css属性有很多。在前面的课程,小编给大家介绍了一些,如page-break-after属性、overflow属性等等。今天我们继续这个话题,要介绍的属性是min-height。对于一些内容长度不确定,但是设计性很强的页面来说,这个属性相当有用。
首先我们了解一下min-height属性。
min-height属性主要用于设置元素的最小高度。
最小高度能使元素拥有默认高度,当其内容较少时,也能保持元素的高度为一定,超出就自动向下延伸。
例如:

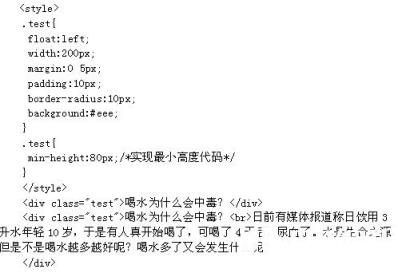
从上图我们可以看出,两个区域的高度不一样。这就是min-height的效果演示。元素拥有一个默认的高度,当内容超出该默认高度时,元素的高度随内容的增加而增加。
其实现的代码为:

如上代码,我们只需要一行代码 min-height:80px就可以实现非IE6浏览器的最小高度设置。
为什么说非IE6浏览器呢?非常悲催,IE6不支持这个属性。那么我们在IE6如何实现最小高度设置呢?
我们把 min-height:80px 改成 height:80px看看。
嗯,这个方法好像可行喔,效果一致喔!
但这还不是开心的时候喔,因为你会发现本例在高级浏览器下都Game Over了。
肿么办?
小编给一个提示:我们能不能想办法让高级浏览器仍然使用min-height,而IE6使用height?动手试一试!
.test{
min-height:80px;
_height:80px;
}
ok,我们实现了包IE6在内的min-height效果。
特别提醒:千万别加overflow除visible之外的值,否则你的IE6又要悲剧了。
现在的时尚网页设计开始尝试于打破常规布局,其效果对每个元素的尺寸都有较高的要求。一旦某个元素高度小了,可能整体效果就会遭到严重破坏。这时候有的web设计师可能会考虑用一张图片或者一堆换行符来撑大这个元素,如果正在看本教程的你也是用这种方法的话,就不妨试试小编今天介绍的min-height,会方便很多,而且能帮你节省文件的字节数喔。






