今天小编给大家分享一下Vue插槽是什么及怎么使用的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
什么是插槽
插槽就是子组件中的提供给父组件使用的一个占位符,用<slot></slot> 表示,父组件可以在这个占位符中填充任何模板代码,如 HTML、组件等,填充的内容会替换子组件的<slot></slot>标签。
代码如下:
1、在子组件中放一个占位符
<template> <div> <h2>今天天气状况:</h2> <slot></slot> </div></template><script> export default { name: 'child' }</script>2、在父组件中给这个占位符填充内容
<template> <div> <div>使用slot分发内容</div> <div> <child> <div >多云,最高气温34度,最低气温28度,微风</div> </child> </div> </div></template><script> import child from "./child.vue"; export default { name: 'father', components:{ child } }</script>3、展示效果:


现在来看看,如果插槽中没有放入插槽,同样的父组件中在子组件中填充内容,会是啥样的:
<template> <div> <h2>今天天气状况:</h2><!-- <slot></slot>--> </div></template><script> export default { name: 'child' }</script>
总结:如果子组件没有使用插槽,父组件如果需要往子组件中填充模板或者html, 是没法做到的
插槽的使用
插槽的最最简单使用,上面已有例子,这里就不写了,接下来看看,插槽其他使用场景
插槽使用 - 具名插槽
描述:具名插槽其实就是给插槽取个名字。一个子组件可以放多个插槽,而且可以放在不同的地方,而父组件填充内容时,可以根据这个名字把内容填充到对应插槽中。代码如下:
1、子组件的代码,设置了两个插槽(header和footer):
<template> <div> <div class="header"> <h2>我是页头</h2> <div> <slot name="header"></slot> </div> </div> <div class="footer"> <h2>我是页尾</h2> <div> <slot name="footer"></slot> </div> </div> </div></template> <script> export default { name: "child1" }</script> <style scoped> </style>2、父组件填充内容, 父组件通过 v-slot:[name] 的方式指定到对应的插槽中
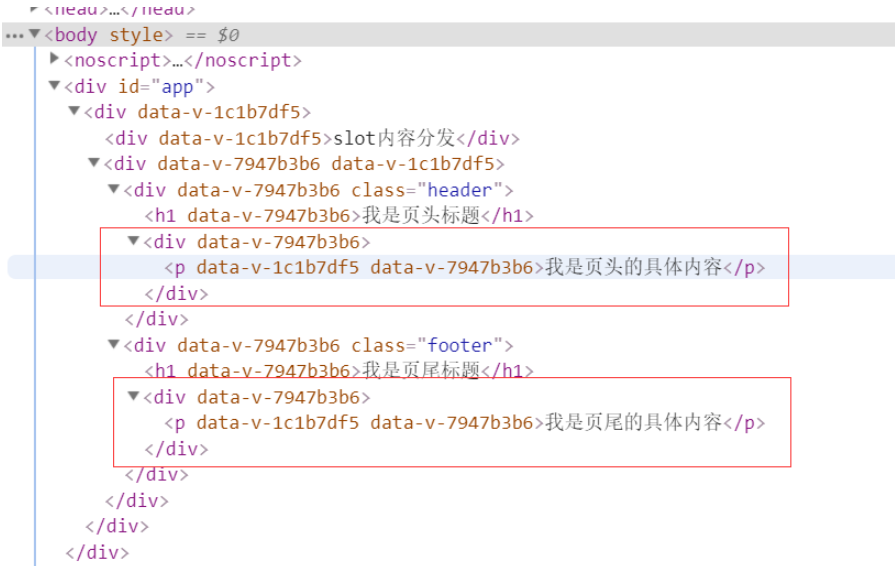
<template><div> <div>slot内容分发</div> <child1> <template slot="header"> <p>我是页头的具体内容</p> </template> <template slot="footer"> <p>我是页尾的具体内容</p> </template> </child1></div></template> <script> import child1 from "./child1.vue"; export default { name: "father1", components: { child1 } }</script> <style scoped> </style>展示效果


以上就是“Vue插槽是什么及怎么使用”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网行业资讯频道。




