这篇文章给大家分享的是有关Vue2.0/3.0双向数据绑定的实现原理是什么的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
vue是什么
Vue是一套用于构建用户界面的渐进式JavaScript框架,Vue与其它大型框架的区别是,使用Vue可以自底向上逐层应用,其核心库只关注视图层,方便与第三方库和项目整合,且使用Vue可以采用单文件组件和Vue生态系统支持的库开发复杂的单页应用。
Vue2.0/3.0 双向数据绑定的实现原理
双向数据绑定简意 即数据的改变能让页面重新渲染
Vue2.0 ES5的原理:
Object.defineProperty 对数据进行拦截
简单小案例
<body> 姓名: <span id="name"></span> <br /> <input type="text" id="inputName" /> </body>改变input框的值 让span里面的值随之改变 数据的改变可以让视图
<script> let obj ={ name:'' } Object.defineProperty(obj,'name',{ get(){ return this.name //注意错误示范 不可以用this 形成死循环 要准备一个新的值 }, set(val){ } }) </script>正确写法
<script> let obj = { name: "" }; let newObj = JSON.parse(JSON.stringify(obj)); Object.defineProperty(obj, "name", { get() { return newObj.name; }, set(val) { if (val === newObj.name) return; //增加判断优化性能 判断新值与旧值是否一样 一样就返回 不一样的话的再次赋值 newObj.name = val; obServer(); } }); // 重新赋值的方法 function obServer() { spanName.innerHTML = newObj.name; //获取obj.name的值 inputName.value = newObj.name; } obServer(); //开始就执行一次 setTimeout(() => { obj.name = "大左"; }, 1000); </script>执行逻辑
setTimeout执行1秒后修改数据 触发obj.name的set(val)
拿到最新的值给到newObj.name 执行 obServer()方法
拿到最新的值赋值 spanName.innerHTML = newObj.name; inputName.value = newObj.name;

input框的值改变 span框的值随着改变
inputName.oninput = function() { obj.name = this.value; };
这个操作在Vue 里面叫v-model
Vue2.0不足之处
需要对原始数据进行克隆 不然死循环 上面有提到
如果我们想给对象中的数据进行get和set的拦截 就要一个个设置 对象中的属性都要单独的监听一下 如果有多个就要循环遍历了 分别来监听了
反看vue2.0中的data
data(){return{obj:{}}}this.obj.name='XXX' //这个操作行不通 因为刚开始的时候obj里面没有name所以就没有进行监听 都是以上第二条造成的ok 那我们再看一下
3.0的特点以及好处
主要用到了SE6里面的proxy
<script> let obj = {}; obj = new Proxy(obj, { get(target, prop) { console.log("D"); return target[prop]; }, set(target, prop, value) { console.log("Z"); target[prop] = value; } }); //监听整个对象 不需要指定属性 相当于把对象里所有的属性都监听了 So 直接写整体的set get </script>获取obj.name 触发get 这里没有name 但是可以走 因为没有值所以返回undefine

设置给name值看一下 触发set

再次获取obj.name看看有没有值

So 不管你现在对象里有没有某个属性 因为这里监听的是整个对象 对象里面未来有的都有了 弥补2.0不足之处
不需要clone
也不需要给每一个对象里面的属性单独设置 给整体对象设置就ok了 干净又卫生啊
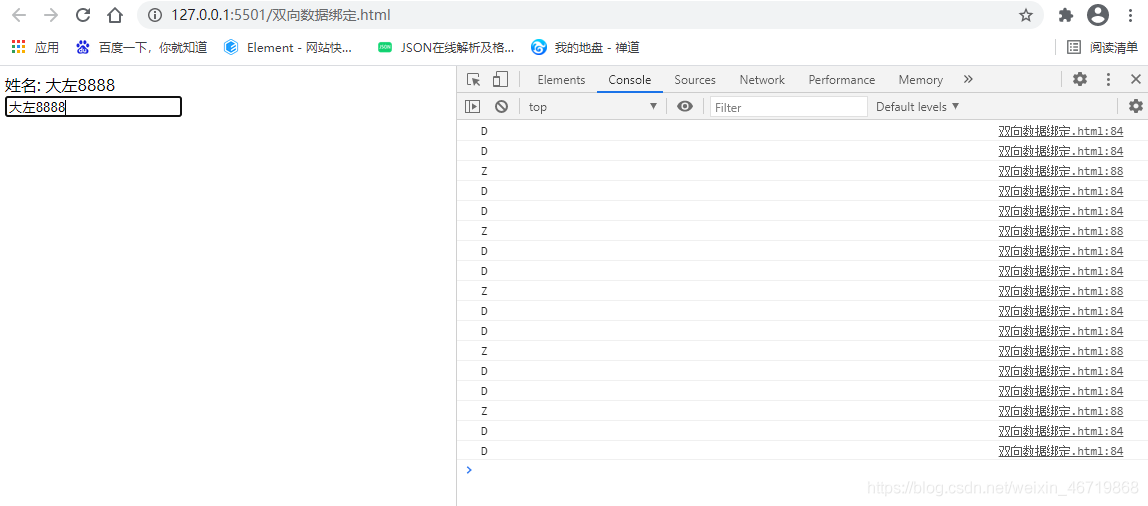
再次实现上面2.0的操作
<script> let obj = {}; obj = new Proxy(obj, { get(target, prop) { console.log("D"); return target[prop]; }, set(target, prop, value) { console.log("Z"); target[prop] = value; obServer(); } }); //监听整个对象 不需要指定属性 相当于把对象里所有的属性都监听了 So 直接写整体的set get // 重新赋值的方法 function obServer() { spanName.innerHTML = obj.name; //获取obj.name的值 inputName.value = obj.name; } obServer(); //开始就执行一次 setTimeout(() => { obj.name = "大左"; }, 1000); inputName.oninput = function() { obj.name = this.value; }; </script>
感谢各位的阅读!关于“Vue2.0/3.0双向数据绑定的实现原理是什么”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!




