这篇文章主要讲解了“Android studio如何实现简易的计算器功能”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Android studio如何实现简易的计算器功能”吧!
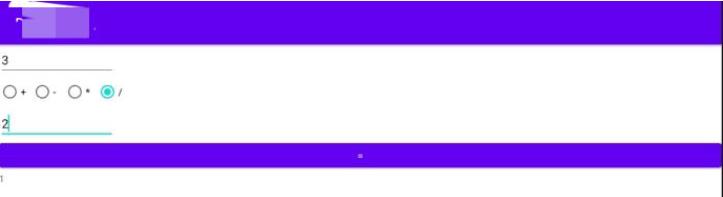
具体效果如下

JAVA语句代码块:
package com.example.douyingming;import androidx.appcompat.app.AppCompatActivity;import android.os.Bundle;import android.widget.Button;import android.widget.EditText;import android.widget.RadioButton;import android.widget.RadioGroup;import android.widget.RadioGroup.OnCheckedChangeListener;import android.widget.TextView;import android.view.View;import android.view.View.OnClickListener;public class CompuActivity extends AppCompatActivity implements OnClickListener { private String opr="+"; //记录当前运算符,最初运算符为+,可以更改 private EditText et1,et2; private TextView tv; private Button bt; private RadioGroup rg; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.samplecompu); //设置匹配页面为samplecompu rg=(RadioGroup)findViewById(R.id.radioGroup1); //单选按钮组的按钮匹配 et1=(EditText)findViewById(R.id.editText1);//匹配第一个编辑框的按钮 et2=(EditText)findViewById(R.id.editText2);//匹配第二个编辑框的按钮 tv=(TextView)findViewById(R.id.textView1);//匹配显示文本 bt=(Button)findViewById(R.id.button1);//获得按钮 bt.setOnClickListener(this); //设置计算按钮的监听器 rg.setOnCheckedChangeListener(new OnCheckedChangeListener(){ //设置单选按钮监听器,获得单击时执行 @Override public void onCheckedChanged(RadioGroup group,int checkedId){ // TODO Auto-generated method stub RadioButton rb=(RadioButton)findViewById(checkedId); //设定RadioButton类rb,获得checkedId opr=rb.getText().toString(); //把rb强转为String类型,赋给opr } }); } @Override public void onClick(View v){ //定义点击事件方法 int sum,num1,num2; //定义三个变量 num1 = Integer.parseInt(et1.getText().toString());//接收et1文本框中的数字(强转为数字类型) num2=Integer.parseInt(et2.getText().toString());//接收et2文本框中的数字(强转为数字类型) if (opr.equals("+")){ //+法 sum=num1+num2; }else if (opr.equals("-")){//减法 sum=num1-num2; }else if(opr.equals("*")){//乘法 sum=num1*num2; }else{//如果不是加减乘,就执行除法 sum=num1/num2; } tv.setText(String.valueOf(sum)); //显示setText文本 }}xml代码块
<?xml version="1.0" encoding="utf-8"?><!--设置布局为垂直--><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <!-- 增加id为editText1 宽度刚度匹配自己 文本显示宽度为8 * 输入的类型为数字 设置该文本框焦点 --> <EditText android:id="@+id/editText1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:ems="8" android:hint="请输入数字" android:inputType="number" android:text=""> <requestFocus/> </EditText> <!-- 设置一个RadioGroup组 增加一个id 宽度匹配父类 高度等于自己 该组水平排列 --> <RadioGroup android:id="@+id/radioGroup1" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <!-- 增加id 宽和高自己匹配 选择为选中状态 文本内容为+ (四个RadioButton内容相同) --> <RadioButton android:id="@+id/radio0" android:layout_width="wrap_content" android:layout_height="wrap_content" android:checked="true" android:text="+"/> <RadioButton android:id="@+id/radio1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:checked="true" android:text="-"/> <RadioButton android:id="@+id/radio2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:checked="true" android:text="*"/> <RadioButton android:id="@+id/radio3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:checked="true" android:text="/"/> </RadioGroup> <!-- 增加id为editText2 宽度刚度匹配自己 文本显示宽度为8 * 输入的类型为数字 --> <EditText android:id="@+id/editText2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:ems="8" android:hint="请输入数2" android:inputType="number" android:text=""/> <!-- * 文本为= --> <Button android:id="@+id/button1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="="/> <TextView android:id="@+id/textView1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text=""/></LinearLayout>感谢各位的阅读,以上就是“Android studio如何实现简易的计算器功能”的内容了,经过本文的学习后,相信大家对Android studio如何实现简易的计算器功能这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!




