在之前的课程学习中,我们对定位有了初步的认识,了解了块框、行内框、行框等相关内容。今天小编和大家一起来探讨一下相对定位!
一、什么是相对定位
相对定位(relative):依据left,right,top,bottom等属性在正常文档流中偏移自身位置,它原本所占的空间仍保留。
二、相对定位的相关应用
如果对一个元素进行相对定位:元素首先在它正常的位置上出现。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。
例如:
#box_relative{
position:relative;
left:30px;
top:20px;
}
如果将top 设置为 20px,那么框将在原位置顶部下面 20 像素的地方,left设置为30像素,那么元素会向右移动30像素。
如下图所示

注意:在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
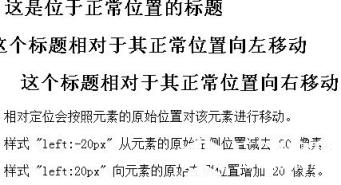
为了加深大家对相对定位的理解,下面以元素为例给大家介绍一下如何相对于一个元素的正常位置来对其定位。
实例

运行结果

相对定位是一个非常容易掌握的概念,通过本课程的学习相信大家对相对定位有了一定的认识。学习一门新知识需要毅力,在这里祝大家早日学有所成之余,也希望大家继续关注我们编程学习网网站关于css的其他课程喔!








