这篇文章主要介绍electron如何打包vue项目,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
创建项目
添加electron-builder
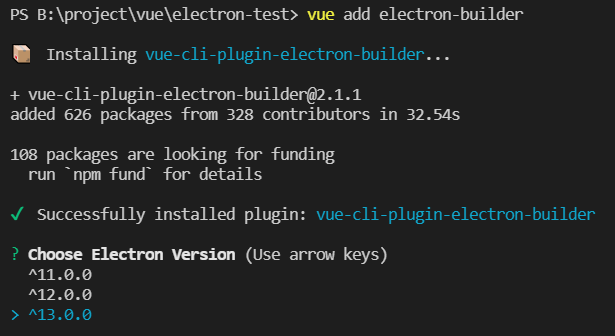
在项目目录下运行命令:vue add electron-builder
2、electron-builder添加完成后会选择electron版本,直接选择最新版:

electron下载失败
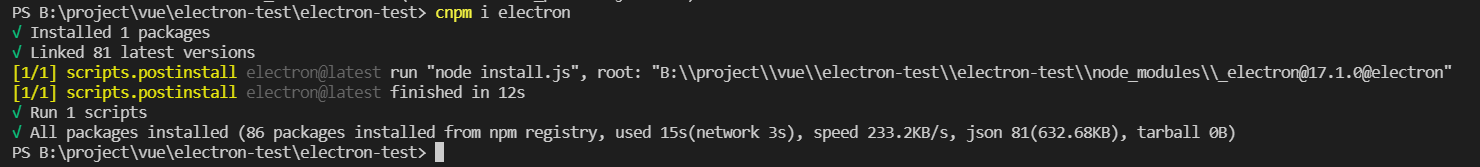
vue add electron-builder下载electron会下载失败,使用淘宝镜像下载:cnpm i electron

窗体运行
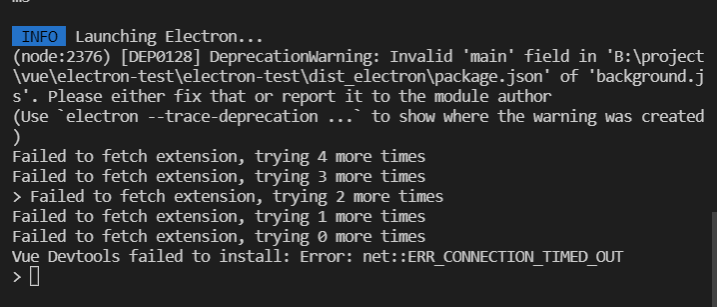
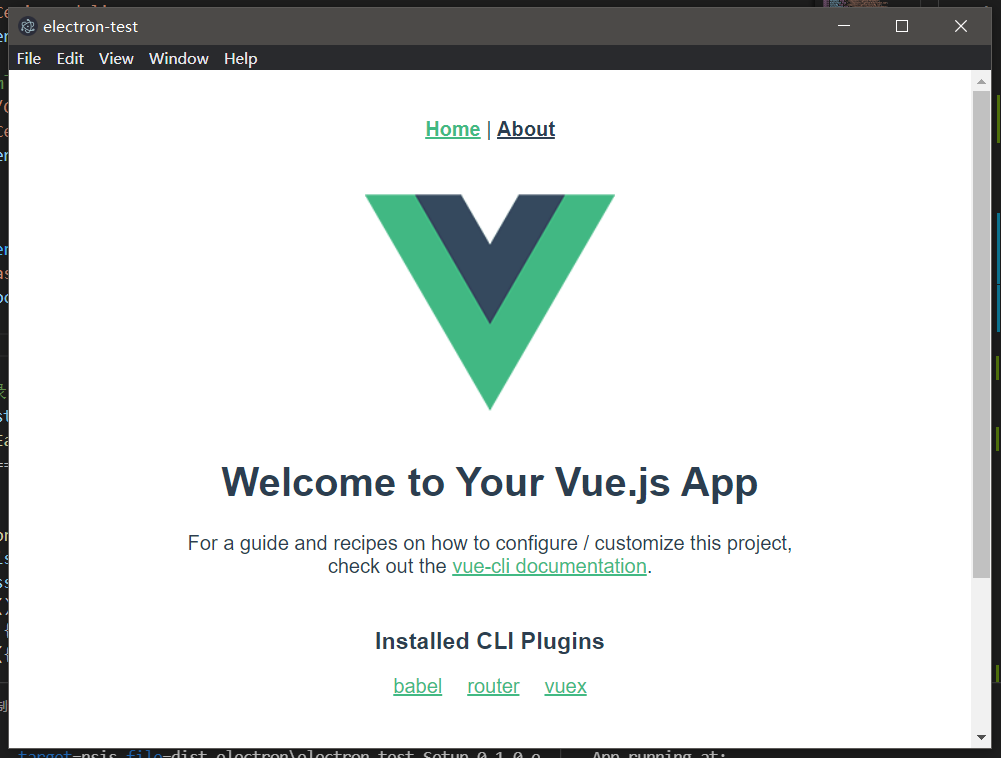
下载完成后尝试运行electron窗体:npm run electron:serve

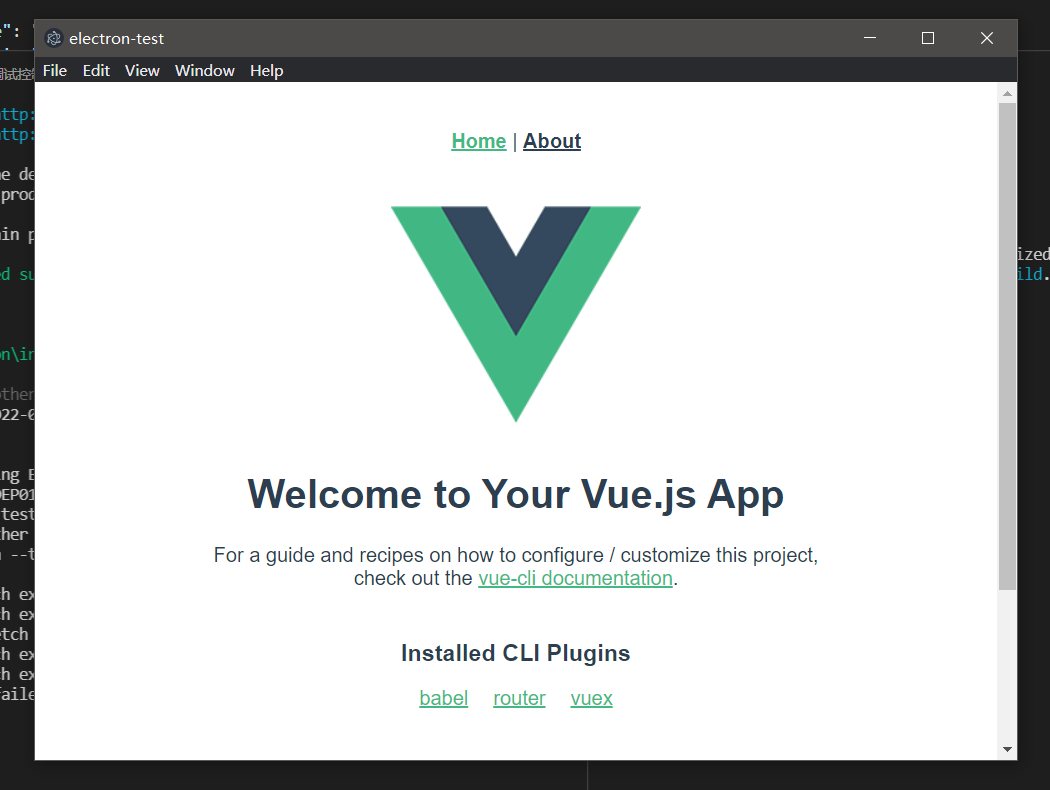
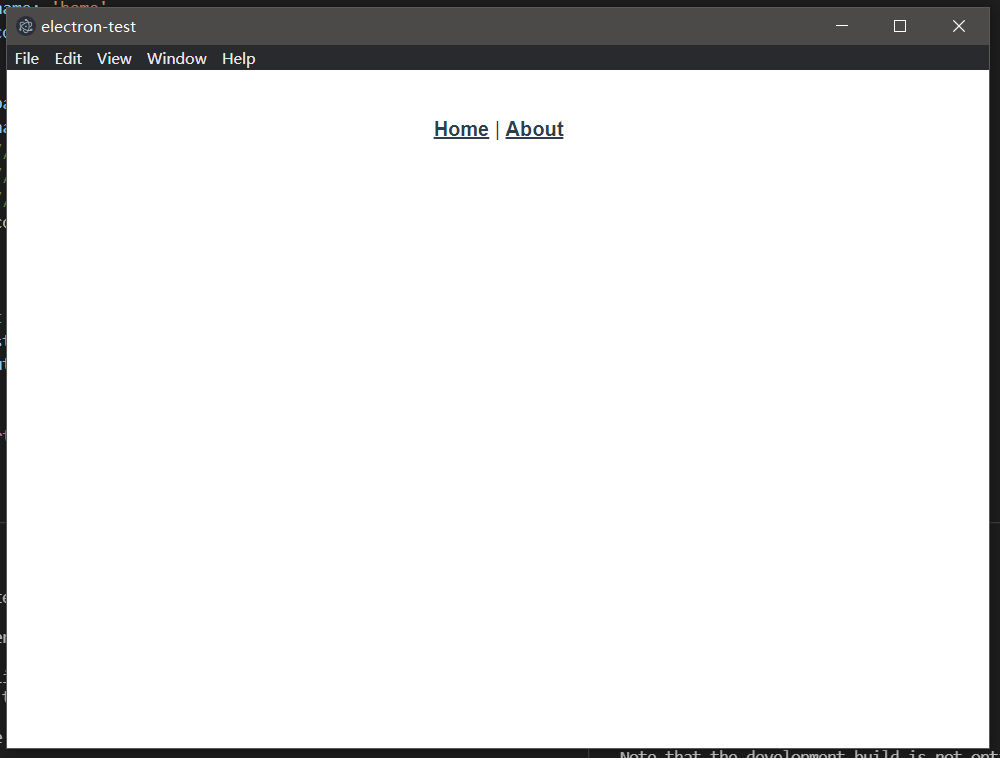
窗体运行成功:

打包exe
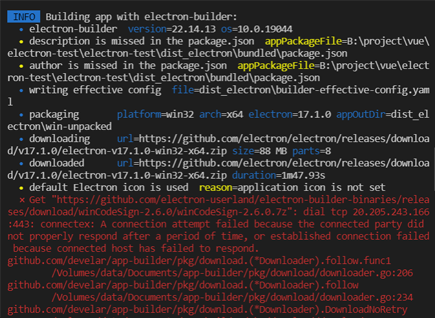
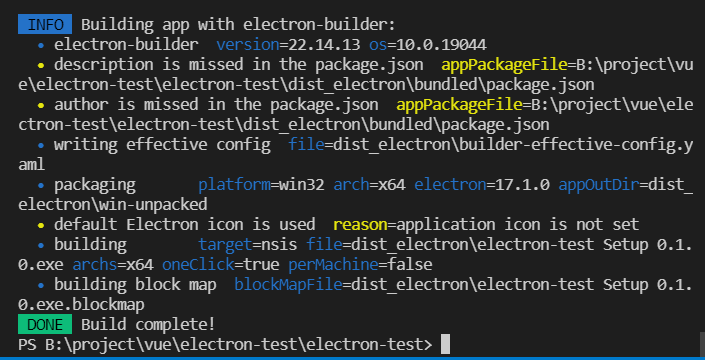
运行打包命令:npm run electron:build

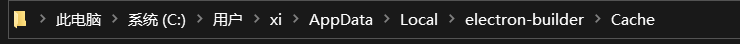
打包时由于会在github下载包,国内网络一般会失败,需要手动下载nsis与winCodeSign(网络允许的话你也可以自己到github下载,这里我下载分享出来了),点击这里下载,提取码:1uq8,解压后将nsis与winCodeSign复制(替换)到以下目录:

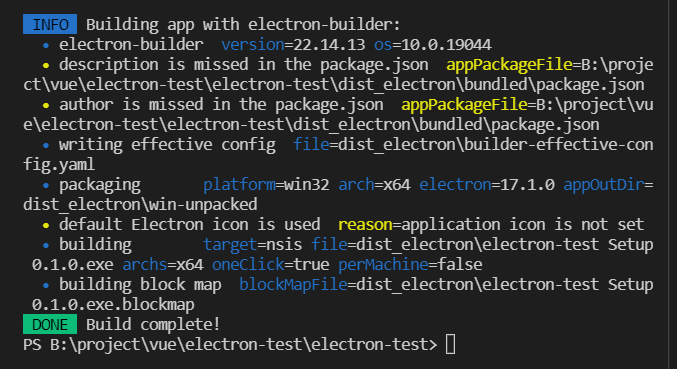
复制文件后再次运行打包命令即可打包成功:

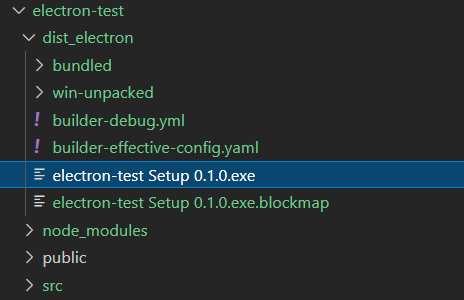
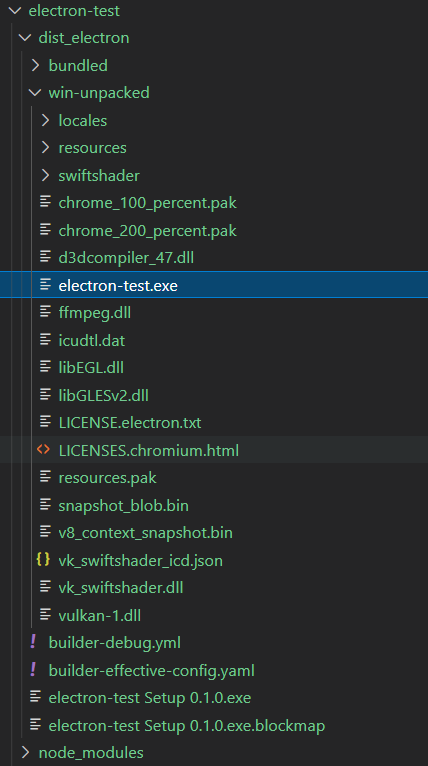
打包完成后,项目目录下会多出一个dist_eletron,打包出的exe即在其中,此exe需安装后使用:

但在dist_eletron的win-unpacked下也会有与项目同名的exe,此exe无需安装即可运行,但依赖同级目录下的文件,不能直接单独使用:

白屏
到这里其实打包就已经成功完成了,但你打开exe后会发现与在项目中窗体运行不一样,或者直接白屏,这是由于vue与electron路由模式的原因,vue一般默认history模式。

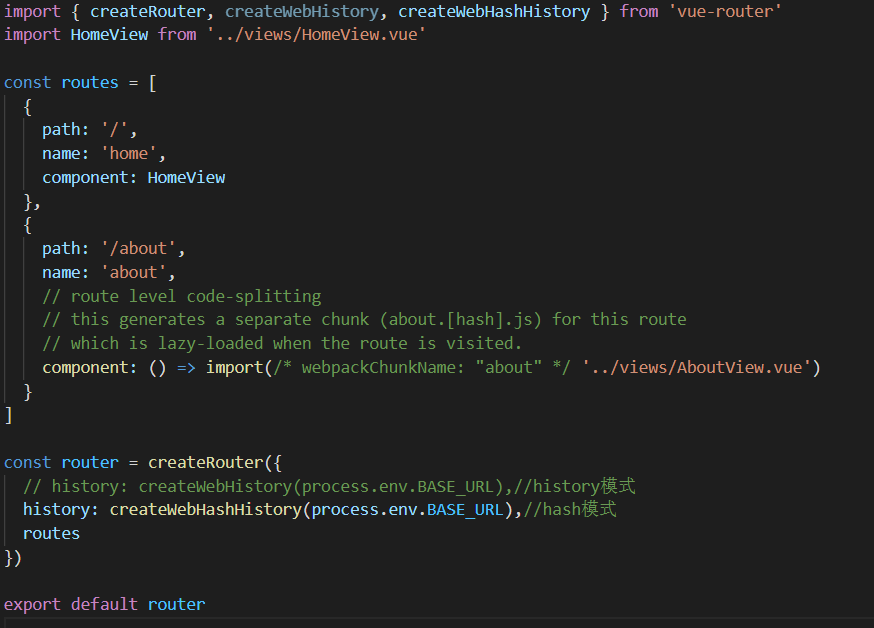
需要在router的index.js中修改:从vue-router中引入createWebHashHistory,将createWebHistory(process.env.BASE_URL)改为createWebHashHistory(process.env.BASE_URL)。

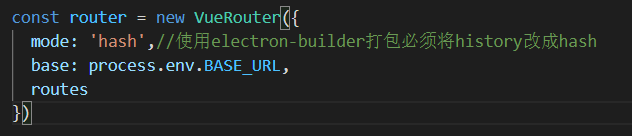
若为vue2的项目则直接将mode的值从history改为hash:

删除项目中的dist_eletron目录,重新npm run electron:build打包:

打包成功:

以上是“electron如何打包vue项目”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网行业资讯频道!





