文末联系获取源码
开发语言:Java
框架:ssm
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql 5.7/8.0
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
浏览器:谷歌浏览器
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
一、前言介绍
随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步成熟。本文介绍了微信小程序外卖点餐的设计与实现的开发全过程。通过分析微信小程序外卖点餐的设计与实现管理的不足,创建了一个计算机管理微信小程序外卖点餐的设计与实现的方案。文章介绍了微信小程序外卖点餐的设计与实现的系统分析部分,包括可行性分析等,系统设计部分主要介绍了系统功能设计和数据库设计。
本微信小程序外卖点餐的设计与实现有管理员,外卖员,餐厅,用户共四个角色。管理员功能有个人中心,外卖员管理,餐厅管理,用户管理,菜品分类管理,菜品信息管理,外卖订单管理,订单配送管理,订单评价管理,在线留言管理,系统管理等。外卖员,餐厅,用户都可以在微信小程序上面进行注册和登录操作。餐厅角色可以在微信小程序上面进行菜品的添加,修改,删除,查询操作,可以对用户的订单进行审核操作,查看订单配送状态和评价,可以查看投诉反馈和在线留言等。外卖员角色可以在微信小程序上面进行订单的抢单操作,查看订单配送和评价信息等。
用户角色可以在微信小程序上面进行菜品的查看和查询,对自己下的订单进行支付操作,查看订单配送和对订单评价,收藏菜品等操作。因而具有一定的实用性。
本站后台采用Java的SSM框架进行后台管理开发,可以在浏览器上登录进行后台数据方面的管理,MySQL作为本地数据库,微信小程序用到了微信开发者工具,充分保证系统的稳定性。系统具有界面清晰、操作简单,功能齐全的特点,使得微信小程序外卖点餐的设计与实现管理工作系统化、规范化。
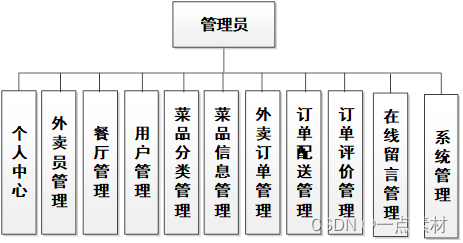
二、系统结构
设计的管理员主要是为用户提供的一些信息进行服务的。设计的管理员功能结构图如下图所示:

三、小程序用户模块的实现
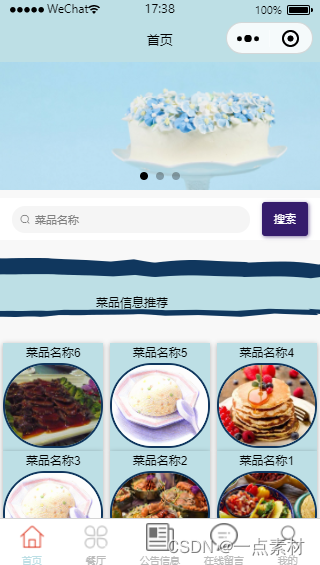
3.1系统首页
小程序用户是需要注册才可以进行登录的,登录后在首页可以搜索菜品名称,以及查看菜品,并且下面导航可以点击到其他功能模块。界面如下图所示:

3.2我的菜单
在小程序里点击我的,会出现关于我的界面,在这里可以修改个人信息,以及可以点击其他功能模块。界面如下图所示:

3.3收藏与下单
在商品详情界面,可以对商品进行收藏和下单操作,点击菜品图片右下角的五角星,是收藏操作,双击是取消,点击页面右下角的下单按钮,会进行下单操作。界面如下图所示:

四、管理员模块的实现
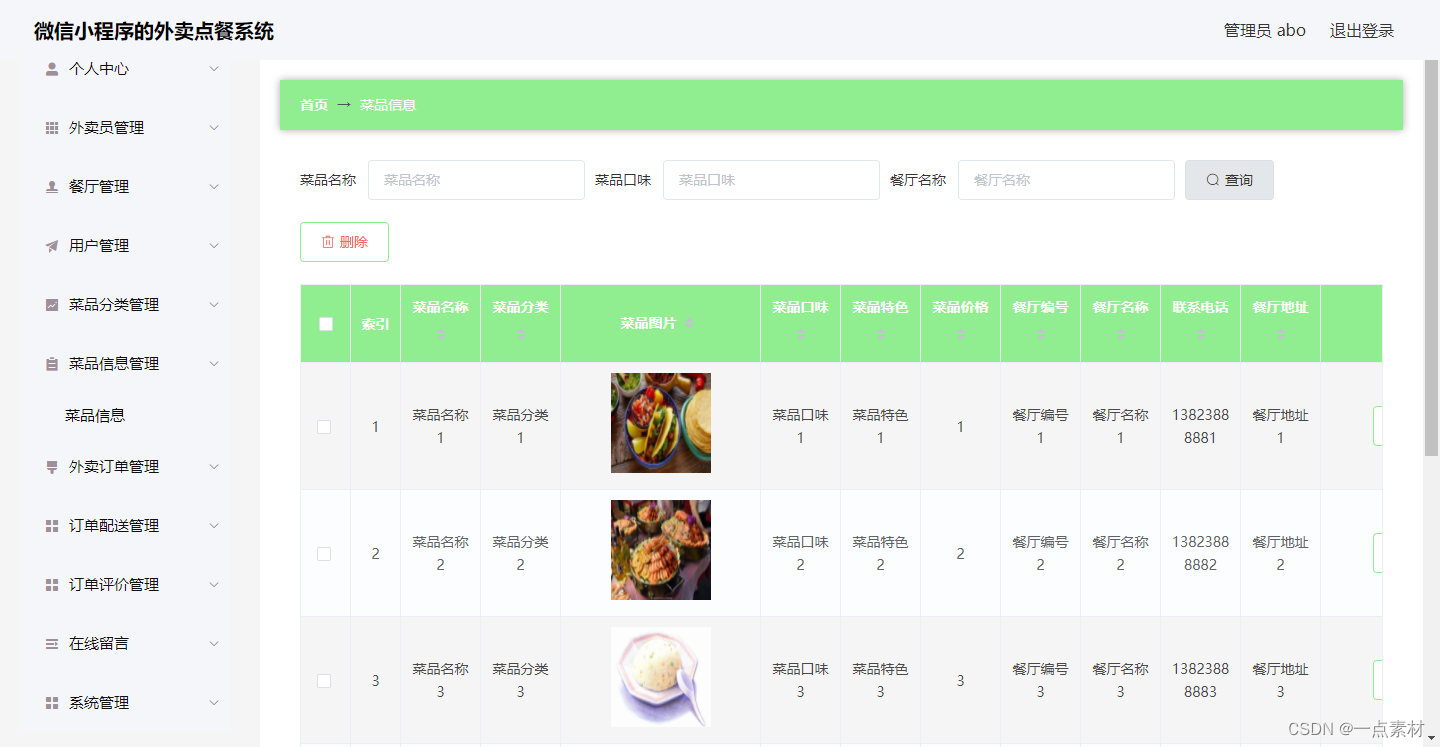
4.1菜品信息管理
管理员可以管理菜品信息,可以对菜品信息添加修改删除。具体界面的展示如图

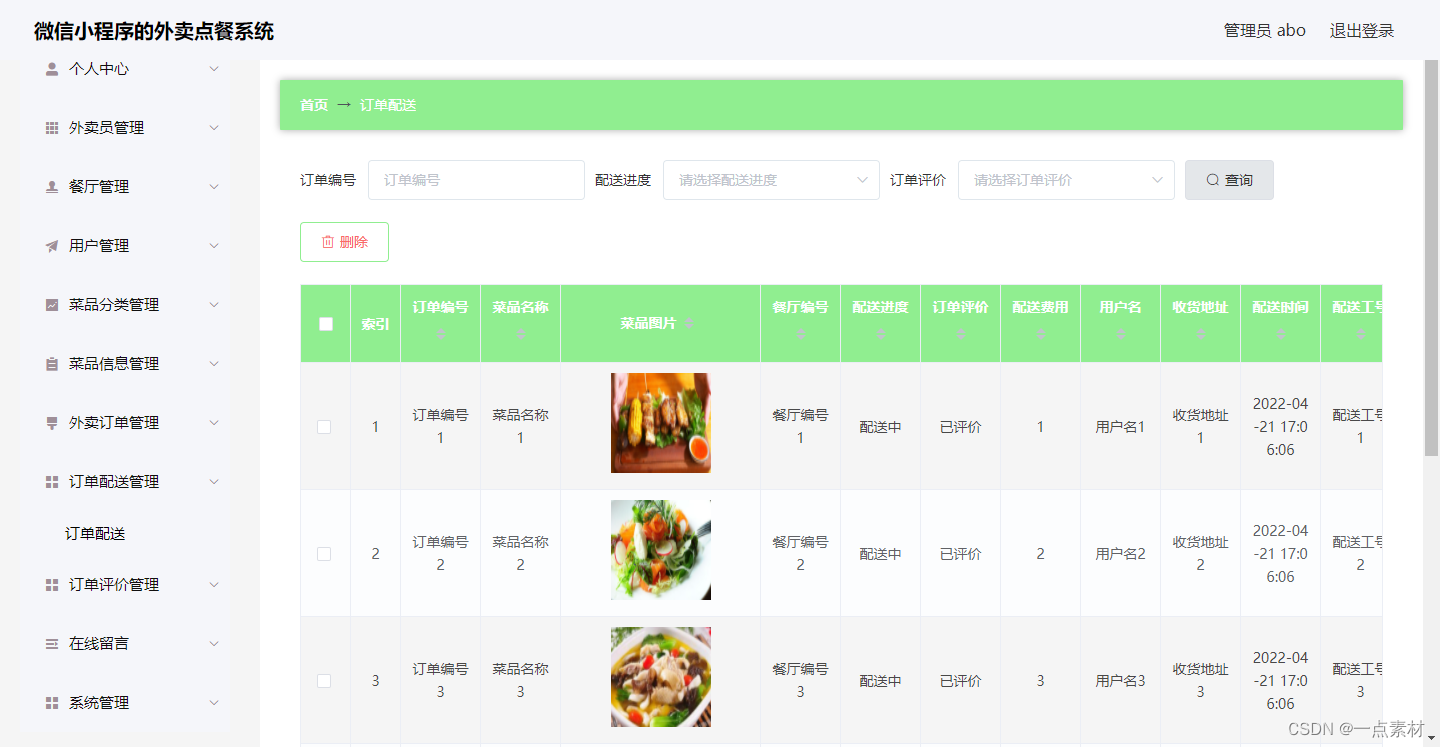
4.2订单配送管理
管理员可以订单配送进行查询修改,删除操作。具体界面如图

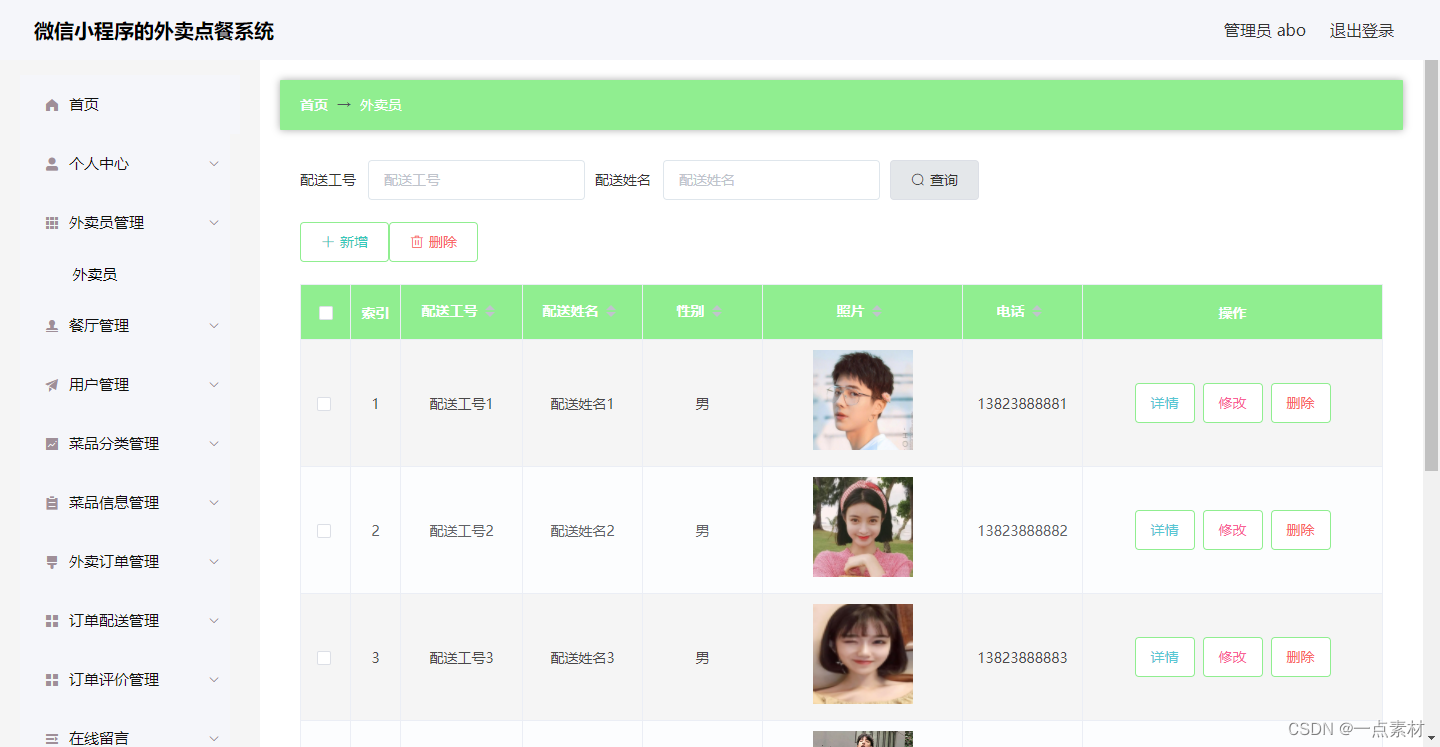
4.3外卖员管理
系统管理员可以对外卖员信息进行新增,修改,删除,查询操作。界面如下图所示:

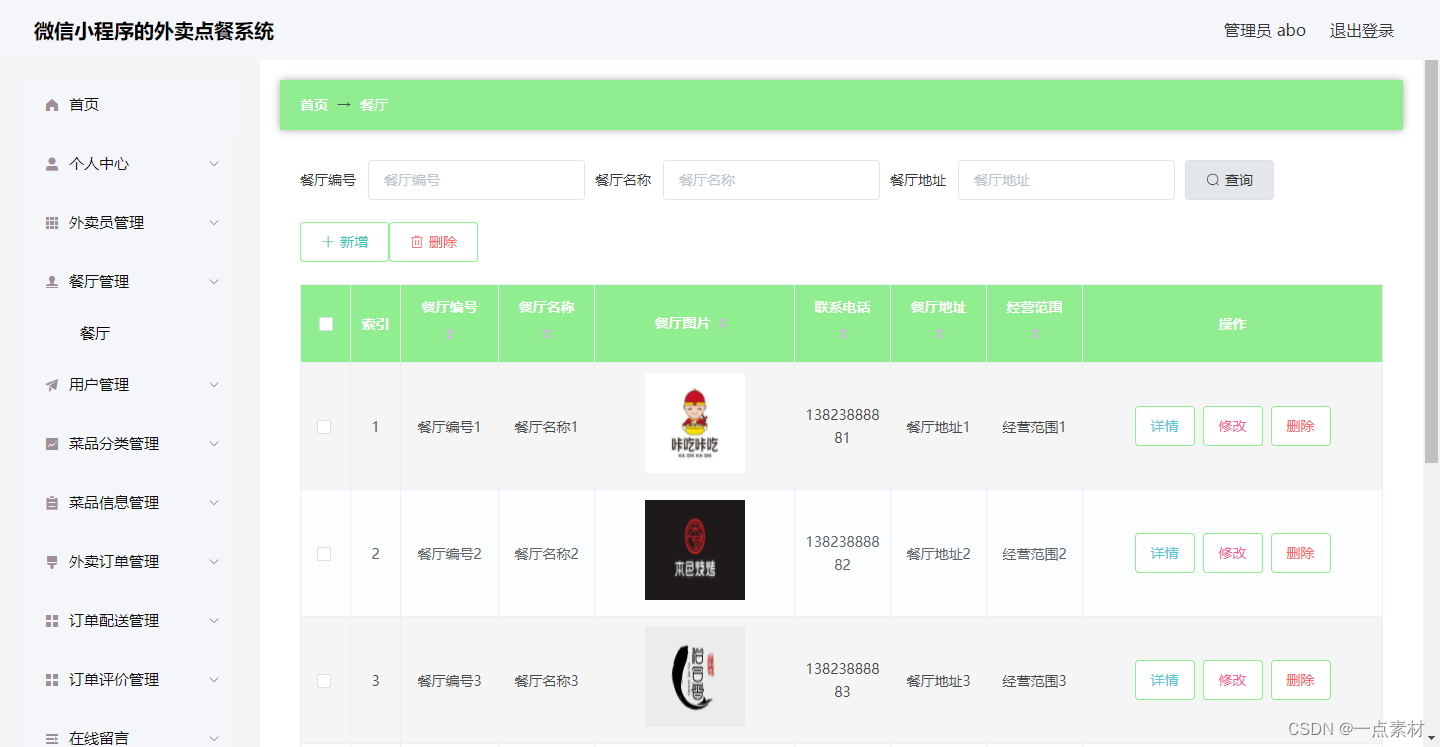
4.4餐厅管理
系统管理员可以对餐厅信息进行新增,修改,删除,查询操作。界面如下图所示:

4.5用户管理
系统管理员可以对用户进行添加修改删除操作。界面如下图所示:

五、部分核心代码
5.1登录系统主要代码
form.on('submit(login)', function(data) { data = data.field; if (vue.roles.length!=1) { if (!data.role) { layer.msg('请选择登录用户类型', {time: 2000,icon: 5 }); return false;} } else { data.role = vue.roles[0].tableName; } http.request(data.role + '/login', 'get', data, function(res) { layer.msg('登录成功', { time: 2000, icon: 6 }); // 登录凭证 localStorage.setItem('Token', res.token); var roleName = ""; if(typeof(jquery('#role:checked').attr('title')) == "undefined") { roleName = vue.roles[0].roleName; } else { roleName = jquery('#role:checked').attr('title'); } localStorage.setItem('role', roleName); // 当前登录用户角色 localStorage.setItem('userTable', data.role); localStorage.setItem('sessionTable', data.role); // 用户名称 localStorage.setItem('adminName', data.username); http.request(data.role + '/session', 'get', {}, function(res) { // 用户id localStorage.setItem('userid', res.data.id); if(res.data.vip) {localStorage.setItem('vip', res.data.vip); } // 路径访问设置 window.location.href = '../../index.html'; }) }); return false }); }); function registerClick(tablename) { window.location.href = '../' + tablename + '/register.html?tablename=' + tablename; }5.2用户注册主要代码
*/@IgnoreAuth @RequestMapping("/register") public R register(@RequestBody YonghuEntity yonghu){ //ValidatorUtils.validateEntity(yonghu); YonghuEntity user = yonghuService.selectOne(new EntityWrapper().eq("yonghuming", yonghu.getYonghuming()));if(user!=null) {return R.error("注册用户已存在");}Long uId = new Date().getTime();yonghu.setId(uId); yonghuService.insert(yonghu); return R.ok(); } 5.3小程序端首页主要代码
methods: { jump(url) {if (this.queryIndex == 0) {localStorage.setItem('indexQueryCondition', document.getElementById("dianyingxinxidianyingmingcheng").value);} jump(url) },queryChange(event) {this.queryIndex = event.target.value;if (this.queryIndex == 0) {this.dianyingxinxidianyingmingcheng = this.queryList[event.target.value].queryName;}} } }); layui.use(['layer', 'form', 'element', 'carousel', 'http', 'jquery'], function() {var layer = layui.layer;var element = layui.element;var form = layui.form;var carousel = layui.carousel;var http = layui.http;var jquery = layui.jquery;vue.baseurl=http.baseurl; // 获取轮播图 数据 http.request('config/list', 'get', { page: 1, limit: 5 }, function(res) { if (res.data.list.length > 0) { let swiperList = []; res.data.list.forEach(element => { if (element.value != null) { swiperList.push({ img: http.baseurl + element.value }); } }); vue.swiperList = swiperList; vue.$nextTick(() => { carousel.render({ elem: '#test1',width: '89.6%', height: '500px', arrow: 'hover', anim: 'default', autoplay: 'true', interval: '3000', indicator: 'inside' }); }) // vue.$nextTick(()=>{ // window.xznSlide(); // }); } }); http.request('news/list', 'get', { page: 1, order: 'desc' }, function(res) { var newsList = res.data.list;for(var i = 0; i 0 && newsList.length <= 2) { vue.leftNewsList = res.data.list } else { var leftNewsList = [] for (let i = 0; i <= 2; i++) { leftNewsList.push(newsList[i]); } vue.leftNewsList = leftNewsList } if (newsList.length > 2 && newsList.length <= 8) { var rightNewsList = [] for (let i = 3; i <= newsList.length; i++) { rightNewsList.push(newsList[i]); } vue.rightNewsList = rightNewsList }let flag = 10;let options = {"navigation":{"nextEl":".swiper-button-next","prevEl":".swiper-button-prev"},"slidesPerView":5,"loop":true,"spaceBetween":20,"autoplay":{"delay":3000,"disableOnInteraction":false}}options.pagination = {el:'null'}if(flag == 3) {vue.$nextTick(() => {new Swiper('#newsnews', options)})}if(flag == 6) {let sixSwiper = {loop: true,speed: 2500,slidesPerView: 3,spaceBetween: 10,centeredSlides: true,watchSlidesProgress: true,autoplay: { delay: 0, stopOnLastSlide: false, disableOnInteraction: false}}vue.$nextTick(() => {new Swiper('#new-list-6', sixSwiper)})} }); // 获取推荐信息 var autoSortUrl = "dianyingxinxi/autoSort"; if(localStorage.getItem('userid')!=null) { autoSortUrl = "dianyingxinxi/autoSort2"; } http.request(autoSortUrl, 'get', { page: 1,limit: 3 * 1}, function(res) {vue.dianyingxinxiRecommend = res.data.listlet flag = 1;let options = {"navigation":{"nextEl":".swiper-button-next","prevEl":".swiper-button-prev"},"slidesPerView":5,"loop":true,"spaceBetween":20,"autoplay":{"delay":3000,"disableOnInteraction":false}}options.pagination = {el:'null'}if(flag == 3) {vue.$nextTick(() => {new Swiper('#recommenddianyingxinxi', options)})}if(flag == 5) {vue.$nextTick(() => {var swiper = new Swiper('#recommend-five-swiperdianyingxinxi', {loop: true,speed: 500,slidesPerView: 5,spaceBetween: 10,autoplay: {"delay":3000,"disableOnInteraction":false},centeredSlides: true,watchSlidesProgress: true,on: {setTranslate: function() {slides = this.slidesfor (i = 0; i < slides.length; i++) {slide = slides.eq(i)progress = slides[i].progress// slide.html(progress.toFixed(2)); //看清楚progress是怎么变化的slide.css({'opacity': '','background': ''});slide.transform(''); //清除样式slide.transform('scale(' + (1.5 - Math.abs(progress) / 4) + ')');}},setTransition: function(transition) {for (var i = 0; i < this.slides.length; i++) {var slide = this.slides.eq(i)slide.transition(transition);}},},navigation: {"nextEl":".swiper-button-next","prevEl":".swiper-button-prev"},pagination: {"el":".swiper-pagination","clickable":true},});})}}); }); 来源地址:https://blog.csdn.net/qq_61827376/article/details/129601619




