对应关系,可以写出对应的Python代码如下所示:
def substr(a, b):c = a[0: int(b[0])]print(c)d = a[int(b[0]):int(b[0])+int(b[1])]print(d)return c + a[int(b[0]):].replace(d, '')4、getPos(a, b)函数
其JS代码如下:
getPos: function(a, b) {return b[0] = a.length - b[0] - b[1],b},根据对应关系,可以写出对应的Python代码如下所示:
def getPos(a, b):b[0] = len(a) - int(b[0]) - int(b[1])print(b[0])return b5、decode(a, b)函数
其JS代码如下:
decode: function(a) {var b = this.getHex(a), c = this.getDec(b.hex), d = this[k](b.str, c.pre);return g.atob(this[k](d, this.getPos(d, c.tail)))}根据对应关系,可以写出对应的Python代码如下所示:
b = getHex(a)# print(b)c = getDec(b['hex'])print(c)# d = k(str(b), c.pre)d = substr(b['str'], c['pre'])# print(d)return base64.b64decode(substr(d, getPos(d, c['tail'])))效果展示
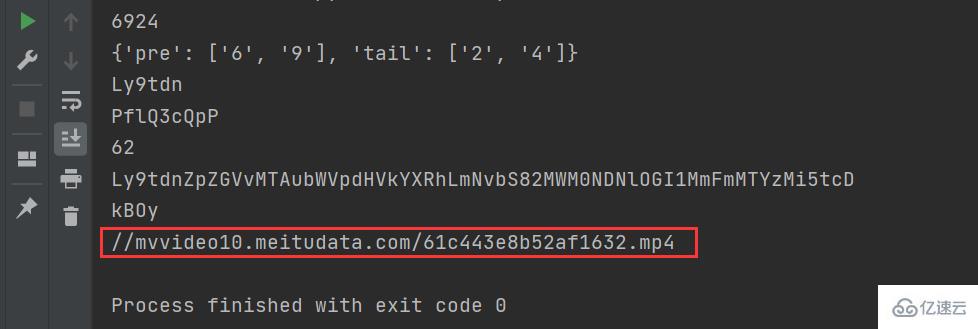
直接通过网络爬虫进行请求,你拿不到最终的这个加密后的地址的,不论你怎么请求,都是拿不到的,你只能拿到data-src,即上面说的字符串变量a,只有通过逆向之后,通过上面的解析,运行代码,即可得到和网页上一样的请求地址,如下图所示,逆向成功!

把这个地址放到浏览器,是可以播放的,然后一个请求下载,即可把视频拿下。
到此,关于“JS逆向代码转换为Python代码怎么写”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!




