这篇“Bootstrap学习之如何使用缩略图组件和警示框组件”除了程序员外大部分人都不太理解,今天小编为了让大家更加理解“Bootstrap学习之如何使用缩略图组件和警示框组件”,给大家总结了以下内容,具有一定借鉴价值,内容详细步骤清晰,细节处理妥当,希望大家通过这篇文章有所收获,下面让我们一起来看看具体内容吧。
Bootstrap是什么
Bootstrap是目前最受欢迎的前端框架,它是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷,它还有一个响应最好的Grid系统,并且能够在手机端通用,而Bootstrap是使用许多可重用的CSS和JavaScript组件,可以帮助实现需要的几乎任何类型的网站的功能,此外,所有这些组件都是响应式的。
缩略图组件
缩略图在网站中最常用的就是产品列表页面,一行显示几张图片,有的在图片底下带有、描述内容、按钮等信息。bootstrap框架将这部分独立成一个模块组件,通过类名.thumbnail配合bootstrap的网格系统来实现。下面是bootstrap缩略图组件不同版本的源码文件:
LESS : tbumbnails.less
SASS : _tbumbnails.scss
实现原理:
布局的实现主要依靠于bootstrap框架的网格系统,下面是缩略图对应的样式
.thumbnail { display: block; padding: 4px; margin-bottom: 20px; line-height: 1.42857143; background-color: #fff; border: 1px solid #ddd; border-radius: 4px; -webkit-transition: all .2s ease-in-out; transition: all .2s ease-in-out;}.thumbnail > img,.thumbnail a > img { margin-right: auto; margin-left: auto;}a.thumbnail:hover,a.thumbnail:focus,a.thumbnail.active { border-color: #428bca;}.thumbnail .caption { padding: 9px; color: #333;}来看一个例子:
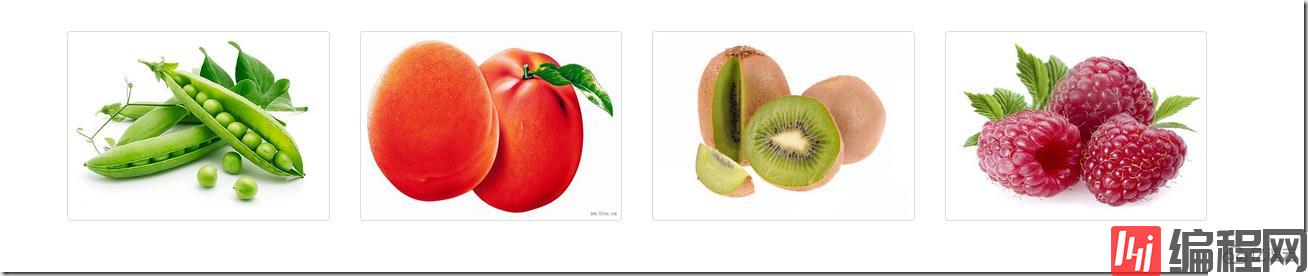
<div class="container"> <div class="row"> <div class="col-md-3"> <a herf="#" class="thumbnail"> <img src="img/1.jpg" style="height:180px;width:100%;display: block"> </a> </div> <div class="col-md-3"> <a herf="#" class="thumbnail"> <img src="img/2.jpg" style="height:180px;width:100%;display: block"> </a> </div> <div class="col-md-3"> <a herf="#" class="thumbnail"> <img src="img/3.jpg" style="height:180px;width:100%;display: block"> </a> </div> <div class="col-md-3"> <a herf="#" class="thumbnail" > <img src="img/4.jpg" style="height:180px;width:100%;display: block"> </a> </div> </div> </div>效果如下:

可以用火狐响应式设计视图查看

在仅有缩略图的基础上,添加一个类名为.caption的p容器,在这个容器中放置其他内容,如:,文本描述,按钮等
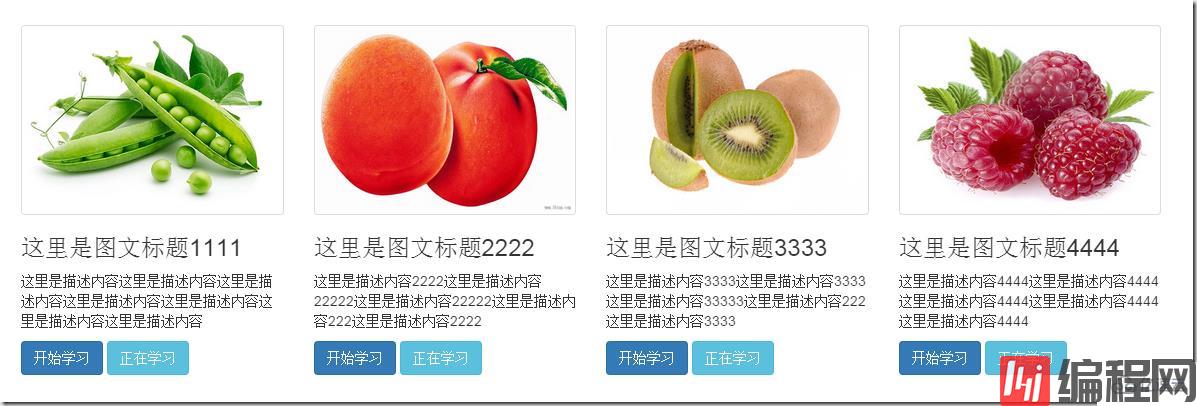
<div class="container"> <div class="row"> <div class="col-md-3"> <a href="#" class="thumbnail"> <img src="img/1.jpg" style="height:180px;width:100%;display: block"> </a> <div class="caption"> <h4>这里是图文1111</h4> <p>这里是描述内容这里是描述内容这里是描述内容这里是描述内容这里是描述内容这里是描述内容这里是描述内容</p> <a href="#" class="btn btn-primary">开始学习</a> <a href="#" class="btn btn-info">正在学习</a> </div> </div> <div class="col-md-3"> <a href="#" class="thumbnail"> <img src="img/2.jpg" style="height:180px;width:100%;display: block"> </a> <div class="caption"> <h4>这里是图文2222</h4> <p>这里是描述内容2222这里是描述内容22222这里是描述内容22222这里是描述内容222这里是描述内容2222</p> <a href="#" class="btn btn-primary">开始学习</a> <a href="#" class="btn btn-info">正在学习</a> </div> </div> <div class="col-md-3"> <a href="#" class="thumbnail"> <img src="img/3.jpg" style="height:180px;width:100%;display: block"> </a> <div class="caption"> <h4>这里是图文3333</h4> <p>这里是描述内容3333这里是描述内容3333这里是描述内容33333这里是描述内容222这里是描述内容3333</p> <a href="#" class="btn btn-primary">开始学习</a> <a href="#" class="btn btn-info">正在学习</a> </div> </div> <div class="col-md-3"> <a href="#" class="thumbnail"> <img src="img/4.jpg" style="height:180px;width:100%;display: block"> </a> <div class="caption"> <h4>这里是图文4444</h4> <p>这里是描述内容4444这里是描述内容4444这里是描述内容4444这里是描述内容4444这里是描述内容4444</p> <a href="#" class="btn btn-primary">开始学习</a> <a href="#" class="btn btn-info">正在学习</a> </div> </div> </div> </div>
警示框组件
bootstrap框架通过.alert样式来实现警示框效果,在默认情况下,bootstrap提供了四种不同的警示框效果:
成功警示框:提示用户操作成功,在.alert的基础上追加.alert-success样式;
信息警告框:给用户提供提示信息,在.alert的基础上追加.alert-info样式;
警告警示框:提供警告信息,在.alert的基础上追加.alert-warning样式;
错误警示框:提示用户操作错误,在.alert的基础上追加.alert-danger样式;
其中,.alert样式主要设置了警示框的背景色、边框,圆角,文字颜色,此外还对h5、p、ul及.alert-link做了样式上的处理,下面是css源码:
.alert { padding: 15px; margin-bottom: 20px; border: 1px solid transparent; border-radius: 4px;}.alert h5 { margin-top: 0; color: inherit;}.alert .alert-link { font-weight: bold;}.alert > p,.alert > ul { margin-bottom: 0;}.alert > p + p { margin-top: 5px;}.alert-success { color: #3c763d; background-color: #dff0d8; border-color: #d6e9c6;}.alert-success hr { border-top-color: #c9e2b3;}.alert-success .alert-link { color: #2b542c;}.alert-info { color: #31708f; background-color: #d9edf7; border-color: #bce8f1;}.alert-info hr { border-top-color: #a6e1ec;}.alert-info .alert-link { color: #245269;}.alert-warning { color: #8a6d3b; background-color: #fcf8e3; border-color: #faebcc;}.alert-warning hr { border-top-color: #f7e1b5;}.alert-warning .alert-link { color: #66512c;}.alert-danger { color: #a94442; background-color: #f2dede; border-color: #ebccd1;}.alert-danger hr { border-top-color: #e4b9c0;}.alert-danger .alert-link { color: #843534;}例如:
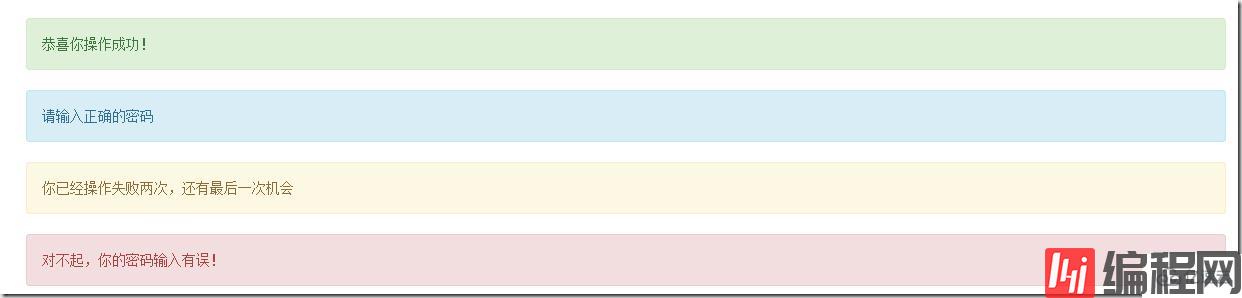
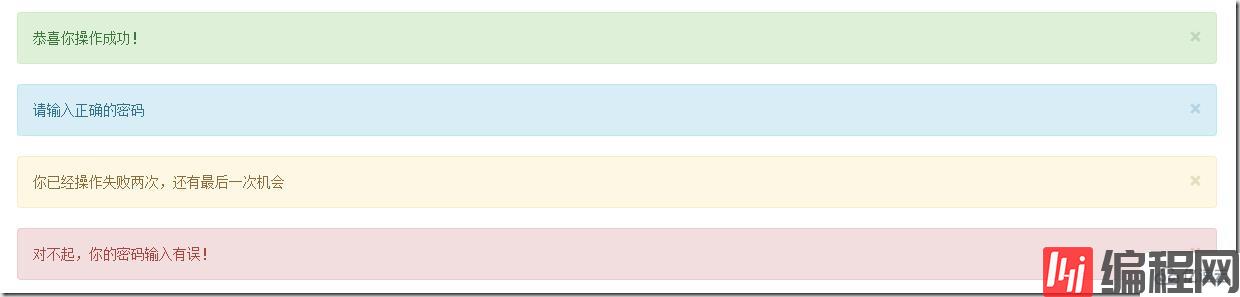
<div class="alert alert-success" role="alert">恭喜你操作成功!</div> <div class="alert alert-info" role="alert">请输入正确的密码</div> <div class="alert alert-warning" role="alert">你已经操作失败两次,还有最后一次机会</div> <div class="alert alert-danger" role="alert">对不起,你的密码输入有误!</div>
可关闭的警示框
在默认的警示框的容器上追加一个.alert-dismissable类名
在button标签中添加.close,实现警告框的关闭按钮
确保关闭按钮元素上设置了自定义属性data-dismiss=”alert“(关闭警示框需要通过js来检测该属性,从而控制警示框的关闭)
例子:
<div class="alert alert-success alert-dismissable" role="alert"> <button class="close" type="button" data-dismiss="alert">×</button> 恭喜你操作成功! </div> <div class="alert alert-info alert-dismissable"role="alert"> <button class="close" type="button" data-dismiss="alert">×</button> 请输入正确的密码 </div> <div class="alert alert-warning alert-dismissable" role="alert"> <button class="close" type="button" data-dismiss="alert">×</button> 你已经操作失败两次,还有最后一次机会 </div> <div class="alert alert-danger alert-dismissable" role="alert"> <button class="close" type="button" data-dismiss="alert">×</button> 对不起,你的密码输入有误! </div>
警示框的链接
有时候需要在警示框中加入链接,告诉用户跳转到新的页面,bootstrap框架中对警示框的链接做了高亮处理。给警告框加的链接添加一个为.alert-link的类名,下面是alert-link的css样式
.alert .alert-link { font-weight: bold;}.alert-success .alert-link { color: #2b542c;}.alert-info .alert-link { color: #245269;}.alert-warning .alert-link { color: #66512c;}.alert-danger .alert-link { color: #843534;}例子:
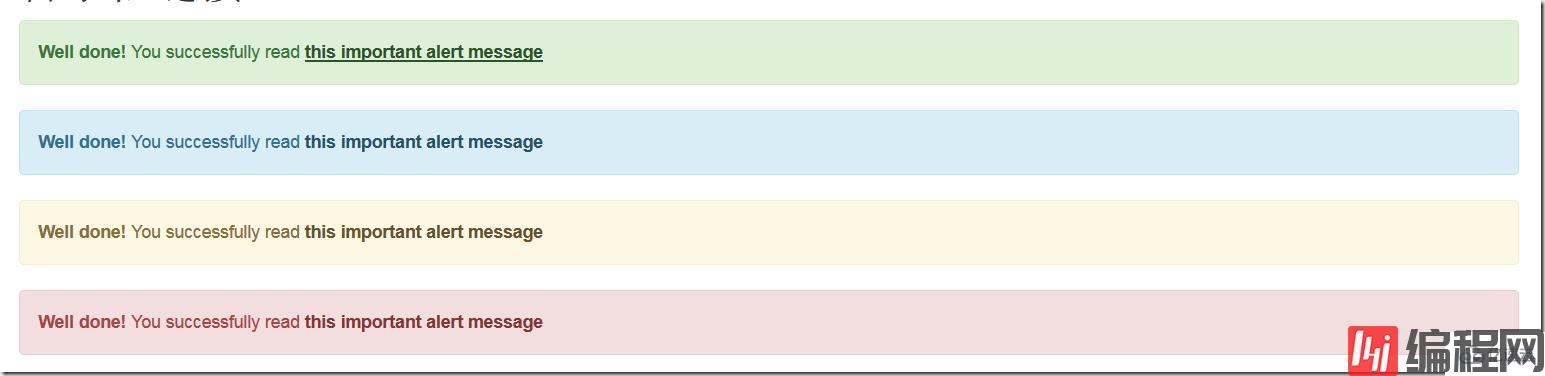
<div class="alert alert-success " role="alert"> <strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a> </div> <div class="alert alert-info" role="alert"> <strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a> </div> <div class="alert alert-warning " role="alert"> <strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a> </div> <div class="alert alert-danger" role="alert"> <strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a> </div>
感谢你的阅读,希望你对“Bootstrap学习之如何使用缩略图组件和警示框组件”这一关键问题有了一定的理解,具体使用情况还需要大家自己动手实验使用过才能领会,快去试试吧,如果想阅读更多相关知识点的文章,欢迎关注编程网行业资讯频道!




