实现微信小程序登录
文章目录
登录功能简介
通过点击登录按钮,调用微信接口wx.getUserProfile拿到微信的个人信息,先检查是否之前已经登录,若没登录则将拿到的个人信息调用后台的接口,把个人信息传给后台,登录成功之后把相关信息存储在app.globalData中共享给全局使用 (这里使用微信云开发作为后台,提前建一个login_users数据表)
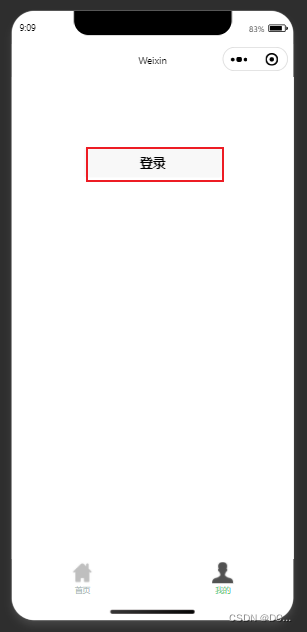
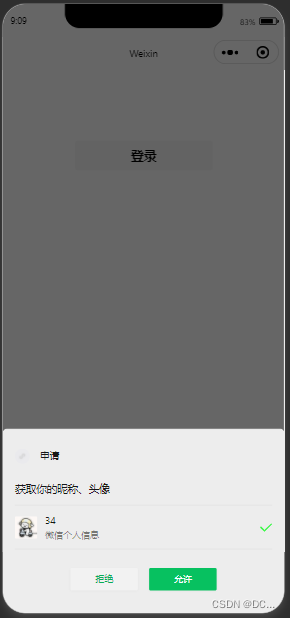
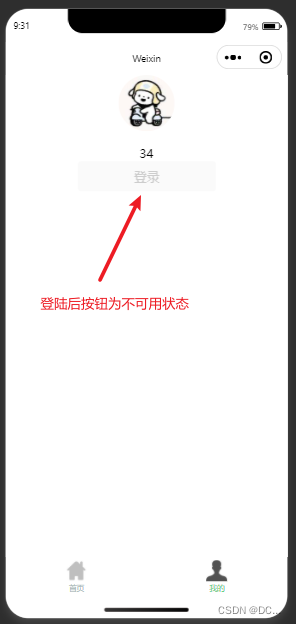
界面展示



代码展示
wxml:
<view class="warp"> <image class="face" src="{{userInfo.avatarUrl}}" alt=""/> <view class="nickName">{{userInfo.nickName}}view>view><view> <button bindtap="login" disabled="{{show}}">登录button>view>wxss:
.face { width: 150rpx; height: 150rpx ; border-radius: 50%;}.nickName { margin-top: 30rpx;}.warp { text-align: center;}js:
// 全局存储,方便随时调用const app = getApp()Page({ data: { userInfo:[], show:false //展示登录按钮 }, onLoad: function() { }, login() { var that = this wx.getUserProfile({ desc: '完善信息', // 提示信息 success(res){ var user = res.userInfo app.globalData.userInfo = user //把user里面的数据放在globalData里面使全页面可以调用 that.setData({ userInfo:user, show:true //隐藏登录按钮 }) //云开发用以下方式 java 或者 php 做的数据表 我们要传则需要用request //需要检查是否之前已经授权登录了 wx.cloud.database().collection('login_users').where({ _openid: app.globalData.openid }).get({ success(){ console.log(res); if (condition) { wx.cloud.database().collection('login_users').add({ data:{ avatarUel:user.avatarUrl, nickName: user.nickName }, success(res){ wx.showToast({ title: '登录成功', duration: 1000, mask: true, }) } }) }else{ this.setData({ userInfo:res.data[0] }) } } }) } }) }})来源地址:https://blog.csdn.net/m0_63779088/article/details/126278870





