本篇内容主要讲解“Django模板过滤器和继承示例分析”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Django模板过滤器和继承示例分析”吧!
模板过滤器
定义:在变量输出时对变量的值进行处理
作用:可以通过使用过滤器来改变变量的输出显示
语法:{{变量 | 过滤器:'参数值1' | 过滤器2:'参数值2' ...}}
常用的过滤器
| 过滤器 | 说明 |
|---|---|
| lower | 将字符串全部转换为小写 |
| upper | 将字符串全部转换为大写 |
| safe | 默认不对变量内的字符串进行 html 转义 |
| add:“n” | 将calue值增加n |
| truncatechars:‘n' | 如果字符多于指定的字符数量,那么会被截断。截断的字符串将以可翻译的省略号序列("…")结尾 |
模板的继承
模板的继承可以使父模板的内容重用,子模板直接继承父模板的全部内容并可以覆盖父模板中响应的块
语法(父模板):
定义父模板中的块 block 标签
标识出哪些在字模块中是允许被修改的
block 标签:在父模板中定义,可以再子模板中覆盖
语法(子模板):
继承模板,extends 标签,写在模板文件的第一行
例如: {% extends ‘base.html' %}
子模板重写父模板中的内容块
{% block block_name %}需要覆盖 block_name 块的内容{% endblock block_name %} #此时的 block_name 可以不写模板继承样例
views.py
def base_view(request):return render(request,'base.html')def music_view(request):return render(request,'music.html')def sport_view(request)return render(request,'sport.html')在 templates文件夹中写入对应html文件:
base.html
music.html
sport.html
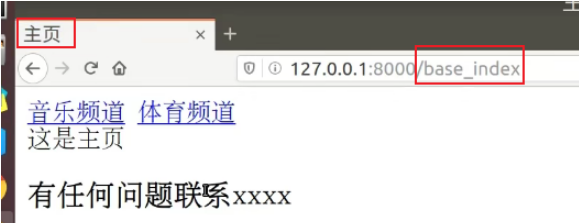
base.html
<head><meta charset="utf-8">{% block mytitle %}<title> 主页 </title>{% endblock mytitle%}</head><body><a href="/music_index"> 音乐频道 </a><a href="/sport_index"> 体育频道 </a><br>{% block info %}这是主页{% endblock info %}<h4>有问题请联系XXXX</h4></body></html>sport.html
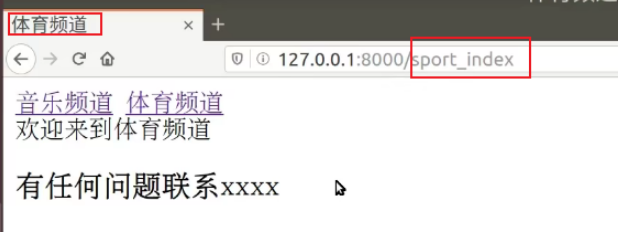
{% extends 'base.html' %}{% block mytitle %}<title> 体育频道 </title>{% block info %}欢迎来到体育频道{% endblock info %}music.html
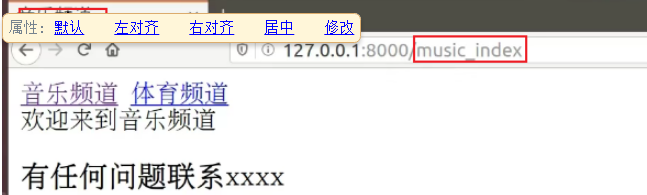
{% extends 'base.html' %}{% block mytitle %}<title> 音乐频道 </title>{% block info %}欢迎来到音乐频道{% endblock info %}在url.py里绑定对应路由
path('base_index',views.base_view)path('music_index',views.music_view)path('sport_index',views.sport_view)测试结果



注意:模板继承时,服务器端的动态内容无法继承
到此,相信大家对“Django模板过滤器和继承示例分析”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!





