小编给大家分享一下怎么利用微信小程序获取OneNet平台数据显示温湿度,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
一、OneNet平台
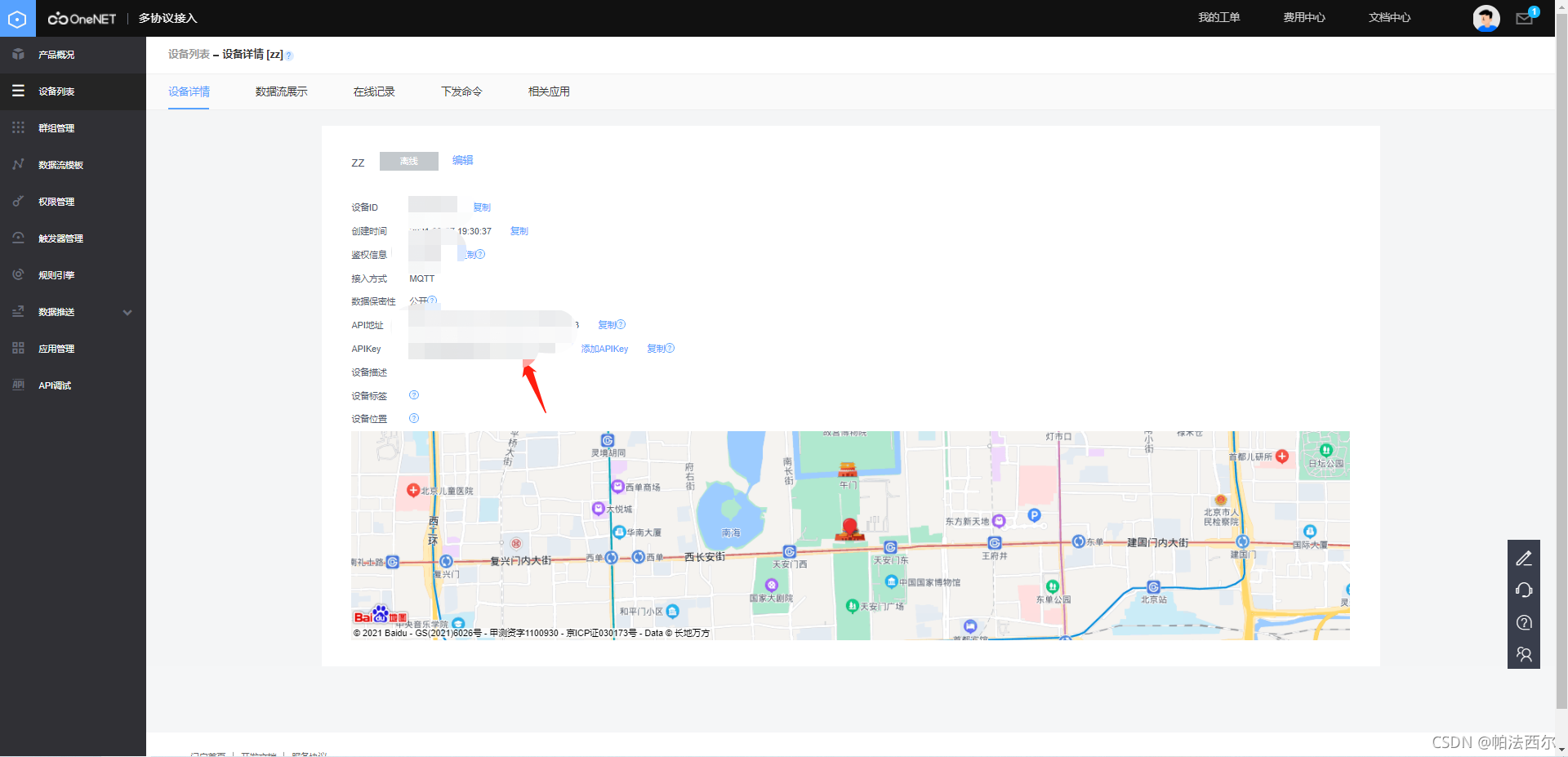
我这里的设备是通过MQTT协议连接到OneNet平台的
微信小程序获取OneNet数据需要得到产品的api-key、设备id

这里我是把温湿度都放在同一个设备,后面只需要查询一个设备即可获得两个数据
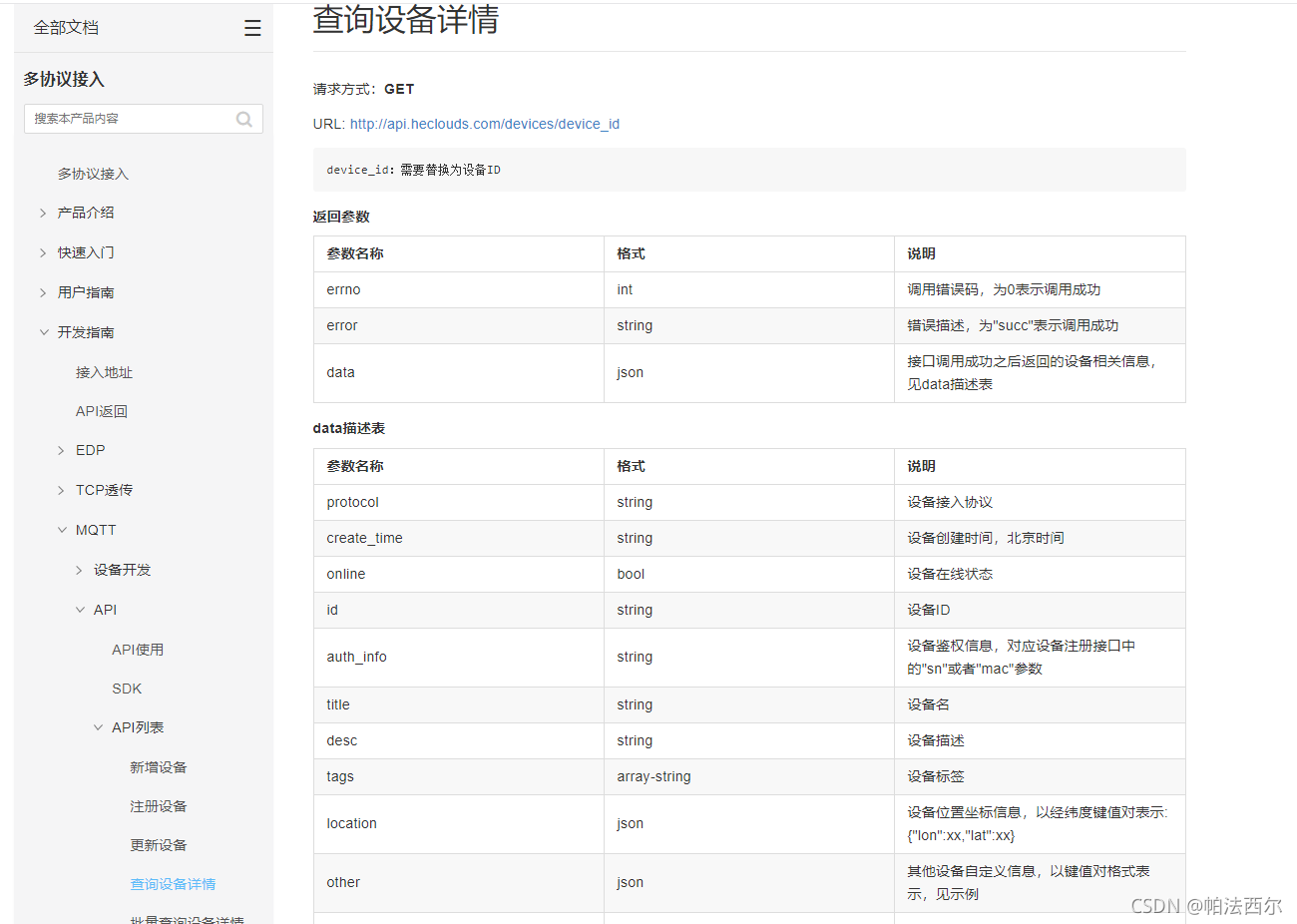
查询OneNet平台多协议接入文档,这里直接查看MQTT的API使用

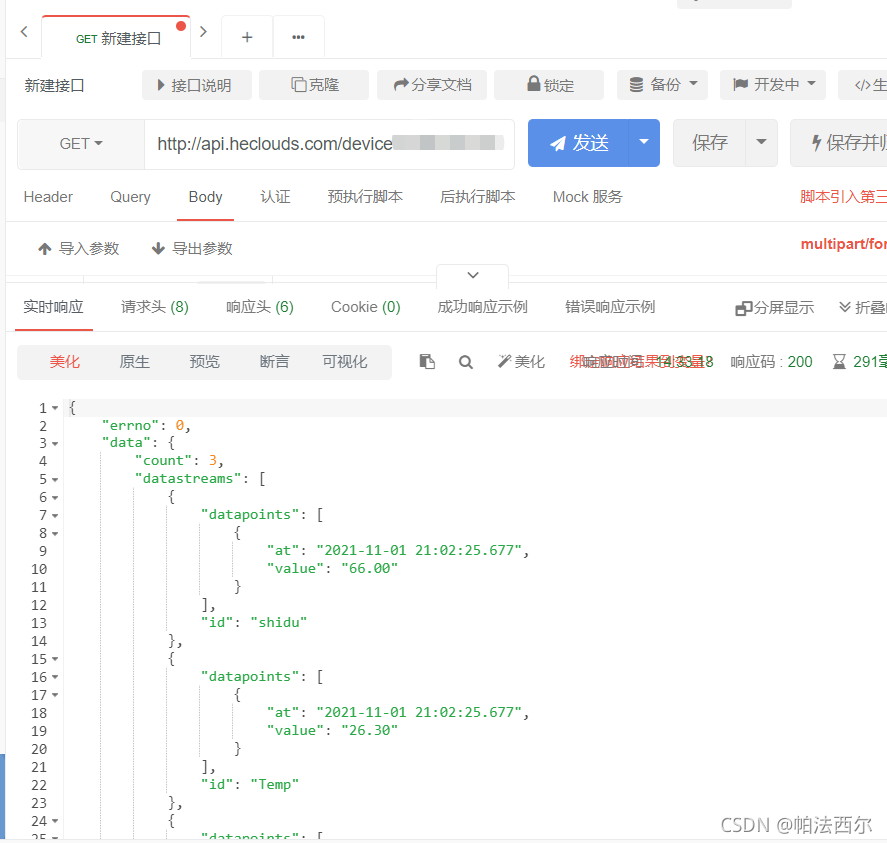
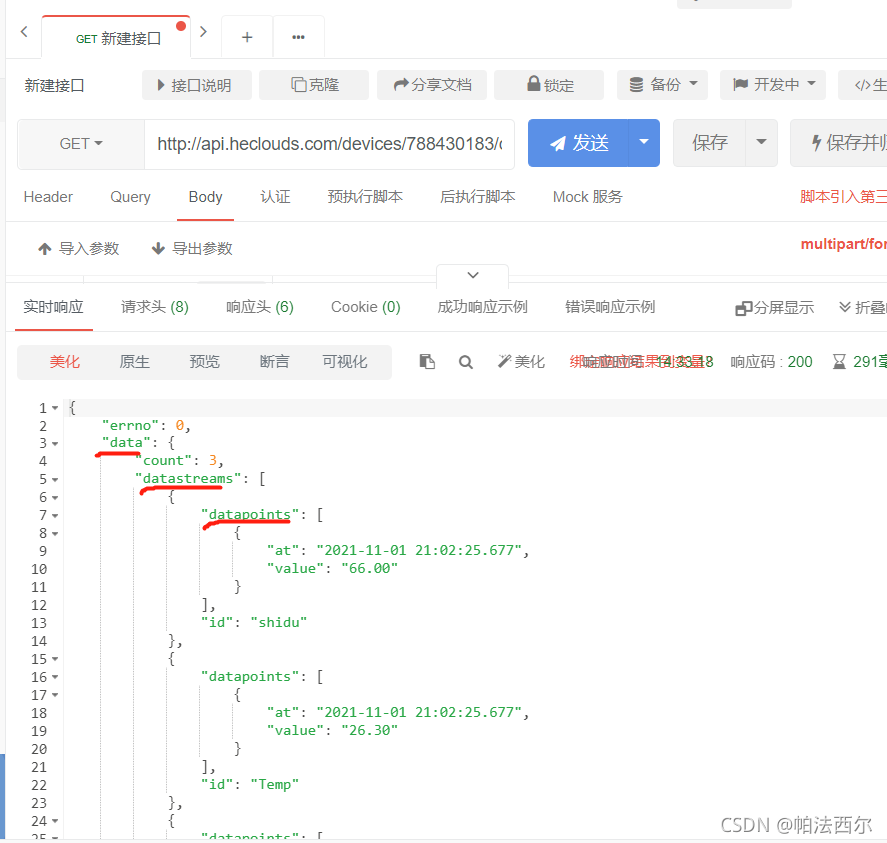
我用ApiPost来进行测试是否能获取数据

二、微信小程序界面设计
index.wxml
<!--pages/index/index.wxml--><view class= "content"> <view class= "zm"> <text class="zm1">照明开关</text> <switch class="kai" checked="{{isChecked1}}" bindchange="changeSwitch2"/> </view> <view > <label class="xia"> <text class="zm1">排气扇开关</text> <switch class="kai" checked="{{isChecked1}}" bindchange="changeSwitch2"/> </label> </view> <view > <label class="xia"> <text class="zm1">当前温度:{{wendu}}°C</text> </label> </view> <view > <label class="xia"> <text class="zm1">当前湿度:{{shidu}} %</text> </label> </view> <button class="login-btn" bindtap="points" >显示温湿度</button> </view>index.wxss
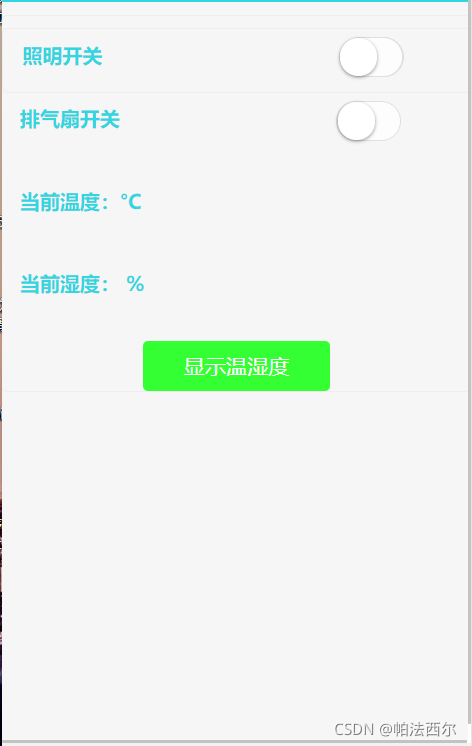
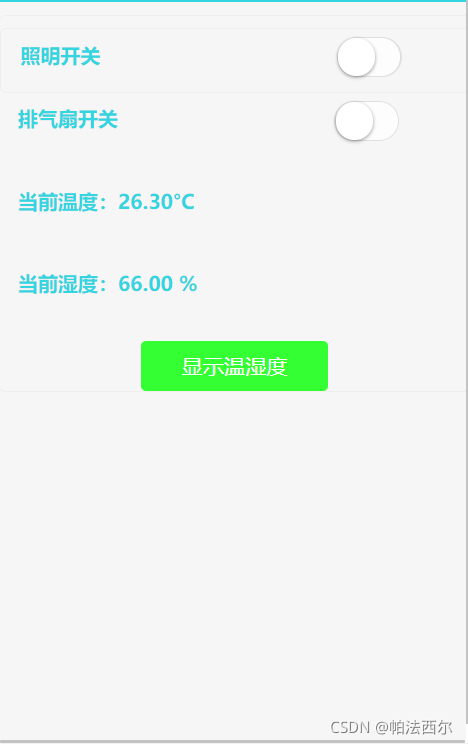
page { background: #f6f6f6; display: flex; flex-direction: column; justify-content: flex-start;}.headTitle{ width: 100%; height: 80rpx; background-color: #ffffff; overflow:hidden ; white-space:nowrap; border-bottom :1px solid #F3F3F3;}.headTitle .titleItem{ display: inline-block; line-height:80rpx; color: #889999; font-size:34rpx; margin: 0 20rpx;}.headTitle .selctItem{ color: #000000; font-weight: bold;}.itemView{ width: 100%; height:180rpx; position: relative; border-bottom: 1px solid #F3F3F3;}.zm{ margin-top: 20rpx; border:1px solid#ebe4e286; width:750rpx; height: 100rpx; border-radius: 5px; font-size: 36; font-weight: bold; line-height: 80rpx; color: #32d5e0; text-align: center; display: flex; position: relative;}.login-btn{ width: 40%!important; background-color: #33ff33; color: white; font-weight: normal;}.content{ margin-top: 20rpx; border:1px solid#ebe4e286; width:750rpx; height: 600rpx; border-radius: 5px; font-size: 36; font-weight: bold; line-height: 80rpx; color: #32d5e0; text-align: center; flex-direction: column; display: flex;}.xia{ justify-content: space-between;}.zm1{ position: absolute; left: 30rpx; }.radio{ display:inline-block; }.kai{ position: absolute; right: 100rpx; }.mos{ left: 120rpx; height: 200rpx;}界面效果

三、微信小程序获取OneNet数据
在wxml里面我给按钮添加了点击事件,命名为points,相对应的在index.js里面也需要添加相对应函数
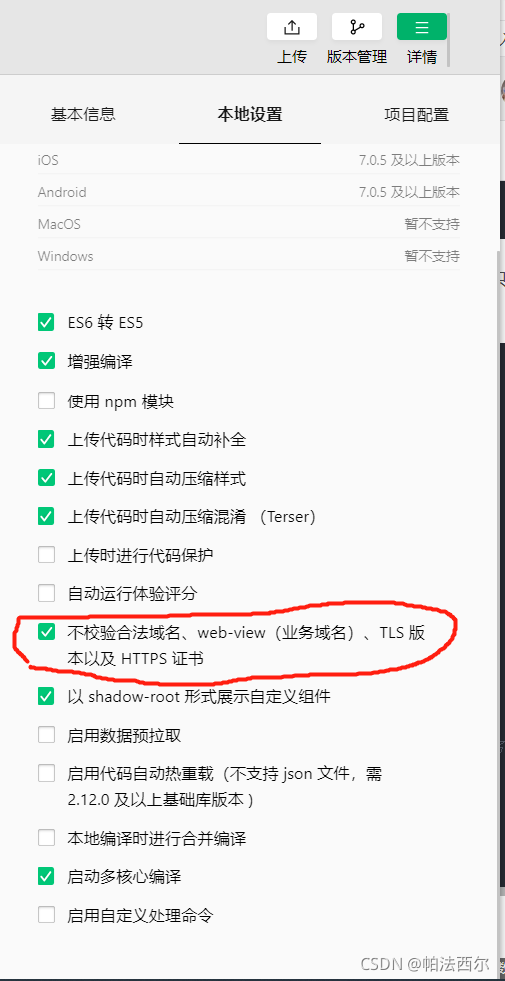
points:function(e) { },参考小程序文档,我这里采用wx.request 获取数据,这段数据获取也可以放在onLoad()函数里面,只不过显示效果没有按钮效果明显。然后还要设置不校验合法域名选项。
points:function(e) { var that = this wx.request({ //设备ID //api-key url: 'http://api.heclouds.com/devices/xxxxxxxxxx/datapoints?', //xxxxxxxxxx这里填写你的设备id header:{ "api-key":"xxxxxxx" //这里写你的api-key }, data:{ limit:1 }, method :"GET", //获取成功 success:function(res){ that.setData({ shidu:res.data.data.datastreams[0].datapoints[0].value, //这里的shidu要跟wxml{{shidu}} 名字相同 wendu:res.data.data.datastreams[1].datapoints[0].value, }) } }) },
关于如何显示到具体数字,因Json数据而异,下面我这两行代码是根据Json数据来定位的
shidu:res.data.data.datastreams[0].datapoints[0].value, wendu:res.data.data.datastreams[1].datapoints[0].value,
效果展示

以上是“怎么利用微信小程序获取OneNet平台数据显示温湿度”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网行业资讯频道!




