本文小编为大家详细介绍“Bootstrap的设计工具有哪些”,内容详细,步骤清晰,细节处理妥当,希望这篇“Bootstrap的设计工具有哪些”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
设计工具一:X-editable

原文:

译文:
通过这款设计工具,你可以在页面上对可编辑的一些元素进行创建。X-editable可以使用非常多的引擎,像jQuery、jQuery-UI、Bootstrap等。不仅如此,Bootstrap有两种模式,包括内联模式以及弹出模式。
设计工具二:Layoutlt

原文:

译文:
这个在线工具,这款在线工具搭建Bootstrap响应式的布局时,可以快速且简单的完成。而且这些操作相当简单,都是通过使用拖动的方式。此外,元素的集成基本上是基于Bootstrap。因此,Layoutlt对于前端开发者以及Web设计师而言,相当方便快捷。
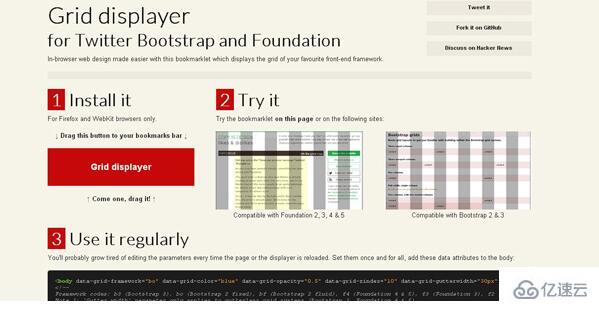
设计工具三:Grid Displayer

原文:

译文:
这个小工具可以显示Foundation以及Twitter Bootstrap网格,亦可被使用在Firefox以及基于Webkit中。
设计工具四:Jetstrap

原文:

译文:
Jetstrap是可视化的一个制作工作,它针对Bootstrap框架二建成。设计师以及Web开发者要想制作出一个漂亮网页,只需要在网页端拖曳所有组件。而利用Jetstrap这个工具所制作出来的那些网页,完全符合Bootstrap的标准。如果电脑端页面设计好,那么将自动适配Pad端以及手机端。
设计工具五:Divshot

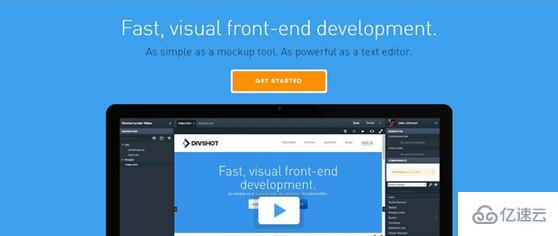
原文:

译文:
Divshot这个在线的网站,它允许开发人员设计Web界面时,通过可视化的方式来进行,并且将直接生成CSS以及HTML代码。Divshot提供了比较常用的一些Web UI组件,那些框架的创建,都是基于Bootstrap框架。它生成的一个界面,也是基于Bootstrap框架所运行。
设计工具六:Bootply

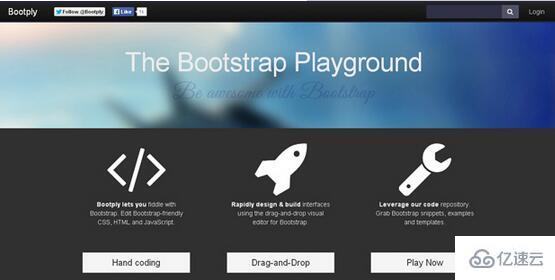
原文:

译文:
运用Bootply这个工具,非常轻松的就基于Bootstrap来设计以及开发原型、扩展测试。除此以外,Bootstrap还有个很强大的功能,那就是可以和其他比较流行的库、微框架、Bootstrap插件等整合。
设计工具七:Bootstrap Magic

原文:

译文:
这是一款主题创建的工具,它基于AngularJS以及Bootstrap。运用Bootstrap Magic,开发人员可以对自己的Twitter Bootstrap主题进行创建,还可以看到内容发生了什么变化。除此以外,Bootstrap Magic还可以添加那些来自Google Webfont 的网页字体。
设计工具八:Font Awesome

原文:

译文:
你可以像修改文字样式那样来修改图标样式。
Font Awesome是图标字体,只要网页当中可能用到的图标,它都囊括,它专门为Twitter Bootstrap而设计。这些图标的显示,是通过Web Font方式,它还可以任意改变颜色以及缩放。要是你想修改图标的样式,可以像文字样式的修改方式那样去操作。
读到这里,这篇“Bootstrap的设计工具有哪些”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网行业资讯频道。





