在网页设计中,对网页字体进行样式定义是必不可少的.试想一下,不同的字体系列,颜色彰显了设计者不同的意念与特色。那么,你了解css字体样式包含哪些属性吗?这些属性又有什么功能呢?下文小编将向大家简述一下这方面的内容。
一、什么是CSS字体属性
CSS字体属性就是用于定义文本的字体系列、大小、加粗、风格(如斜体)和变形(如小型大写字母)。
二、CSS字体系列
在CSS中,有两种不同类型的字体系列名称:
特定字体系列-具体的字体系列(比如"Times"或"Courier")
通用字体系列-拥有相似外观的字体系统组合(比如"Serif"或"Monospace")
除了各种特定的字体系列外,CSS定义了5种通用字体系列:
Serif字体
Sans-serif字体
Monospace字体
Cursive字体
Fantasy字体
1.指定字体系列属性
定义文本的字体系列,我们使用 font-family属性。
(1)使用通用字体系列
如果你的文档不需要定义具体使用哪一种字体,只需要一个通用系列里面其中一种就可以,下面就是一个合适的声明:
body {font-family:serif;}
这段代码就能从serif字体系列中选择一种字体,并将其应用到body元素以及body元素中包含的所有元素。
(2))指定字体系列
font-family属性除了应用于指定通用字体外还可以设置更具体的字体。
下面的例子为所有h1元素设置了Georgia字体:
h1 {font-family:Georgia;}
温馨提示:这条规则有效的前提是,用户已经安装了规则声明的字体,如果用户没有安装这种字体,网页上将使用用户代理默认字体来显示h1元素。
鉴于此,我们提供两个方法来解决:
方法一:就是通过结合特定字体名和通用字体系列来声明,此方法适合于初学者,举例如下
h1 {font-family:Georgia , serif;}
这时,如果用户代理没有安装Georgia,但安装了serif字体系列中的一种字体——Times字体,h1元素将使用Times字体。尽管Times与Georgia并不完全匹配,但至少足够接近。
所以,我们建议在所有font-family规则中都提供一个对应的通用字体系列。这样可以有效地防止用户代理在无法提供与规则匹配的特定字体时,不会以默认值来显示。
方法二:如果你是一个高手,对字体非常熟悉,可以为给定的元素指定一系列类似的字体。但这里必须注意所列出字体的优先级,并使用逗号进行分隔,举例如下
p {font-family:Times, TimesNR, 'New Century Schoolbook',
Georgia, 'New York', serif;}
根据这条规则,用户代理会按所列的顺序查找这些字体。如果列出的所有字体都不可用,就会简单地选择一种可用的serif字体。
2.引号的使用
你是否发现上面的例子中使用了单引号。引号适用于字体名中有一个或多个空格(比如NewYork),或者包含#或$之类的符号。
在CSS中,单引号或双引号都可以接受。
但是,在html的style属性中使用 font-family,则需要使用该属性本身未使用的那种引号,如下面这条规则
<pstyle="font-family:Times, TimesNR, 'New Century Schoolbook', Georgia,
'New York', serif;">
三、字体风格
对字体风格进行样式定义,我们可使用font-style属性,它常用于规定斜体文本。
该属性有三个值:
normal-文本正常显示
oblique-文本倾斜显示
italic-文本斜体显示
实例
p.normal{font-style: normal;}
p.italic{font-style: italic;}
p.oblique{font-style: oblique;}
运行效果如下图:

通过效果图,我们不难发现,在web浏览器中italic和oblique的效果看上去没有什么差别。那么如何进行区分呢?简单来说:
Italic:斜体,是一种简单的字体风格,对每个字母的结构有一些小改动,来反映变化的外观。
Oblique:倾斜文本,是正常竖直文本的一个倾斜版本。
四、字体加粗
字体加粗,在我们的网页设计中,经常使用的样式,我们可通过font-weight属性进行设置。
具体可使用bold进行设置
bold的参数在100~900到之间,为字体指定了9级加粗度。如果一个字体内置了这些加粗级别,那么这些数字就直接映射到预定义的级别,100对应最细的字体变形,900对应最粗的字体变形。数字400等价于normal,而700等价于bold。
如果将元素的加粗设置为bolder,浏览器会设置比所继承值更粗的一个字体加粗。与此相反,关键词lighter会导致浏览器将加粗度下移而不是上移。
实例
p.normal{font-weight:normal;}
p.thick{font-weight:bold;}
p.thicker{font-weight:900;}
五、字体变形
如果你想使用小型大写字母样式,可以使用font-variant属性进行设置。
这里接单介绍一下什么叫做小型大写字母:小型大写字母不是一般的大写字母,也不是小写字母,这种字母其实就是大小不同的大写字母。
实例
p{font-variant:small-caps;}
运行效果,如下图,第二行显示的就是小型大写字母

六、字体大小
font-size属性设置文本的大小
font-size值可以是绝对或相对值
绝对值:
将文本设置为指定的大小
不允许用户在所有浏览器中改变文本大小(不利于可用性)
绝对大小在确定了输出的物理尺寸时很有用
相对大小:
相对于周围的元素来设置大小
允许用户在浏览器改变文本大小
注意:如果您没有规定字体大小,普通文本(比如段落)的默认大小是16像素(16px=1em)。
1.使用像素来设置字体大小
通过像素设置文本大小,可以对文本大小进行完全控制:
实例
h1 {font-size:60px;}
h2 {font-size:40px;}
p {font-size:14px;}
注意:在Firefox,Chrome,andSafari中,可以重新调整以上例子的文本大小,但是在InternetExplorer中不行。
2.使用em来设置字体大小
如果要避免在InternetExplorer中无法调整文本的问题,许多开发者使用em单位代替pixels。
在设置字体大小时,em的值会相对于父元素的字体大小改变,可以使用下面这个公式将像素转换为em:pixels/像素值=em
浏览器中默认的文本大小是16像素。因此1em的默认尺寸是16像素。
实例
h1 {font-size:3.75em;}
h2 {font-size:2.5em;}
p {font-size:0.875em;}
在上面的例子中,以em为单位的文本大小与前一个例子中以像素计的文本是相同的。不过,如果使用em单位,则可以在除I 之外的所有浏览器中调整文本大小。
3.百分比和EM结合使用
鉴于上述情况,其解决方案是为body元素(父元素)以百分比设置默认的font-size值:
实例
body {font-size:100%;}
h1 {font-size:3.75em;}
h2 {font-size:2.5em;}
p {font-size:0.875em;}
这条规则在所有浏览器中,可以显示相同的文本大小,并允许所有浏览器缩放文本的大小。
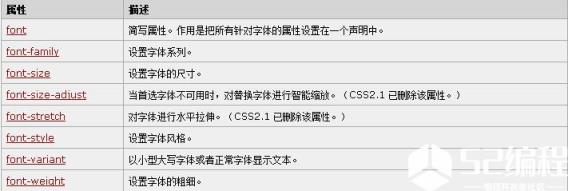
最后,为了便于初学者对CSS字体相关属性有一个整体认识,特整理汇总如下:

CSS字体样式的相关属性,本文就简单地介绍这么多。这是一篇CSS的基础教程,非常适合初学者。了解相关属性的功能,只是学习的开始。我们要更加熟悉和灵活地运用这些属性,还要不断练习和巩固。争取为日后的网页设计打下坚实的基础。







