这篇文章给大家分享的是有关wordpress中如何使用wechat-social-login插件实现QQ微信钉钉Github手机号登陆的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
wordpress版本:wordpress:4.9.8版本
php版本:v7.2.12
dockcer镜像为:wordpress:4.9.8
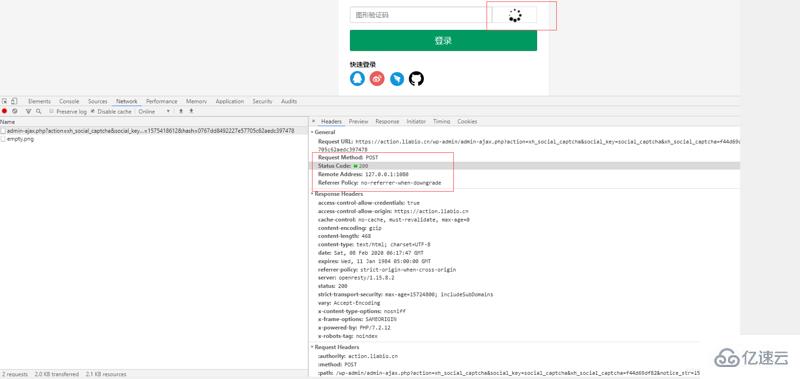
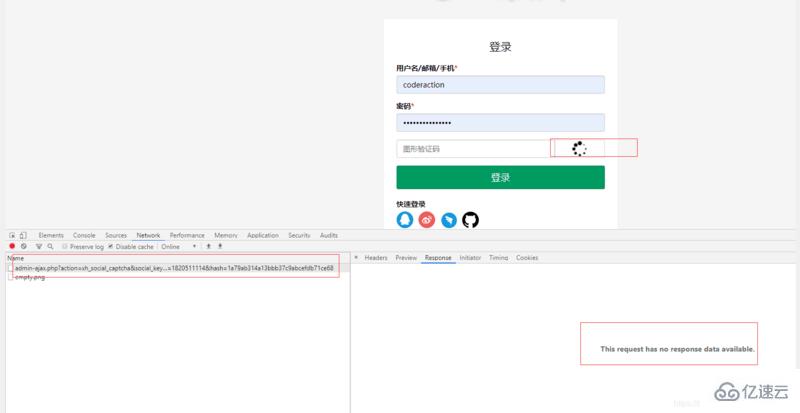
图形验证码加载不出来
最近利用wordpress建站的时候,用到了wechat-social-login插件实现微信、QQ、钉钉、Github登陆功能时,开启图形验证码功能后,看到图形二维码一直加载不出来,F12看到状态码为200,但没有返回值,报错This request has no response data available


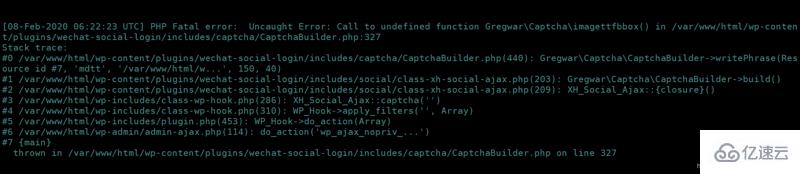
打开wordpress日志后,发现debug日志文件中报以下的错误。开启debug日志方法请移步历史文章如何开启WordPress调试模式(报错提示),将日志打印到wp-content目录下的debug.log中。
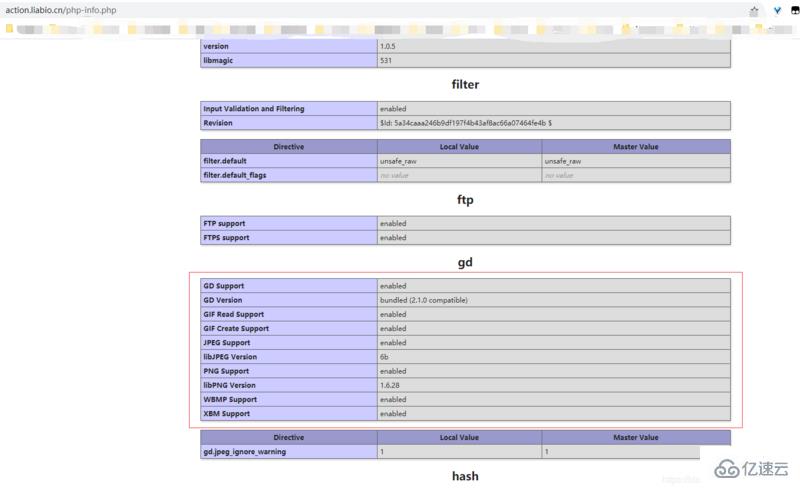
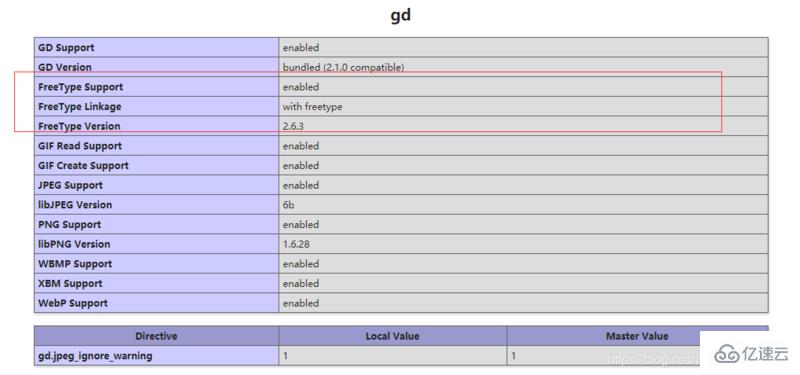
[08-Feb-2020 07:37:42 UTC] PHP Fatal error: Uncaught Error: Call to undefined function Gregwar\Captcha\imagettfbbox() in /var/www/html/wp-content/plugins/wechat-social-login/includes/captcha/CaptchaBuilder.php:327Stack trace:#0 /var/www/html/wp-content/plugins/wechat-social-login/includes/captcha/CaptchaBuilder.php(440): Gregwar\Captcha\CaptchaBuilder->writePhrase(Resource id #7, '84sx', '/var/www/html/w...', 150, 40)#1 /var/www/html/wp-content/plugins/wechat-social-login/includes/social/class-xh-social-ajax.php(203): Gregwar\Captcha\CaptchaBuilder->build()#2 /var/www/html/wp-content/plugins/wechat-social-login/includes/social/class-xh-social-ajax.php(209): XH_Social_Ajax::{closure}()#3 /var/www/html/wp-includes/class-wp-hook.php(286): XH_Social_Ajax::captcha('')#4 /var/www/html/wp-includes/class-wp-hook.php(310): WP_Hook->apply_filters('', Array)#5 /var/www/html/wp-includes/plugin.php(453): WP_Hook->do_action(Array)#6 /var/www/html/wp-admin/admin-ajax.php(99): do_action('wp_ajax_xh_soci...')#7 {main} thrown in /var/www/html/wp-content/plugins/wechat-social-login/includes/captcha/CaptchaBuilder.php on line 327网站查询资料说:图形验证码功能需要安装gd库和freetype等依赖,通过phpinfo()查看到详细信息里:gd扩展没有freetype:
查看phpinfo()的方法
在网站的根目录下新建一个php-info.php的文件,内容为:
<?phpphpinfo();保存后,用域名访问,如https://action.liabio.cn/php-info.php,即可看到。
docker编译镜像
Dockerfile文件如下:
FROM wordpress:4.9.8RUN echo 'deb http://mirrors.163.com/debian/ stretch main contrib non-free\ndeb http://mirrors.163.com/debian/ stretch-updates main contrib non-free\ndeb http://mirrors.163.com/debian/ stretch-backports main contrib non-free' > /etc/apt/sources.listRUN apt update \&& apt install -y libwebp-dev libjpeg-dev libpng-dev libfreetype6-dev \&& docker-php-source extract \&& cd /usr/src/php/ext/gd \&& docker-php-ext-configure gd --with-webp-dir=/usr/include/webp --with-jpeg-dir=/usr/include --with-png-dir=/usr/include --with-freetype-dir=/usr/include/freetype2 \&& docker-php-ext-install gd \&& php -m | grep gd执行以下编译命令:
docker build -t wordpress-freetype:4.9.8 .结果编译报错。
docker编译镜像报错
OCI runtime create failed: container_linux.go:346: starting container process caused "process_linux.go:319: getting the final child's pid from pipe caused \"EOF\"": unknown因为我使用的是19.03.5版本的docker,在网上查了资料,大致意思是需要18版本的docker编译才不会报错。
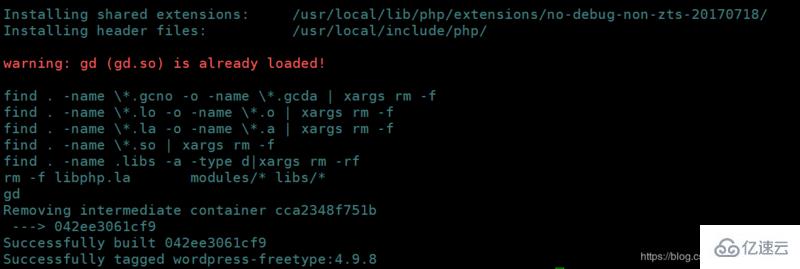
果然,18版本的docker编译没有报错:
使用集成了freetype的新镜像
使用新镜像后,可以看到freetype成功集成。
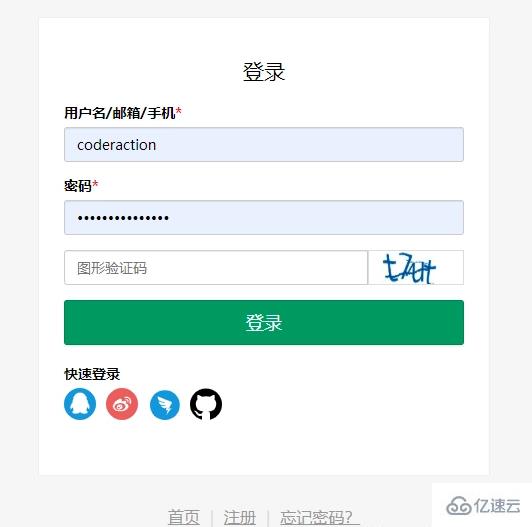
可以看到二维码已经成功的显示出来了。

感谢各位的阅读!关于“wordpress中如何使用wechat-social-login插件实现QQ微信钉钉Github手机号登陆”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!




