本文小编为大家详细介绍“vue elementUi中的tabs标签页如何使用”,内容详细,步骤清晰,细节处理妥当,希望这篇“vue elementUi中的tabs标签页如何使用”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
一、整体页面布局与完成效果
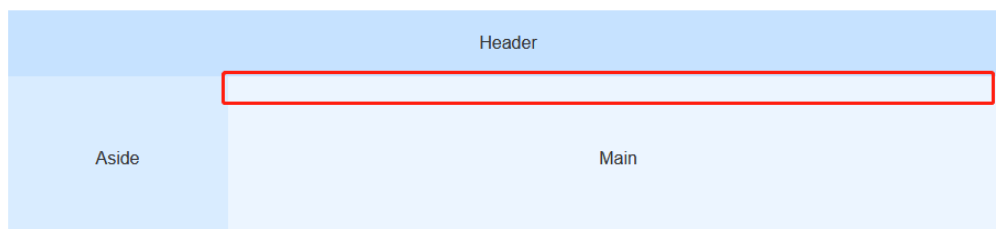
整体界面(mainview.vue)布局如下图:

代码结构
标签页主要在mainview中编写
//mainview.vue<template><el-container> <el-header>header顶部栏</el-header> <el-container> <el-aside> aside侧边栏 <leftbar></leftbar>//leftbar.vue </el-aside> <el-main>main主界面 <el-tabs>标签页 <el-tab-pane> 标签页显示区域 </el-tab-pane> </el-tabs> </el-main> </el-container> </el-container> <template>即在Main中添加Tabs标签页,实现在侧边栏中点击功能键后,在图中红色框部分出现标签,点击可跳转界面。
登陆默认“首页界面”开启且不可关闭,其余界面可手动开启,手动关闭。
完成效果如下图:

二、代码编写
1.标签页引入
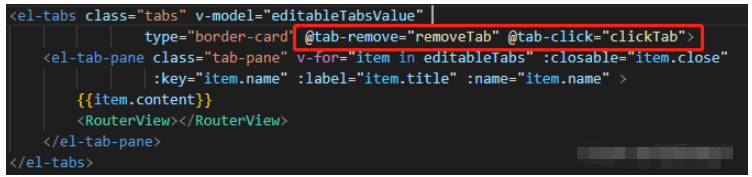
标签页代码如下
<el-tabs class="tabs" v-model="editableTabsValue" type="border-card" @tab-remove="removeTab" @tab-click="clickTab"> <el-tab-pane class="tab-pane" v-for="item in editableTabs" :closable="item.close" :key="item.name" :label="item.title" :name="item.name" > {{item.content}} <RouterView></RouterView>//标签页界面路由显示 </el-tab-pane> </el-tabs>2.标签页参数设置
2.1 标签页主要参数
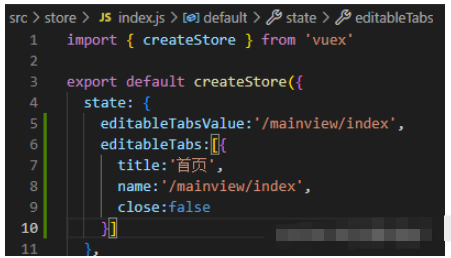
标签页的数据存放在vuex的store中,在store.state中添加两个参数的定义,设置的初始数据为“首页界面”的数据。

state: { //当前打开的界面路由,初始值为主页的路由 editableTabsValue:'/mainview/index', //存放当前打开的标签页的数组,初始时只有首页 editableTabs:[{ title:'首页',//标签页名 name:'/mainview/index',//标签页路由 close:false//该标签页是否可关闭,这里是首页标签页不可被关闭 }] },2.2 打开和切换标签页方法
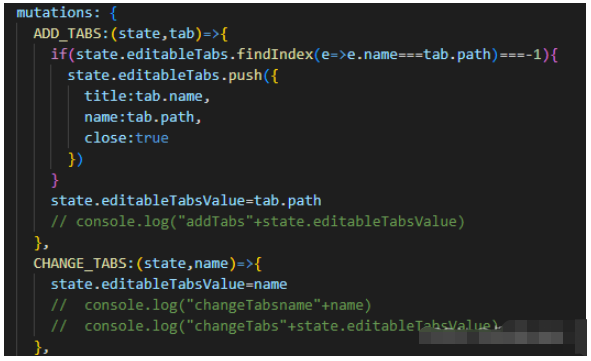
然后在mutation中添加两个方法,操作这两个参数,以控制标签页的打开和切换。

ADD_TABS:(state,tab)=>{//增加标签页方法//在editableTabs中查找此界面是否已打开,否进入if if(state.editableTabs.findIndex(e=>e.name===tab.path)===-1){ state.editableTabs.push({//添加当前标签页进入editableTabs title:tab.name, name:tab.path, close:true//使除了首页标签页外其他都可关闭 }) } state.editableTabsValue=tab.path//添加标签页后默认打开},CHANGE_TABS:(state,name)=>{//切换标签页方法 //将需打开标签页路由赋予editableTabsvalue state.editableTabsValue=name},2.3 mainview中添加数据
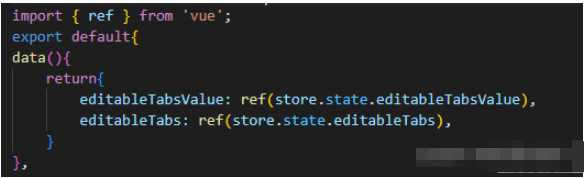
在mainview的data中添加并获取state中的数据,注意引入ref

2.4 侧边栏相关设置
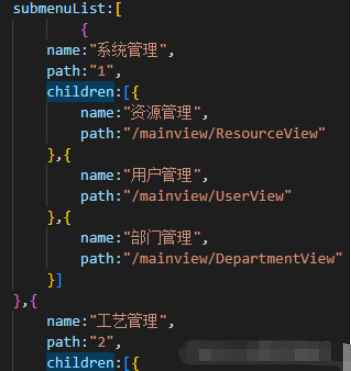
在leftbar.vue的data中添加参数submenuList,用于存放侧边导航栏栏位数据。

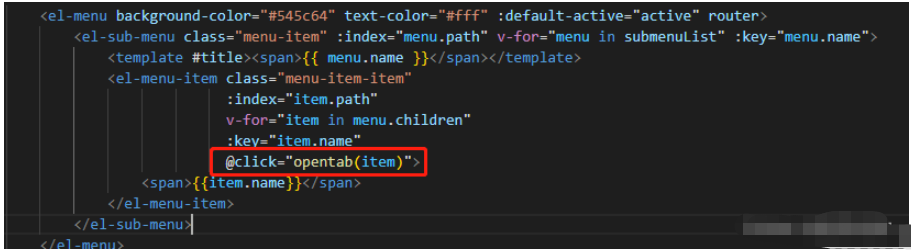
此处代码为elementUI导航栏代码,不做过多解释,注意添加opentab方法。

2.5 标签页的打开
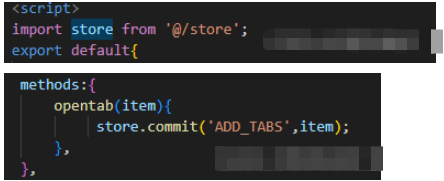
opentab方法,点击侧边栏栏位以打开标签页,调用ADD_TABS方法。
注意:1、导入store 2、此方法写在leftbar.vue中,也就是说只有点击侧边栏才能打开标签页。

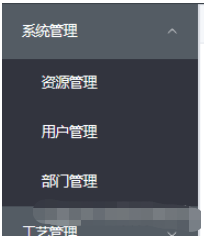
侧边栏效果如下图:

3.标签页的切换和关闭
3.1切换标签页方法
前面已经在store的mutation中写过打开(ADD_TABS)和切换(CHANGE_TABS)两个方法了,opentab写在侧边栏(leftbar.vue)中,调用了打开方法(ADD_TABS)以实现点击侧边栏打开标签页。
调用切换(CHANGE_TABS)的方法则要写在mainview中,如下图。

在method中添加clickTab方法
clickTab(tab){ var name=JSON.stringify(tab.paneName).replace('"','').replace('"','')//对tab参数处理,以获得当前点击的标签页的路由 store.commit('CHANGE_TABS',name)//调用切换方法切换标签页 router.push(name)//路由跳转以实现切换界面 }3.2 刷新方法
我们需要一个方法在更新完state中的参数,同步更新mainview中的参数。
refreshTabs(){ // console.log("refresh"); this.editableTabsValue=store.state.editableTabsValue; this.editableTabs=store.state.editableTabs; },代码很简单,直接赋值就可以,重要的是需要在state数据更新时,同步更新mainview中数据,所以需要搞一个监听器,调用refreshTabs方法以实现同步更新数据。
3.3 监听以同步数据
在mainview的watch中,监听state,如有变化则同步更新数据,这样就实现了点击标签页后的实时切换。
watch:{ "$store.state":{ deep:true, handler:function(){ this.refreshTabs(); } },3.4 标签页的关闭
在mainview的method中添加removeTab方法,这里我直接复制了elementUI中的removeTab方法。
这个方法可以实现,关闭一个标签页后,会自动打开旁边的标签页。
removeTab(targetName) { let tabs = this.editableTabs; let activeName = this.editableTabsValue; if (activeName === targetName) { tabs.forEach((tab, index) => { if (tab.name === targetName) { let nextTab = tabs[index + 1] || tabs[index - 1]; if (nextTab) { activeName = nextTab.name; } } }); } store.state.editableTabsValue=activeName; store.state.editableTabs=tabs.filter(tab=>tab.name!==targetName); router.push(activeName) },读到这里,这篇“vue elementUi中的tabs标签页如何使用”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网行业资讯频道。




