这篇“QT如何利用QPainter绘制三维饼状图”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“QT如何利用QPainter绘制三维饼状图”文章吧。
一、项目介绍
本文介绍利用QPainter实现三维饼状图的绘制,由于Qt中没有三维饼状图的绘制组件,因此只能自行绘制。
二、项目基本配置
新建一个Qt案例,项目名称为“PieTest”,基类选择“QWidget”,取消选中创建UI界面复选框,完成项目创建。
三、UI界面设置
无UI界面
四、主程序实现
4.1 widget.h头文件
头文件中只需声明paintEvent函数:
private: void paintEvent( QPaintEvent* e);4.2 widget.cpp源文件
paintEvent函数定义如下:
void Widget::paintEvent( QPaintEvent* e){ int start=240;//定义起始角度 int ang=30;//定义角度范围 QPainter painter(this); // 去除画笔 painter.setPen(Qt::NoPen); // 设置反锯齿 painter.setRenderHint(QPainter::Antialiasing); //三维饼状图 // 顶层圆面 QRectF rect_top(10.0, 20.0, 280.0, 160.0); // 底层圆面(宽高相同,y在顶层圆面下方40处) QRectF rect_bottom(10.0, 60.0, 280.0, 160.0); // 中间矩形 QRectF rect_midd(10.0, 100.0, 280.0, 40.0); // 扇形起始角度 int startAngle = start * 16; //从230度 // 扇形覆盖范围 int spanAngle = ang * 16; painter.setBrush(QColor(97,35,35,255));//饼状图高度颜色 // 绘制底层圆面 painter.drawEllipse(rect_bottom); // 绘制中间矩形 painter.drawRect(rect_midd); painter.setBrush(QColor(Qt::darkYellow));//饼状图占比高度颜色 // 绘制底层扇形 painter.drawPie(rect_bottom, startAngle, spanAngle); // 扇形的弦与弧的交点 double pi = 3.1415926; double dx1 = rect_top.width() * 0.5 * cos(start * pi / 180); double dy1 = rect_top.height() * 0.5 * sin(start * pi / 180); double dx2 = rect_top.width() * 0.5 * cos((start+ang) * pi / 180); double dy2 = rect_top.height() * 0.5 * sin((start+ang) * pi / 180); // 求交点的坐标值 QPointF posBackCenter = QPointF(rect_top.center()); double dX1 = posBackCenter.x() + dx1 + 0.5; double dY1 = posBackCenter.y() - dy1 + 0.5; double dX2 = posBackCenter.x() + dx2 + 0.5; double dY2 = posBackCenter.y() - dy2 + 0.5; // 记录交点 QPointF topLeft = QPointF(dX1, dY1); QPointF bottomRight = QPointF(dX2, dY2) + QPointF(0,40); QPointF bottomLeft = topLeft + QPointF(0,40); painter.setBrush(QColor(Qt::darkYellow)); // 绘制连接扇形的区域 QPolygonF path; path << topLeft << QPointF(dX2,dY2) << bottomRight << bottomLeft; painter.drawPolygon(path); // 绘制顶层圆面 painter.setBrush(QColor(156,56,56,255)); painter.drawEllipse(rect_top); // 绘制顶层扇形 painter.setBrush(QColor(Qt::yellow)); painter.drawPie(rect_top, startAngle, spanAngle); QWidget::paintEvent(e);}其部分示意为:

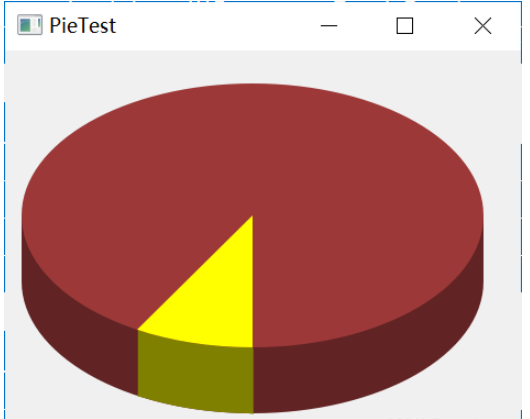
五、效果演示
完整效果如下:

以上就是关于“QT如何利用QPainter绘制三维饼状图”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网行业资讯频道。






