Less是一门css预处理语言,它扩充了CSS语言,增加了诸如变量、混合(mixin)、函数等功能,让CSS更易维护、方便制作主题、扩充。Less可以运行在Node或浏览器端。
操作步骤一:
安装less和less-loader。
命令:npminstalllessless-loader--save-dev
操作步骤二:
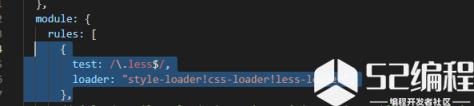
打开build/webpack.base.conf.js,在module.exports=的对象的module.rules后面
添加一段:{test:/.less$/,loader:"style-loader!css-loader!less-loader"}

操作步骤三:
代码中的style标签中加上lang="less"属性即可使用,或者通过@import引入.less文件
CSS(层叠样式表)是一门历史悠久的标记性语言,同html一道,被广泛应用于万维网(WorldWideweb)中。HTML主要负责文档结构的定义,CSS负责文档表现形式或样式的定义。










