在线代码编辑器CodeMirror的定位是什么,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
一款“Online Source Editor”,基于Javascript,短小精悍,实时在线代码高亮显示,他不是某个富文本编辑器的附属产品,他是许多大名鼎鼎的在线代码编辑器的基础库。



本站的在线LESS编译器和Markdown编辑器就是采用这个组件开发。
可以看出,CodeMirror的作者是一个十分向往自由的人。但他的CodeMirror绝对不简单,看看下面这份清单:
Google Earth KML sampler
Eloquent JavaScript's console
The qooxdoo playground
A cool tutorial about the element
An online IDE for the Orc programming language
Google's API playground
Raphaël Live
JS Bin
The RokPad plugin for Joomla
The scraperwiki editor
jsLinb UI Builder
上述的这些在线代码编辑器都是基于CodeMirror的,是不是感到惊讶,里面有你熟悉的JS Library。
CodeMirror本身的定位也很明确,短小精悍,但代码质量很高,在Google Group的群里面,人们热烈的进行着用CodeMirror做各式各样改造的讨论,可见对他的欢迎。以下有各种不同语言的Demo演示:
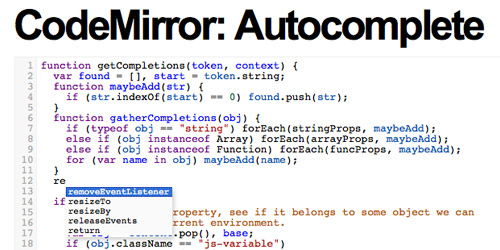
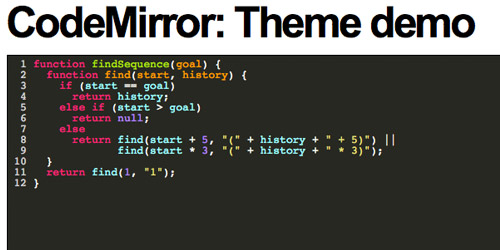
JavaScript
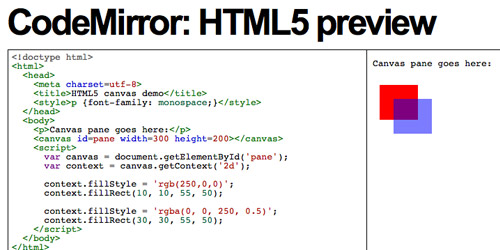
XML/HTML
CSS
SPARQL
HTML mixed-mode
HTML+PHP mixed-mode (courtesy of Yahoo!)
Python (by Timothy Farrell)
Lua (by Franciszek Wawrzak)
Ruby (by Michal Hantl, unfinished)
SQL (by John Benediktsson)
PLSQL (by Peter Raganitsch)
diff (courtesy of Liran Nuna)
Groovy (by eXo Platform)
C# (by Boris Gaber and Christopher Buchino)
OmetaJS (by Eric KEDJI)
Scheme (by Danny Yoo)
假如你有项目需要在线代码编辑,还等什么?CodeMirror,绝对是你***的选择。
看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注编程网行业资讯频道,感谢您对编程网的支持。




