这篇“Vue之el-select结合v-if动态控制template显示隐藏的方法是什么”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Vue之el-select结合v-if动态控制template显示隐藏的方法是什么”文章吧。
el-select结合v-if动态控制template显示隐藏
背景: 根据(取值方式)select框中当选择项:
范围匹配的时候,(取值)显示两个输入框(上线,下线);
精确匹配的时候,(取值)显示一个输入框(精确)

代码实现
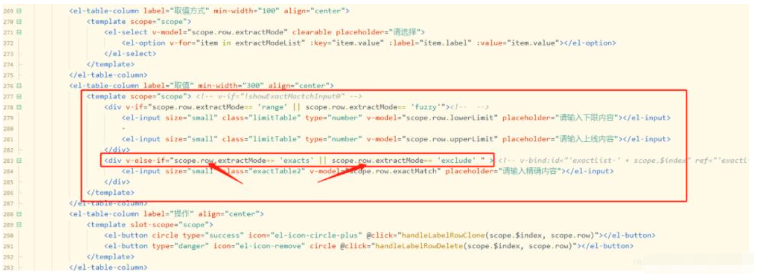
<el-table-column label="取值方式" min-width="100" align="center"> <template scope="scope"> <el-select v-model="scope.row.extractMode" clearable placeholder="请选择"> <el-option v-for="item in extractModeList" :key="item.value" :label="item.label" :value="item.value"></el-option> </el-select> </template> </el-table-column> <el-table-column label="取值" min-width="300" align="center"> <template scope="scope"> <!-- v-if="!showExactMactchInput0" --> <div v-if="scope.row.extractMode== 'range' || scope.row.extractMode== 'fuzzy'"><!-- --> <el-input size="small" class="limitTable" type="number" v-model="scope.row.lowerLimit" placeholder="请输入下限内容"></el-input> - <el-input size="small" class="limitTable" type="number" v-model="scope.row.upperLimit" placeholder="请输入上线内容"></el-input> </div> <div v-else-if="scope.row.extractMode== 'exacts' || scope.row.extractMode== 'exclude' " > <!-- v-bind:id="'exactlist-' + scope.$index" ref="'exactlist-' + scope.$index" --> <el-input size="small" class="exactTable2" v-model="scope.row.exactMatch" placeholder="请输入精确内容"></el-input> </div> </template> </el-table-column> <el-table-column label="操作" align="center"> <template slot-scope="scope"> <el-button circle type="success" icon="el-icon-circle-plus" @click="handleLabelRowClone(scope.$index, scope.row)"></el-button> <el-button type="danger" icon="el-icon-remove" circle @click="handleLabelRowDelete(scope.$index, scope.row)"></el-button> </template></el-table-column>贴图

ps: 由于更入手vue,很多语法没仔细看文档,导致入坑不少;很多很简单的语法会耽搁时间;切记切记。
(坑:1:原本想用scope.$index[下标]作为标识从而v-if判断;经过实验变量无法进行赋值(弃之)
用v-bind:id【scope.$index】 进行dom控制style.display;考虑到vue本身仅关注视图层;方式不优好。(弃之)
恍惚间,每一行都独立不就是【scope.$index】【scope.row】是同样的;这样也不用监听v-select的change event。(用之)
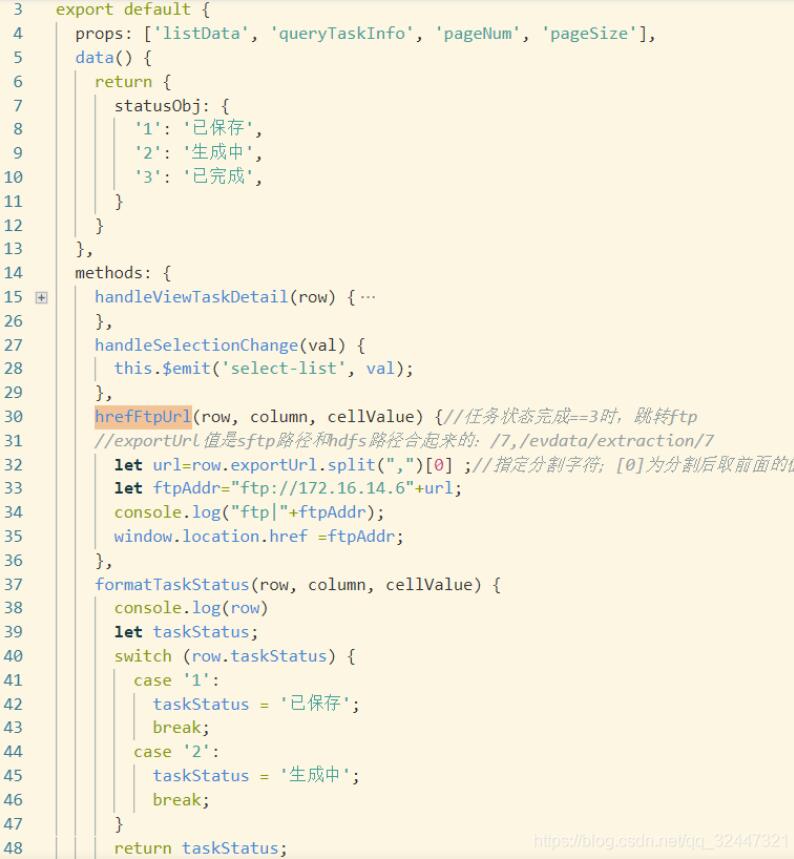
v-if/else template任务状态{1,2,3};当完成==3时,跳转ftp://
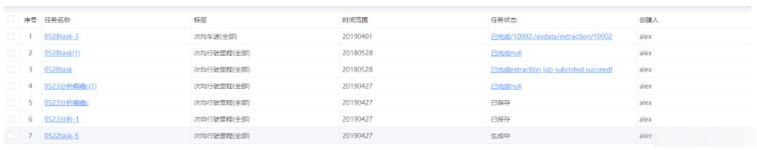
<el-table-column label="任务状态" prop="taskStatus"> <template slot-scope="scope"><span v-if="scope.row.taskStatus=='3'" class="c-click" @click="hrefFtpUrl(scope.row)"> {{statusObj[scope.row.taskStatus] + scope.row.exportUrl}}</span> <span v-else >{{statusObj[scope.row.taskStatus]}}</span> </template></el-table-column>

Vue动态控制表格列的显示隐藏
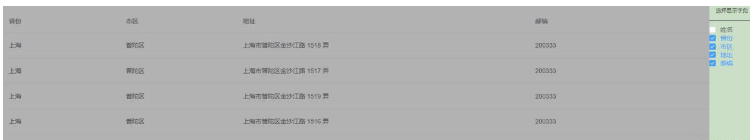
效果

如上图所示,点击table右上方的表格按钮,弹出菜单栏,进行勾选,从而达到表格对应列显示和隐藏
代码
HTML部分
<template> <div id="app"> <el-table :data="tableData" border ref="table"> <el-table-column fixed prop="date" label="日期" width="150" v-if="showColumn.date" > </el-table-column> <el-table-column prop="name" label="姓名" width="120" v-if="showColumn.name" > </el-table-column> <el-table-column prop="province" label="省份" width="120" v-if="showColumn.provinces" > </el-table-column> <el-table-column prop="city" label="市区" width="120" v-if="showColumn.city" > </el-table-column> <el-table-column prop="address" label="地址" width="300" v-if="showColumn.adreess" > </el-table-column> <el-table-column prop="zip" label="邮编" width="120" v-if="showColumn.zipCode" > </el-table-column> <el-table-column fixed="right" width="100" align="center"> <template slot="header"> <i class="el-icon-setting" @click="showColumnOption" ></i> </template> <template slot-scope="scope"> <el-button @click="handleClick(scope.row)" type="text" size="small" >查看</el-button > <el-button type="text" size="small">编辑</el-button> </template> </el-table-column> </el-table> <!-- 配置列面板 --> <transition name="fade"> <div class="columnOption" v-show="isShowColumn"> <div class="content"> <div class="head">选择显示字段</div> <div class="body"> <el-checkbox v-model="checkList.date" disabled>日期</el-checkbox> <el-checkbox v-model="checkList.name">姓名</el-checkbox> <el-checkbox v-model="checkList.provinces">省份</el-checkbox> <el-checkbox v-model="checkList.city">市区</el-checkbox> <el-checkbox v-model="checkList.adreess">地址</el-checkbox> <el-checkbox v-model="checkList.zipCode">邮编</el-checkbox> </div> <div class="footer"> <el-button size="small" type="primary" plain @click="saveColumn" >保存列配置</el-button > </div> </div> </div> </transition> </div></template>通过 v-if="showColumn.date" 来判断表格对应列的状态
javascript部分
<script>export default { data() { return { isShowColumn: false, tableData: [ { date: "2016-05-02", name: "王小虎", province: "上海", city: "普陀区", address: "上海市普陀区金沙江路 1518 弄", zip: 200333, }, { date: "2016-05-04", name: "王小虎", province: "上海", city: "普陀区", address: "上海市普陀区金沙江路 1517 弄", zip: 200333, }, { date: "2016-05-01", name: "王小虎", province: "上海", city: "普陀区", address: "上海市普陀区金沙江路 1519 弄", zip: 200333, }, { date: "2016-05-03", name: "王小虎", province: "上海", city: "普陀区", address: "上海市普陀区金沙江路 1516 弄", zip: 200333, }, ], // 列的配置化对象,存储配置信息 checkList: {}, showColumn: { date: true, name: true, provinces: true, city: true, adreess: true, zipCode: true, }, }; }, watch: { // 监听复选框配置列所有的变化 checkList: { handler: function (newnew, oldold) { // console.log(newnew); this.showColumn = newnew; // 这里需要让表格重新绘制一下,否则会产生固定列错位的情况 this.$nextTick(() => { this.$refs.table.doLayout(); }); }, deep: true, immediate: true }, }, mounted() { // 发请求得到checkListInitData的列的名字 if(localStorage.getItem("columnSet")){ this.checkList = JSON.parse(localStorage.getItem("columnSet")) }else{ this.checkList = { date: true, name: true, provinces: true, city: true, adreess: true, zipCode: true, }; } }, methods: { handleClick(row) { console.log(row); }, showColumnOption() { this.isShowColumn = true; }, saveColumn() { localStorage.setItem("columnSet",JSON.stringify(this.checkList)) this.isShowColumn = false; }, },};</script>css样式部分
.columnOption { position: fixed; z-index: 20; top: 0; left: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.3); display: flex; flex-direction: row-reverse; .content { width: 100px; height: 100%; background-color: rgb(203, 223, 198); .head { width: 100%; height: 44px; border-bottom: 1px solid #000; display: flex; justify-content: center; align-items: center; font-size: 12px; } .body { width: 100%; height: calc(100% - 88px); box-sizing: border-box; padding-top: 10px; overflow-y: auto; .items { width: 100%; height: 100%; overflow-y: auto; display: flex; flex-direction: column; .el-checkbox { width: 100%; height: 28px; line-height: 28px; margin-bottom: 14px; display: inline-block; font-family: PingFang SC; font-style: normal; font-weight: normal; font-size: 14px; color: #000; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; box-sizing: border-box; padding-left: 14px; } .el-checkbox:hover { background-color: #f5f7fa; } } } .footer { width: 100%; height: 44px; border-top: 1px solid #000; display: flex; justify-content: center; align-items: center; } }}// 控制淡入淡出效果.fade-enter-active,.fade-leave-active { transition: opacity 0.3s;}.fade-enter,.fade-leave-to { opacity: 0;}以上就是关于“Vue之el-select结合v-if动态控制template显示隐藏的方法是什么”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网行业资讯频道。




