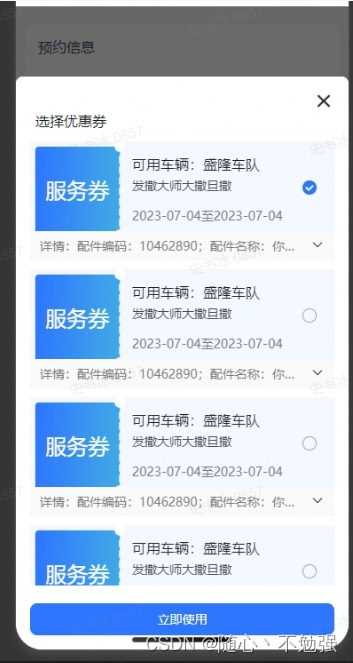
效果展示



代码结构
结构分析
最外层页面index.vue-可点击"选择优惠券",进入弹窗组件selector.vue进行内容选择,弹窗组件中包含滚动列表,每个列表项为一个coupon.vue组件核心代码
index.vue
template:选择优惠券 选择优惠券 selector.vue
// uview框架的弹出层组件选择优惠券 立即使用 coupon.vue
¥{{ item.couponAmt }}可用金额¥{{ item.usedAmt }} 可用车辆:{{ changeFormat(item.customerType) }} 服务券 可用车辆:{{ changeFormat(item.customerType) }}{{ item.contentTitle }} 详情:{{item.couponDesc}} 来源地址:https://blog.csdn.net/A_z2019/article/details/131558341




