这篇文章主要介绍“vuejs如何实现文字滚动”,在日常操作中,相信很多人在vuejs如何实现文字滚动问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vuejs如何实现文字滚动”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
vuejs实现文字滚动的方法:1、创建好前端代码文件;2、通过js代码来控制盒子的高度,并使其不断的重复添加即可。

本文操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
vuejs怎么实现文字滚动?
VueJS和Javascript实现文字上下滚动效果:
一提到文字上下滚动,我们就会想到用不同的程序去实现,而且页面中有文字滚动会增加这个网页的互动和可信度。
Js最简单的方法是控制盒子的高度,使不断的重复添加
<html><body><head>#scrolldiv{height: 400px;overflow: hidden;}</head><div id="scrolldiv" class="scroll"> <ul id="scroll1"> <li>用户130****0834 刚刚 砸中<span class="yellow">500元京东卡</span> 正在兑换中</li> <li>用户176****2746 刚刚 砸中<span class="yellow">1000美元赠金</span> 正在兑换中</li> <li>用户132****7754 刚刚 砸中<span class="yellow">500元京东卡</span> 正在兑换中</li> <li>用户181****4518 1分钟前 砸中<span class="yellow">U盘+高级笔+充电宝</span> 正在兑换中</li> <li>用户185****5483 1分钟前 砸中<span class="yellow">品牌热销保温杯</span> 正在兑换中</li> <li>用户158****7375 2分钟前 砸中<span class="yellow">外汇交易书+高级伞+手机支架+海马刀</span> 正在兑换中</li> <li>用户130****6766 3分钟前 砸中<span class="yellow">1000美元赠金</span> 已成功兑换</li> <li>用户170****2437 5分钟前 砸中<span class="yellow">U盘+高级笔+充电宝</span> 已成功兑换</li> <li>用户156****2475 5分钟前 砸中<span class="yellow">品牌热销保温杯</span> 已成功兑换</li> <li>用户189****1698 7分钟前 砸中<span class="yellow">500元京东卡</span> 已成功兑换</li> <li>用户132****1754 8分钟前 砸中<span class="yellow">1000美元赠金</span> 已成功兑换</li> <li>用户177****2154 9分钟前 砸中<span class="yellow">外汇交易书+高级伞+手机支架+海马刀</span> 已成功兑换</li> </ul> <ul id="scroll2"></ul> </div><script> window.onload = roll(40); function roll(t) { var scroll1 = document.getElementById("scroll1"); var scroll2= document.getElementById("scroll2"); var scrolldiv = document.getElementById("scrolldiv");//把内容重复复制,达到滚动不间断的效果 scroll2.innerHTML = scroll1.innerHTML; scrolldiv.scrollTop = 0; setInterval(rollStart, t); } function rollStart() { if (scrolldiv.scrollTop >= scroll1.scrollHeight) { scrolldiv.scrollTop = 0; } else { scrolldiv.scrollTop++; } }</script></body></html>Vuejs实现文字上线滚动
前端代码呈现:
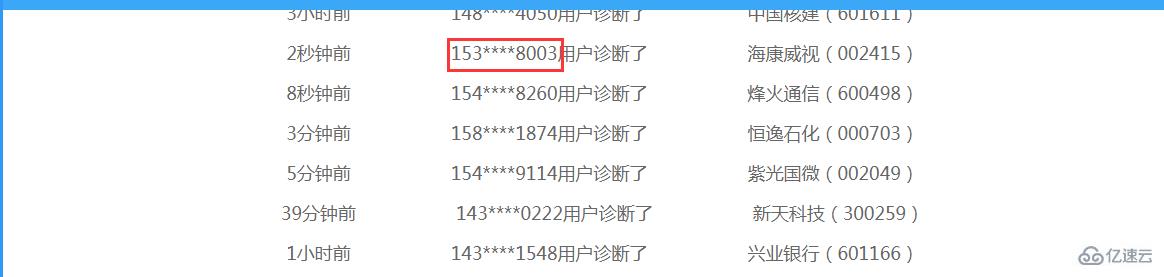
<div class="scroll"> <ul id="scrollDiv" ref="rollul" :class="{anim:animate==true}"> <li v-for="item in scroll_lists"><span>{{item.time}}</span><span class="s-2">{{randomPhoneNumber()}}用户诊断了</span><span>{{item.company}}</span></li> </ul> </div>数据结构设计:
<script>new Vue({ el:'#app', data(){ return{ animate:false, scroll_lists:[ {time:'2秒钟前',company:'海康威视(002415)'}, {time:'8秒钟前',company:'烽火通信(600498)'}, {time:'3分钟前',company:'恒逸石化(000703)'}, {time:'5分钟前',company:'紫光国微(002049)'}, {time:'39分钟前',company:'新天科技(300259)'}, {time:'1小时前',company:'兴业银行(601166)'}, {time:'3小时前',company:'中国核建(601611)'} ], }; }, //created:在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图。//mounted:在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作。 created(){ setInterval(this.scroll,2000) }, methods:{ // 根据字典生成随机序列 randomCode:function (len,dict) { for (var i = 0,rs = ''; i < len; i++) rs += dict.charAt(Math.floor(Math.random() * 100000000) % dict.length); return rs; }, // 生成随机手机号码randomPhoneNumber:function(){ // 第1位是1 第2,3位是3458 第4-7位是* 最后四位随机 this.$options.methods使用上一个函数的返回值 return [1,this.$options.methods.randomCode(2,'3458'),'****',this.$options.methods.randomCode(4,'0123456789')].join(''); }, scroll(){ this.animate = true var that = this; setTimeout(function(){ that.scroll_lists.push(that.scroll_lists[0]); that.scroll_lists.shift(); that.animate=false; },1500) } } }) </script>到此,关于“vuejs如何实现文字滚动”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!




