一、node概要
对nodeJS早有耳闻,但是一直迟迟没有对它下手,哈哈哈,今儿咱就来初探一下它。
nodeJS是个啥东东?
nodeJS,我的理解就是可以运行在后端的JavaScript。
为什么它能够在后端运行呢?
这就得归功于V8引擎(V8是Google Chrome浏览器的JavaScript引擎),通过对高性能V8引擎的封装,并通过一系列优化的API类库,使其就能够在后端运行了。
并且node有两大特点:
1、基于事件驱动;
2、无阻塞。
从而nodeJS非常适合处理并发请求。
大家都知道nodeJS其本质就是JavaScript,so基于事件驱动不难理解,但是无阻塞呢?
JavaScript是单线程,所以要做到无阻塞,node是通过大量的回调函数来达到这一目的。
好了,废话不多说了。接下来咱们就开始初步体验它。
二、Install node&npm
因为nodeJS是后端运行的JavaScript嘛,so得有个运行环境啊。不过安装nodeJS的环境比较简单,具体步骤见下:
1、首先到官网下载nodeJS安装包。
在官网中,也能看见官方对nodeJS的一个描述:
Node.js is a JavaScript runtime built on Chrome's V8 JavaScript engine.Node.js uses an event-driven, non-blocking I/O model that makes it lightweight and efficient. Node.js' package ecosystem, npm , is the largest ecosystem of open source libraries in the world.
2、在下载完安装包后,在windows下按照默认程序走就欧克啦。
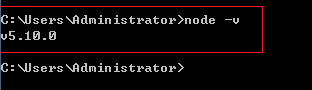
3、检验是否安装成功,在Windows环境下,打开命令提示符,输入node ? v,如果正常就会出现版本号的输出。
如下:

在官方介绍中,不是说到npm(Node.js' package ecosystem, npm , is the largest ecosystem of open source libraries in the world.)嘛,其实npm在你安装nodeJS时,就一带帮你安装了。
不信,咱就在命令提示符中输入npm ?v看看。
如下:

好了,node开发环境就这么完美的‘搭建'好了,哈哈,是不是很简单。
接下来,我们就开始敲打第一个node程序吧。
三、Get started
一切从"hello world"开始,毕竟我们都是有情怀的人。
简单的嘛,我们就在命令提示符下,敲打我们的程序,你只需输入node,然后回车就可以进入node在命令提示符下的交互环境了。
如下:

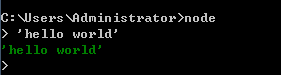
进入node交互环境后,敲到"hello world"字符串后回车。
结果如下:

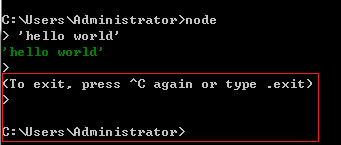
倘若我们想退出node的这个交互环境,就Ctrl + C,连按两次就退出回到windows命令符啦。
如下:

如果要在node的这个交互环境下编程的话,太大费周章了,所以,我们可以引入js文件来执行,例如下面这样。
前提:你得有一个js文件。
我将这个js(helloWorld.js)文件放在D盘的,so运行结果如下:
'use strict'
console.log('Hello world');
哈,有点意思哈。
不是说nodeJS是运行在后端的JavaScript嘛。接下来,我们就用nodeJS来开发一个最简单的服务器程序。
四、Node for server
前提:nodeJS是遵循CommonJS规范的。
即,
每个.js文件都是一个模块,模块的好处就是避免命名空间污染。倘若你想让一个模块对外暴露变量,可以用module.exports = variable;
而一个模块想要引用另一个模块对外暴露的变量,用require关键字就可以了,如var ref = require(‘module_name');
好了,简单的知道了nodeJS的运用规则,那么我们想要编写一个http服务器,就得先引入这个模块。
如下:

接下来就是调用引入的HTTP模块的一个工厂模式方法(createServer)来创建一个新的http服务器。
如下:

由于nodeJS的特性之一是事件驱动,so当我们访问一个http服务器时,它会触发一个request事件,我们利用其进行相应处理。
例如,我们的处理方式是,利用writeHead来设置HTTP的响应头和HTTP正文。
具体代码如下:

最后,就是想监听的端口号咯。比如我们监听的是80端口。

代码以及很完美了,但,为了方便在nodeJS交互环境下运行该js文件后,知道服务器已经启好了,我们还是打印一条日志吧。
如下:

'use strict'
//通过require将http库包含到程序中
var http = require('http');
//创建新的HTTP服务器
var server = http.createServer();
//通过request事件来响应request请求
server.on('request',function(req, res){
res.writeHead(200, {'Content-Type':'text/plain'});
res.end('Hell Worldn');
});
server.listen('80');
console.log('Server running!');
EntireCode
好了,开启nodeJS交互环境,运行该js文件,我的命名是http.js。
so:

这样http服务器就启好了,接下来我们再打开网页,输入127.0.0.1:80,看看效果:

good!!有木有一点小小的激动,这样就把http服务器启好并运行起来了。
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持编程网!






