在css中,要实现水平对齐你会使用什么属性?text-align?嗯,这个属性只能实现文本对齐不适用于块元素之间的水平对齐。那么,对于块元素之间的水平对齐方式,你又了解多少?下面小编给大家介绍一下:实现块元素水平对齐的几种属性,希望对大家有所帮助。

一、什么是块元素
首先给大家复习一下什么是块元素。
块元素指的是占据全部可用宽度的元素,并且在其前后都会换行。
块元素的例子:h1、p 、div。
二、中心对齐使用margin属性
第一种使块元素水平对齐的属性就是margin。我们可以通过把左和右外边距设置为“auto”,其效果就是居中元素。
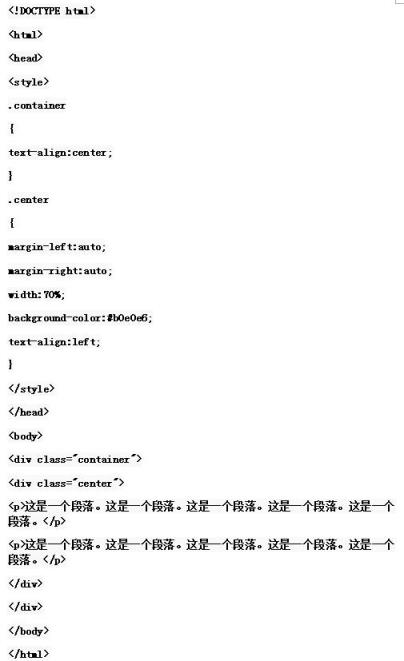
实例:

注意:1.如果宽度是100%,则对齐没有效果。
2.如果不声明!DOCTYPE,margin:auto在IE8以及更早的版本中是无效的。
由于IE5对块元素存在一个外边距处理方面的BUG。所以如果你想上面的例子在IE5中能应用,则需要添加一些额外的代码。
具体代码:

三、设置左、右对齐的属性
1.使用position属性
在之前的课程中,我们介绍了绝对定位。可能你不会想到,绝对定位可是对齐元素的方法之一喔。
请看下面的实例,实现的是右对齐的效果;

注意采用position属性进行水平对齐时,同样需要注意跨浏览器兼容性问题。
例如:

像这样对body元素的外边距和内边距进行预定义,避免了在不同的浏览器中出现可见的差异。
这是因为在IE8以及更早的版本,如果容器元素设置了指定的宽度,并且省略了!DOCTYPE声明,那么IE8以及更早的版本会在右侧增加17px的外边距。
2.使用float属性
对元素设置左右对齐的另一种方法是使用float属性。
下面实例同样实现右对齐:

为了避免跨浏览器的兼容性问题,同样,我们采取了对body元素的外边距和内边距进行预定义的方法。
以上就是小编给大家带来的实现块元素水平对齐的三种属性。其实要解决一个问题,我们可以通过多种方式,CSS编写也不例外,所谓条条大路通罗马。关键是找到最适合自己的方法,这样才能让我们在CSS的编写上事半功倍!









