前言
模块化开发是一种将复杂的应用程序分解为一系列独立的模块,每个模块负责完成特定的功能的开发方式。模块化开发可以提高代码的可维护性和可复用性,使开发过程更加高效和灵活。

文章目录
模块化开发的重要性和优势
模块化开发在软件开发领域中被广泛应用,其重要性和优势不言而喻。
首先,模块化开发可以将复杂的应用程序分解为一系列独立的模块,每个模块负责完成特定的功能或业务逻辑。这样可以降低开发的复杂性,使开发过程更加高效和可控,帮助开发者更好地组织和管理代码,提高开发效率和代码质量。
其次,模块化开发可以提高代码的可维护性。当应用程序被分解为多个模块时,每个模块都可以独立地进行开发、测试和维护。这样可以使代码更加结构化和可读性更强,降低了代码的耦合性,方便后续的维护和升级。
此外,模块化开发还可以提高代码的可复用性。当某个模块开发完成后,可以在其他项目中直接引用和使用,无需重复开发。这样可以节省开发时间和成本,提高开发效率。
接下来,我们将介绍微信小程序的两种模块化开发方式:自定义组件和分包加载。
自定义组件
自定义组件是小程序提供的一种组件化开发方式,可以将可重用的部件封装为一个组件,以便在不同的页面中使用。自定义组件的开发方式类似于Vue.js中的组件开发方式,可以包含模板、JS文件和样式文件。
在开发一个自定义组件时,需要在对应的JS文件中定义组件的数据和属性,并在模板中使用这些数据和属性进行渲染。自定义组件可以大大提高代码的复用率,同时也方便了小程序的维护。

自定义组件的概念和作用
自定义组件是指开发者可以根据自己的需要,将一些常用的UI组件封装成自定义的组件,以便在不同的页面中复用。自定义组件可以提高代码的复用性,减少代码冗余,简化开发流程。
自定义组件的作用可以总结为以下几点:
- 提高代码的复用性:将一些常用的UI组件封装成自定义组件后,可以在不同的页面中直接引用和使用,避免重复开发相似的功能。
- 简化开发流程:通过自定义组件,可以将复杂的UI组件分解成简单的模块,每个模块负责完成特定的功能,使开发过程更加高效和可控。
- 提高代码的可维护性:自定义组件的封装使代码更加结构化和可读性更强,降低了代码的耦合性,方便后续的维护和升级。
自定义组件的基本结构和使用方式
自定义组件的基本结构由四个文件组成:.wxml、.wxss、.js和.json。
- .wxml文件:定义组件的结构,使用标签定义组件的模板,使用标签定义组件的插槽。
- .wxss文件:定义组件的样式,为组件的结构添加样式。
.js文件:定义组件的行为,可以在这里定义组件的事件响应和数据处理等逻辑。 - .json文件:定义组件的配置,包括组件的引用路径、自定义属性等。
自定义组件的使用方式是通过在需要使用该组件的页面中引入组件的路径,并在.wxml文件中使用标签包裹组件,并通过的方式使用该组件。
自定义组件案例:创建一个自定义的按钮组件
下面我们通过一个案例来演示如何创建一个自定义的按钮组件。
首先,我们需要创建一个新的文件夹,用于存放自定义组件的相关文件。在该文件夹下,创建以下四个文件:
- button.wxml:
<template name="button"> <button class="custom-button">{{text}}button>template>button.wxss:
.custom-button { background-color: #007AFF; color: #FFFFFF; border-radius: 5px; padding: 10px 20px;}button.js:
Component({ properties: { text: { type: String, value: '按钮' } }, methods: { onTap: function() { // 按钮点击事件处理逻辑 this.triggerEvent('tap', { text: this.data.text }); } }})button.json:
{ "component": true, "usingComponents": {}}在需要使用按钮组件的页面的.wxml文件中,引入组件的路径,并使用标签引入该组件:
<import src="../components/button/button.wxml" /><template is="button" data="{{text: '点击按钮'}}" bind:tap="onButtonTap">template>在页面的.js文件中,定义按钮点击事件的处理方法:
Page({ onButtonTap: function(event) { console.log('按钮被点击了', event.detail.text); }})通过以上步骤,我们就成功地创建了一个自定义的按钮组件,并在页面中使用该组件。在实际开发中,可以根据需要对组件的样式、功能进行扩展和修改,以满足具体的业务需求。
在实际开发中,可以根据自己的需求创建各种自定义组件,以满足具体的业务需求。
分包加载
分包加载是指将小程序拆分成多个相对独立的包,每个包可以单独加载,也可以通过预加载方式在后台加载。分包加载可以有效地降低小程序的首屏加载时间,提高用户的体验感。
在小程序中,可以通过小程序的配置文件(app.json)中进行配置,指定哪些页面属于哪个分包。在分包中,也可以使用自定义组件进行进一步的模块化开发。

分包加载的概念和原理
分包加载是指将一个小程序的代码分成多个包进行加载,以提高小程序的加载速度和性能。在小程序开发中,我们可以将不同功能或页面的代码放到不同的包中,分别进行加载。这样可以使小程序的初始加载时间更短,用户可以更快地进入小程序并使用其中的功能。
分包加载的原理是通过在app.json的subpackages字段中定义各个包的路径和名称,使小程序在运行时可以按需加载不同的包。每个包都有自己的页面、组件、模板等资源,可以独立地进行编译和加载。
如何在小程序中进行分包加载
要在小程序中实现分包加载,需要进行以下步骤:
- 在app.json文件中的subpackages字段中定义各个包的路径和名称。例如:
{ "pages": [ "pages/index/index", "pages/about/about" ], "subpackages": [ { "root": "packageA", "pages": [ "pages/a/a", "pages/b/b" ] }, { "root": "packageB", "pages": [ "pages/c/c", "pages/d/d" ] } ]}在上面的示例中,我们定义了两个包:packageA和packageB。每个包都有自己的根目录和页面路径。
- 在小程序的页面或组件中,使用路径引用需要使用的包中的页面或组件。例如,在页面中引用packageA中的页面:
<navigator url="/packageA/pages/a/a">跳转到packageA的页面A</navigator>-
在开发者工具中进行编译,生成各个包的代码和资源文件。
-
将生成的代码和资源文件上传到微信开放平台,发布小程序。
通过以上步骤,我们就可以实现小程序的分包加载。当小程序被用户打开时,只会加载初始包的代码和资源。而当用户访问到引用了其他包的页面时,才会去加载相应的包。
分包加载案例:将小程序的代码分成不同的包
假设我们有一个小程序,包含首页、个人中心和商城三个页面,我们可以将个人中心和商城页面的代码分别放到不同的包中。
首先,在app.json文件中定义分包的路径和名称:
{ "pages": [ "pages/index/index" ], "subpackages": [ { "root": "pages/personal", "pages": [ "personal" ] }, { "root": "pages/mall", "pages": [ "mall" ] } ]}然后,在pages/personal目录下创建personal页面的相关文件,包括personal.wxml、personal.js、personal.wxss和personal.json。
接着,在pages/mall目录下创建mall页面的相关文件,包括mall.wxml、mall.js、mall.wxss和mall.json。
最后,通过在首页的.wxml文件中,使用路径引用分包中的页面:
<navigator url="/pages/personal/personal">个人中心navigator><navigator url="/pages/mall/mall">商城navigator>通过以上步骤,我们将小程序的代码分成不同的包,并在不同的页面中引用这些分包中的页面。在小程序启动时,只会加载首页的代码和资源,当用户访问个人中心或商城页面时,才会加载对应的分包代码和资源。
在实际开发中,需要注意合理划分包的结构和引用方式,以达到最佳的效果。
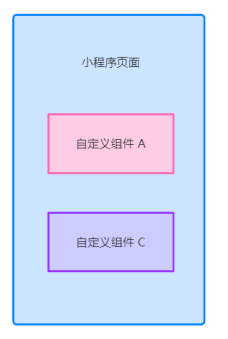
在小程序中同时使用自定义组件和分包加载
在小程序中可以同时使用自定义组件和分包加载。自定义组件是一种将常用的UI组件封装成可复用的代码块的开发方式,而分包加载是一种将小程序的代码分成多个包进行加载的优化方式。
使用自定义组件和分包加载的步骤如下:
-
创建自定义组件:按照之前介绍的自定义组件的基本结构和使用方式,创建自定义组件的相关文件。
-
在app.json文件中定义分包:按照之前介绍的分包加载的概念和原理,在app.json的subpackages字段中定义分包的路径和名称。
-
在需要使用自定义组件的页面中引入组件的路径:在页面的.wxml文件中,使用
-
在页面中使用自定义组件:通过
的方式使用自定义组件。 -
在页面中引用分包中的页面:在页面的.wxml文件中,使用路径引用分包中的页面。
通过以上步骤,我们可以在小程序中同时使用自定义组件和分包加载,以提高代码的复用性和加载性能。
自定义组件与分包加载的实际应用场景
自定义组件和分包加载在小程序开发中有着广泛的应用场景。下面介绍几个常见的应用场景:
-
页面复用:通过将常用的UI组件封装成自定义组件,可以在不同的页面中复用,减少代码的冗余,提高代码的复用性。同时,可以将不同的功能或页面放到不同的分包中,按需加载,提高加载性能。
-
业务模块化:将某个业务模块封装成自定义组件,可以使代码结构更加清晰,逻辑更加简单。同时,可以将该业务模块放到一个独立的分包中,按需加载,提高加载性能。
-
动态加载:通过分包加载,可以在小程序运行时动态加载某个功能或页面的代码和资源。这样可以使小程序的初始加载时间更短,提高用户的体验。
通过将常用的UI组件封装成自定义组件,可以提高代码的复用性。通过将小程序的代码分成多个包进行加载,可以提高加载性能。在实际开发中,可以根据具体的业务需求,灵活运用自定义组件和分包加载的方式,提高开发效率和代码质量。
总结与展望
自定义组件的优势:
- 提高代码复用性:将常用的UI组件封装成自定义组件,可以在不同的页面中复用,减少重复开发相似功能的代码。
- 简化开发流程:通过自定义组件,可以将复杂的UI组件分解成简单的模块,每个模块负责完成特定的功能,使开发过程更高效和可控。
- 提高代码可维护性:自定义组件的封装使代码结构化,降低了代码的耦合性,方便后续的维护和升级。
分包加载的优势:
- 提高加载性能:将小程序的代码分成多个包进行加载,使初始加载时间更短,提高用户体验。
- 按需加载:根据用户的访问情况,按需加载不同的包,减少不必要的资源消耗和加载时间。
- 动态加载:可以在小程序运行时动态加载某个功能或页面的代码和资源,实现更灵活的加载策略。
自定义组件和分包加载的应用场景:
- 页面复用:将常用的UI组件封装成自定义组件,可以在不同的页面中复用,减少代码冗余,提高代码复用性。
- 业务模块化:将某个业务模块封装成自定义组件,使代码结构清晰,逻辑简单。可以将业务模块放到独立的分包中,按需加载,提高加载性能。
- 动态加载:通过分包加载,可以在小程序运行时动态加载某个功能或页面的代码和资源,提高小程序的初始加载速度,优化用户体验。
展望微信小程序模块化开发的未来:
微信小程序的模块化开发已经在实际开发中得到广泛应用,未来有望进一步发展和完善。可能的趋势包括:
- 更丰富的自定义组件库:开发者可以期待更多的自定义组件库,以满足不同场景下的开发需求。
- 更智能的分包加载:分包加载可能会进一步优化,根据用户的行为和网络环境,动态决策加载哪些包,以提升加载速度和性能。
- 更便捷的模块化工具:可能会出现更多的工具和框架,帮助开发者更方便地进行模块化开发,提高开发效率和代码质量。
总体而言,自定义组件和分包加载在微信小程序中具有重要的作用,能够提高开发效率、代码复用性和加载性能。随着微信小程序的不断发展,模块化开发也会不断完善和优化,为开发者提供更好的开发体验和用户体验。
好书推荐

《数据分析原理与实践 基于经典算法及Python编程实现》
本书主要采用理论学习与实践操作并重、上层应用与底层原理相结合的方式讲解数据分析师需要掌握的数据分析基础知识,包括基础理论、关联规则分析、回归分析、分类分析、聚类分析、集成学习、自然语言处理、图像处理和深度学习。每章内容从多个方面展开讲解:包括应用场景、算法原理、核心术语、Python编程实践、重点与难点解读、习题等。
作者简介
朝乐门,一流本科课程“数据科学导论”负责人,数据科学50人,中国人民大学青年杰出学者;中国计算机学会信息系统专委员会执行委员、全国高校人工智能与大数据创新联盟专家委员会副主任;核心期刊《计算机科学》执行编委、英文期刊Data Scienceand Informatics副主编;荣获教育部高等学校科学研究优秀成果奖、IBM全球卓越教师奖、留学基金委-IBM中国优秀教师奖教金等多种奖励30余项;曾出版我国早期系统阐述数据科学的重要专著之一《数据科学》。
购书链接:点此进入
送书活动
1️⃣参与方式:关注、点赞、收藏,任意评论(每人最多可评论三条)
2️⃣获奖方式:程序随机抽取 3位,每位小伙伴将获得一本书
3️⃣活动时间:截止到 2023-12-8 12:00:00
注:活动结束后会在我的主页动态如期公布中奖者,包邮到家。

来源地址:https://blog.csdn.net/m0_63947499/article/details/134216265






