有一个django项目,由于业务要求,自己构造了一个list数据类型。这是一个临时数据,不需要保存到表中,但是需要分页展示。
由于之前学习的Django的分页器(paginator),参考链接:
https://www.cnblogs.com/xiao987334176/p/9285629.html
它是针对于queryset类型做的分页,那么list类型是否也可以呢?答案是可以的!
新建项目paging_demo

本文使用的django版本为2.x系列
paging_demo/urls.py
from django.contrib import admin
from django.urls import path
from application import views
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.index),
]paging_demo/settings.py ,最后一行增加
# 每一页显示几条
PAGE_SIZE = 10
# 分页数
PAGE_NUM_PAGES = 11
application/views.py
from django.shortcuts import render
from django.core.paginator import Paginator, EmptyPage, PageNotAnInteger
from paging_demo import settings
# Create your views here.
def index(request):
"""
首页
:param request:
:return:
"""
host_list = []
for i in range(100):
dic = {"id":i,"ip":"192.168.1.%s"%i}
host_list.append(dic)
# 分页
paginator = Paginator(host_list, settings.PAGE_SIZE) # 每页显示指定的条数
# 异常判断
try:
# 当前页码,如果取不到page参数,默认为1
current_num = int(request.GET.get("page", 1)) # 当前页码
host_list = paginator.page(current_num) # 获取当前页码的数据
except EmptyPage: # 页码不存在时,报EmptyPage错误
log_list = paginator.page(1) # 强制更新为第一页
# 如果页数十分多时,换另外一种显示方式
if paginator.num_pages > settings.PAGE_NUM_PAGES: # 一般网页展示11页,左5页,右5页,加上当前页,共11页
if current_num - 5 < 1: # 如果前5页小于1时
pageRange = range(1, settings.PAGE_NUM_PAGES) # 页码的列表:范围是初始状态
elif current_num + 5 > paginator.num_pages: # 如果后5页大于总页数时
# 页码的列表:范围是(当前页-5,总页数+1)。因为range顾头不顾尾,需要加1
pageRange = range(current_num - 5, paginator.num_pages + 1)
else:
# 页码的列表:后5页正常时,页码范围是(当前页-5,当前页+6)。注意不是+5,因为range顾头不顾尾!
pageRange = range(current_num - 5, current_num + 6)
else:
pageRange = paginator.page_range # 页码的列表
data = {
"paginator": paginator, "current_num": current_num, "pageRange": pageRange,
"host_list": host_list
}
return render(request, "index.html", data)
templates/index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<div>
<div>
<div class="panel panel-success">
<!-- Default panel contents -->
<div class="panel-heading text-center">
<span>主机列表</span>
</div>
<!-- Table -->
<table class="table table-bordered">
<thead>
<tr>
<th>序号</th>
<th>ip地址</th>
{# <th>操作</th>#}
</tr>
</thead>
<tbody>
{% for item in host_list %}
<tr>
<th>
<span>{{ forloop.counter }}</span>
</th>
<td>{{ item.ip }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
{#分页展示#}
<nav aria-label="Page navigation">
<ul>
<li><a href="?page=1" aria-label="Previous"><span aria-hidden="true">首页</span></a></li>
{#has_previous 判断是否有上一页#}
{% if host_list.has_previous %}
{#previous_page_number 上一页的页码#}
<li><a href="?page={{ host_list.previous_page_number }}" aria-label="Previous"><span
aria-hidden="true">上一页</span></a></li>
{% else %}
{#class="disabled" 禁止用户点击#}
<li><a href="" aria-label="Previous"><span aria-hidden="true">上一页</span></a></li>
{% endif %}
{#遍历页码的列表#}
{% for i in pageRange %}
{#判断当前页码数等于底部页码时#}
{% if current_num == i %}
{#增加class,加深按钮#}
<li><a href="?page={{ i }}">{{ i }}</a></li>
{% else %}
{#href参数为简写,它会自动获取当前路径,并拼接参数#}
<li><a href="?page={{ i }}">{{ i }}</a></li>
{% endif %}
{% endfor %}
{#has_next 判断是否有下一页#}
{% if host_list.has_next %}
{#next_page_number 下一页的页码#}
<li><a href="?page={{ host_list.next_page_number }}" aria-label="Next"><span
aria-hidden="true">下一页</span></a></li>
{% else %}
{#class="disabled" 禁止用户点击#}
<li><a href="" aria-label="Next"><span aria-hidden="true">下一页</span></a></li>
{% endif %}
<li><a href="?page={{ paginator.num_pages }}" aria-label="Next"><span aria-hidden="true">最后一页</span></a>
</li>
</ul>
</nav>
</div>
</div>
</body>
</html>
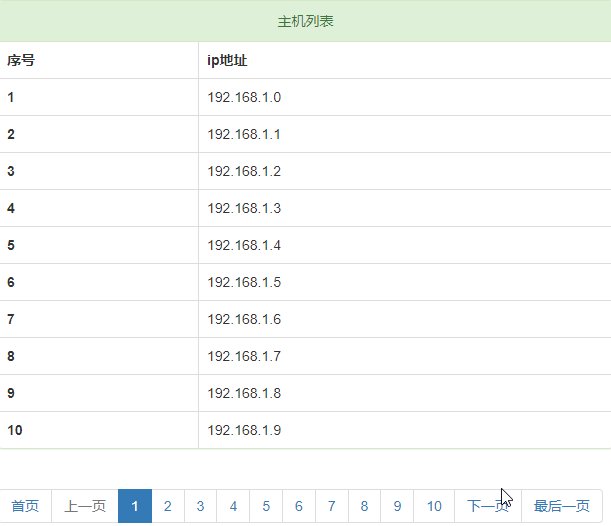
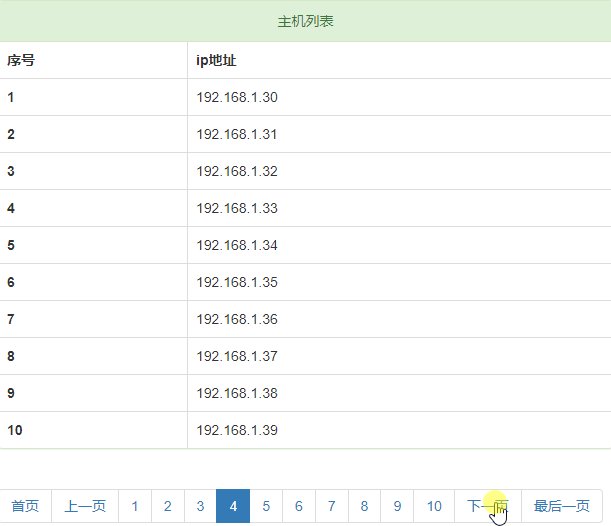
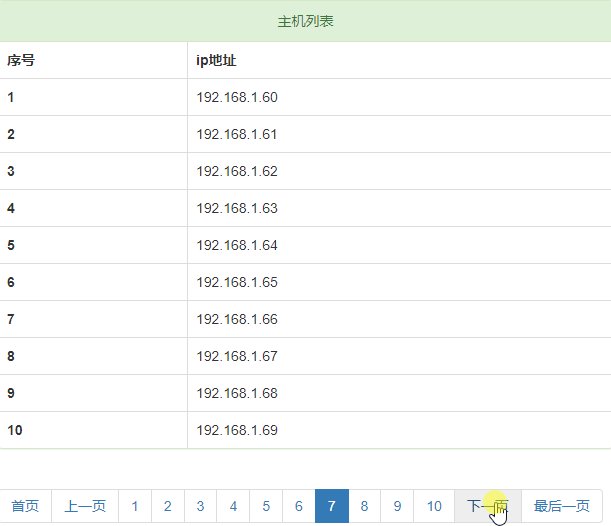
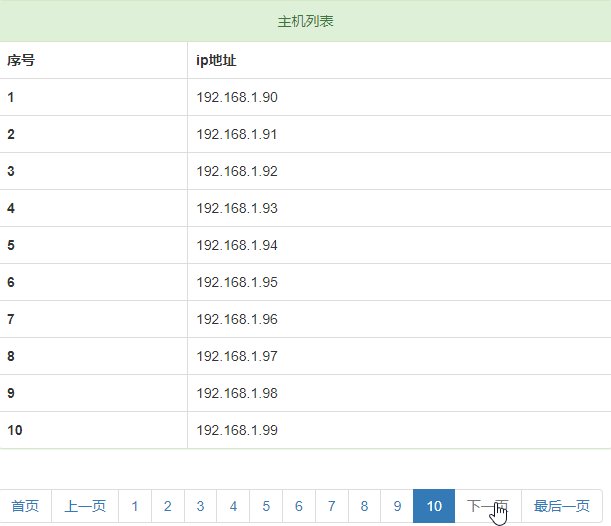
运行项目,访问页面:
http://127.0.0.1:8000/
效果如下: