毛玻璃说白了就是磨砂玻璃。隔着表面粗糙的磨砂玻璃观赏窗外的风景,总会带着点朦胧美,给人以若隐若现的感觉,远近之间的层次感也因此而被体现出来。
这种效果不仅美观,而且可以通过清晰和模糊的对比来突出重点内容,因此被广泛应用于web设计领域。本教程我们也来制作一个这样的效果。

由于重点是毛玻璃,所以我们只简单地在背景图上面显示一个输入框,当鼠标点击输入框时,背景从清晰状态渐变到毛玻璃效果。也就是说,页面结构包含一个背景层和一个输入框,为方便控制,我们把输入框单独包在一个div上。
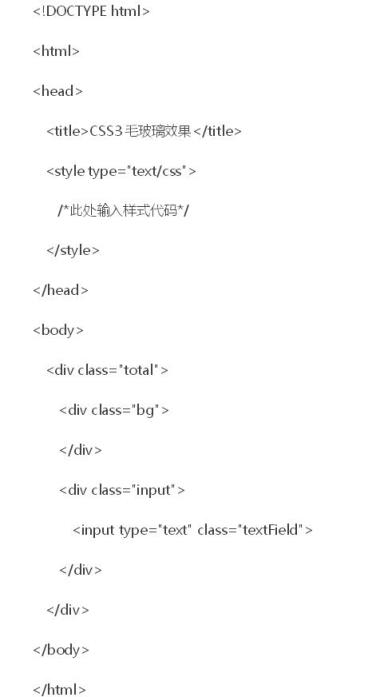
html基础代码如下:

显然,bg和input需要叠放在一起,因此内部必然需要绝对定位。
而外层的total则要显式设置相对定位,使内部元素定位的参考点在total层的左上角。
具体的css代码如下:

为了让每个层都能填满整个页面,我们把页面上的所有元素乃至html都设置为100%的宽高。
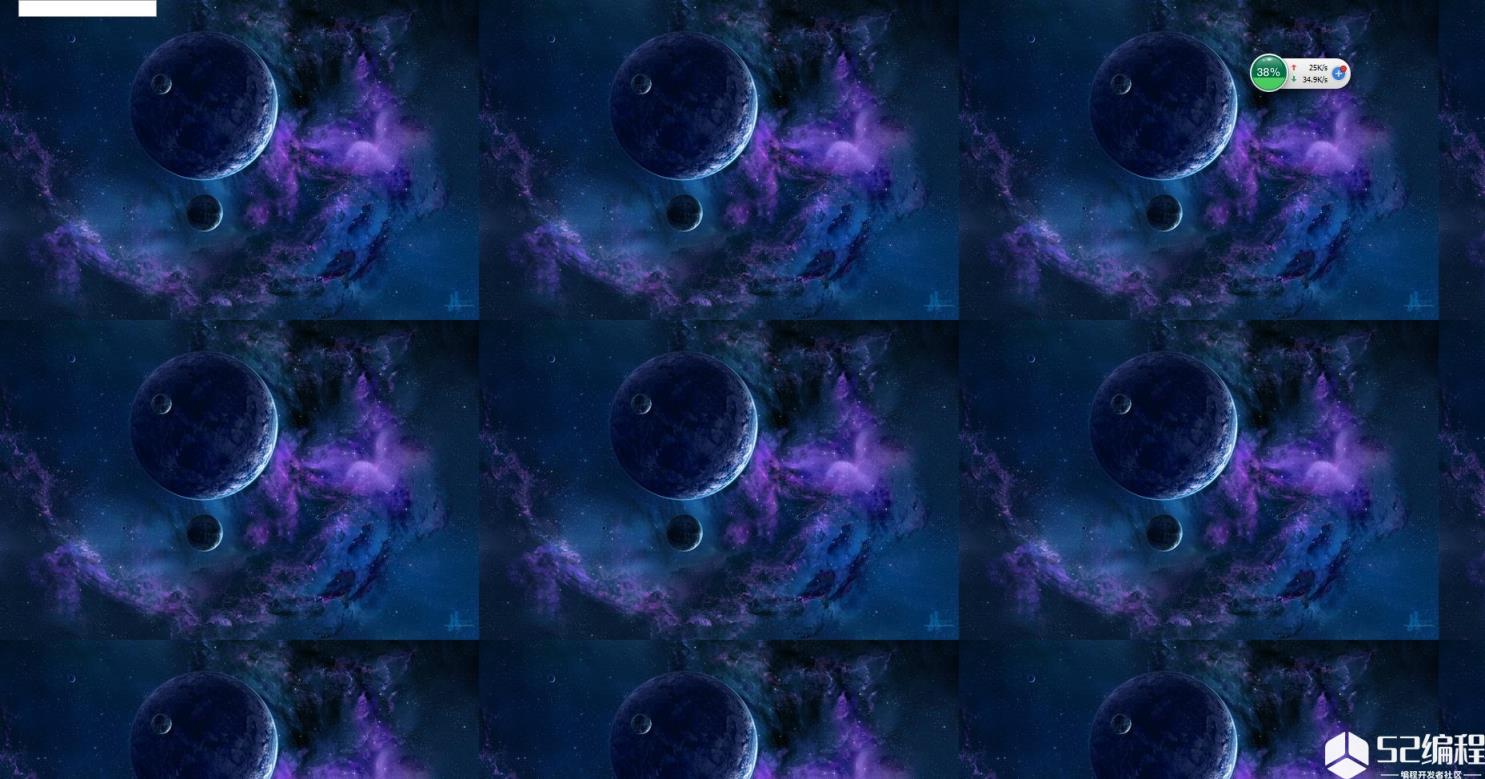
运行效果如下图所示

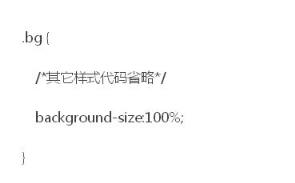
背景被重复填充了,所以我们应该让背景尺寸自适应一下。
这在早期的Web开发中是一件非常痛苦的事情,所幸CSS3提供的新属性background-size完美地解决了这一难题。

再次运行,背景的效果正确了,我们让input居中对齐

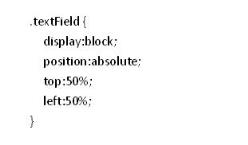
让input居中对齐的方法有很多,既然我们前面都用绝对定位,那此处也继续沿用该方法。

运行效果如下图所示

看起来好像有点偏右了,实际上,居中对齐的参考点是文本的左上角,所以整个文本就不居中了。那我们要如何实现以文本框的中点作为参考点呢?
方法很多,这里我们用CSS3提供的transform属性来完成:

通过向左向上移动一半,参考点就位于文本正中心了。
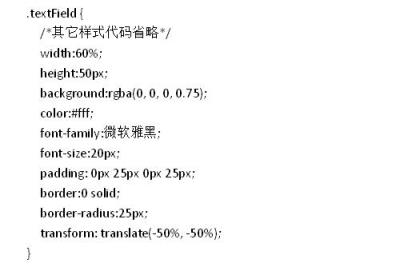
我们再根据背景适当美化一下输入框。用圆角矩形,黑色背景,白色字体等设置完成美化的工作。

运行效果如下图所示

现在,我们就让用户在单击输入框的时候背景变模糊,但是文本和输入框如何关联呢?不借助javascript,处理起来相当困难,但是我们可以换个思路,就是用背景失去焦点代替单击输入框。
这样,我们就可以利用focus伪类控制效果变化了,这时候,默认状态应该是模糊的。
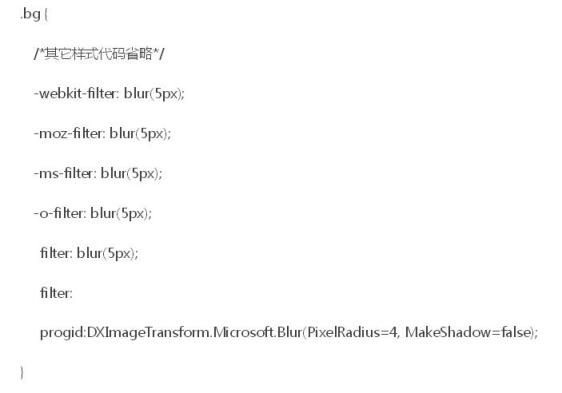
模糊用的是CSS3滤镜,属性名为filter。具体代码如下:

这几行的功能完全一致,不同前缀用于兼容不同的浏览器。
再次运行,背景变模糊了,效果如下图所示

为了让文本失焦,即背景获得焦点的时候恢复清晰,我们在focus伪类上让blur的大小恢复为0。

运行没有任何效果,问题出在哪了?
发现了吗?input层我们设置了宽高为100%,所以会挡住整个bg。为此,我们要调整一下input层的尺寸,也就是说,textField所有的宽高信息都要转移到input上,然后textField的宽高为100%。

再次运行,鼠标在文本框以外的地方点击,背景就恢复清晰了。如下图:

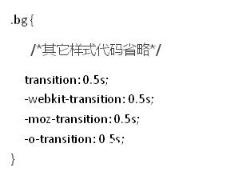
最后,就是两种状态的过渡了。这里CSS3又帮了我们的大忙,利用transition属性即可轻松实现过渡。

这段代码代表每个背景层会在0.5秒内完成两个状态之间的平滑过渡。4行代码功能相同,不同前缀用于兼容不同的浏览器。
再次运行,大家就能看到背景从清晰到毛玻璃效果的缓慢过渡了。
这是一篇相对基础的CSS3教程,细心的朋友可能会发现边缘在模糊的时候会有点发白。这是因为边缘位置的周边存在没有颜色的像素,所以模糊的时候会呈现为透明边缘,从而透出页面的白色背景,要修正这个bug,我们可以通过裁剪div来实现,但这部分不需要CSS3来完成,因此,为了让大家把注意力集中在CSS3的功能上,本教程就不再深入讲解了。





