这期内容当中小编将会给大家带来有关JavaScript实现JS弹窗的三种方式分别是什么,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
一、前言
html和css的学习大致完成,我们进入重要的JavaScript学习阶段
二、什么是JavaScript,有什么用?
Javascript是运行在浏览器上的脚本语言。简称JS。
他的出现让原来静态的页面动起来了,更加的生动。
三、HTML嵌入JavaScript的方式:
第一种方式:
1、要实现的功能:
用户点击以下按钮,弹出消息框。
2、弹窗
JS是一门事件驱动型的编程语言,依靠事件去驱动,然后执行对应的程序。在JS中有很多事件,其中有一个事件叫做:鼠标单击,单词:click。并且任何事件都会对应一个事件句柄叫做:onclick。【注意:事件和事件句柄的区别是:事件句柄是在事件单词前添加一个on。】,而事件句柄是以HTML标签的属性存在的。
3、οnclick=js代码",执行原理是什么?
页面打开的时候,js代码并不会执行,只是把这段ss代码注册到按钮的click事件上了。等这个按钮发生click事件之后,注册在onclick后面的js代码会被浏览器自动调用。
4、 怎么使用JS代码弹出消息框?
在JS中有一个内置的对象叫做window, 全部小写,可以直接拿来使用,window代表的是浏览器对象。 window对象有一个函数叫做:alert,用法是:window.alert("消息");这样就可以弹窗了。
5、window.可以省略
下面两个等价<input type="button" value="hello" onclick="window.alert('hello world')"/><input type="button" value="hello" onclick="alert('hello world')"/>6、设置多个alert可以一直弹窗
<input type="button" value="hello" onclick="alert(hello java") alert(hello python') alert('hello javaScript!)"/>JS中的字符串可以使用双引号,也可以使用单引号。JS中的一条语句结束之后可以使用分号";"也可以不用。
<input type="button" value="hello" onclick="alert('hello world')"/>无分号,内单外双引号<input type="button" value="hello" onclick= 'alert("hello jscode");'/> 有分号,内双外单引号整体代码:
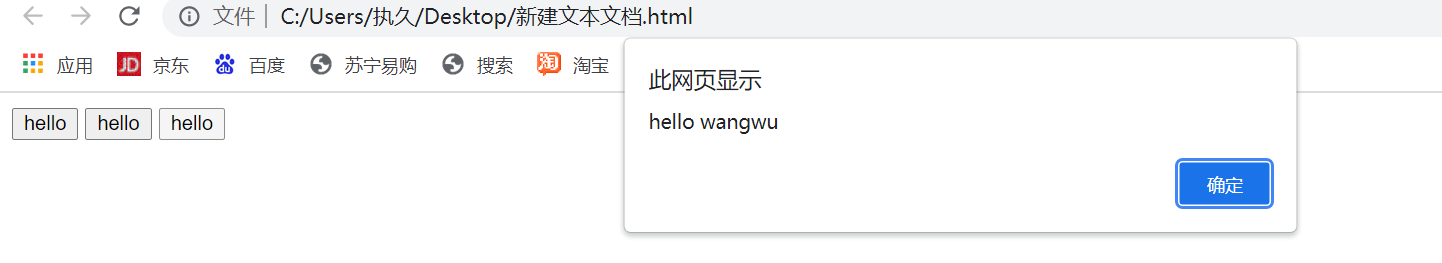
<!doctype html><htm1> <head> <title>JavaScript第一种</title> </head> <body><input type="button" value="hello" onclick="window.alert('hello world')"/><input type="button" value="hello" onclick='window.alert("hello jscode")'/> <input type="button" value="hello" onclick="alert('hello zhangsan'); alert('hello lisi'); alert('hello wangwu')"/> </body></html>弹窗效果:

第二种方式:
脚本如:
<script type="text/javascript"> window.alert("Hello JavaScript") </script>javascript的脚本块在一个页面当中可以出现多次。
javascript的脚本块出现位置也没有要求。
如:
<script type="text/javascript"> window.alert("head "); window.alert("Hello World!") </script><!doctype html> <html> <head> <title>HTML中嵌入JS代码的第二种方式</title> </head> <body> <script type="text/javascript"> window.alert("min"); window.alert("Hello World!") </script><input type="button"value="按钮"/></body></html> <script type="text/javascript"> window.alert("last"); window.alert("Hello World!") </script>alert有阻塞当前页面加载的作用。(阻挡,直到用户点击确定按钮。
在脚本块当中的程序,在页面打开的时候执行并且遵守自上而下的顺序依次逐行执行。 (这个代码的执行不需要事件,即运行就开始)
第三种方式:
引入外部独立的js文件如,外部文件路径
<!doctypehtml> <html> <head> <title>HTM中嵌入JS代码的第三种方式:引入外部独立的js文件。</title> </head> <body> <!--这个src表示路径,在text目录的1.js文件 --> <script type="text/javascript" src="text/1.js"></script> </body> </html>在需要的位置引入js脚本文件
引入外部独立的js文件的时候,js文件中的代码会遵循自上而下的顺序依次逐行执行。
①在引入的外部脚本中又加alert,则这个不会生效
②需要另外写一个才会生效
如:
<!doctypehtml> <html> <head> <title>HTM中嵌入JS代码的第三种方式:引入外部独立的js文件。</title> </head> <body> <!--这个src表示路径,在text目录的1.js文件 --> <script type="text/javascript" src="text/1.js"> <!--下面这个不会起作用 --> window.alert("hello"); </script> <!--需要另外写一个脚本才会生效,如: --><script type="text/javascript"> window.alert("hello"); </script> </body> </html>上述就是小编为大家分享的JavaScript实现JS弹窗的三种方式分别是什么了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注编程网行业资讯频道。





