这篇文章主要介绍了Vue中如何watch监听属性,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
首先要确认 watch是一个对象,要当成对象来使用。
键:就是那个,你要监听的那个家伙;
值:可以是函数,当你监控的家伙发生变化时,需要执行的函数,这个函数有两个形参
第一个是当前值(新的值),第二个是更新前的值(旧值)
值也可以是函数名:不过这个函数名要用单引号来包裹。
值是包括选项的对象:选项包括有三个。
第一个
handler:其值是一个回调函数。即监听到变化时应该执行的函数。第二个是
deep:其值是 true 或 false;确认是否深入监听。(一般监听时是不能监听到对象属性值的变化的,数组的值变化可以听到。)第三个是
immediate:其值是 true 或 false;确认是否以当前的初始值执行 handler 的函数。
一.watch监听一般数据的变化(数值,字符串,布尔值)
举例说明:
1.数值
在data数据中心的num,当我们通过点击事件让它发生变化时,通过watch监听属性监听它的变化
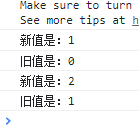
<div id="app"> <p>{{num}}</p> <button @click="num++">点击加一</button> </div> let vm = new Vue({ el:'#app', data:{ num:0 }, watch:{ // 当前值(已经改变的值)newval 旧值 oldval num:function(newval,oldval){ console.log("新值是:"+newval); console.log("旧值是:"+oldval); } } })当我们点击按钮时,查看控制台:

注意:在watch中还有其他两种方法
watch:{ // 当前值(已经改变的值)newval 旧值 oldval // num(newval,oldval){ // console.log("新值是:"+newval); // console.log("旧值是:"+oldval); // } num:{ handler(newval,oldval){ console.log("新值是:"+newval); console.log("旧值是:"+oldval); } } }输出结果是一致的,下面的例子统一使用第三种方法,也就是带handler的方法。
2.字符串
<div id="app"> <input type="text" v-model="mes"> <p>输入的内容为:{{mes}}</p> </div> let vm = new Vue({ el:'#app', data:{ mes:'' }, watch:{ mes:{ handler(newval,oldval){ console.log("新的内容:"+newval); console.log("旧的内容:"+oldval); } } } })当我们在文本框内输入内容时:

查看输出结果:

3.布尔值
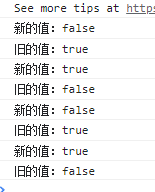
<div id="app"> <p v-show="isShow">通过修改布尔值显示和隐藏</p> <button @click="isShow = !isShow">点击改变布尔值</button> </div> let vm = new Vue({ el:'#app', data:{ isShow:true }, watch:{ isShow:{ handler(newval,oldval){ console.log("新的值:"+newval); console.log("旧的值:"+oldval); } } } })当点击按钮切换时,查看控制台:

二.watch 监听 复杂类型数据的变化
deep 属性:深度监听对象变化 (代表是否深度监听),当需要监听一个对象的改变时,普通的 watch 方法无法监听到对象内部属性的改变,此时就需要 deep 属性对对象进行深度监听。
1.对象
<div id="app"> <input type="text" v-model="mes.name"> <p>输入的内容是:{{mes.name}}</p> </div>let vm = new Vue({ el:'#app', data:{ mes:{name:''} }, watch: { mes:{ // watch监听属性监听对象时新旧值时相同的 handler(newval){ console.log("新值为:"+this.mes.name); }, deep:true } } })在文本框中输入内容后,查看控制台:

也可以在对象中添加num,通过滑动杆来控制num的值,并监听:
<input type="range" v-model="mes.num"> data:{ mes:{name:'',num:''} }, watch: { mes:{ // watch监听属性监听对象时新旧值时相同的 handler(newval){ console.log("num新值:"+this.mes.num); }, deep:true } }滑动时查看输出结果:

2.数组
<body> <div id="app"> <ul> <li v-for="(item,index) in arr">{{item}}</li> </ul> <!-- 添加一个按钮,点击时往数组中添加一个新内容 --> <button @click="add()">点击添加</button> </div> <script src="./js/vue.js"></script> <script> let vm = new Vue({ el:'#app', data:{ arr:[1,2,3,4,5] }, methods:{ add(){ // 获取当前数组最大值 let cont = this.arr[this.arr.length-1]; // 自增 cont++; // 向数组最后一位添加元素 this.arr.push(cont); } }, watch: { arr:{ // 监听数组的时候不需要深度监听,不需要deep handler(newval){ console.log("新数组为:"+newval); } } } }) </script></body>点击添加元素后,查看输出结果:

3.对象数组
<body> <div id="app"> <ul> <li v-for="item in list"> {{item.id}}--{{item.name}} </li> </ul> <!-- 定义文本框,向数组中添加新的对象 --> <input type="text" v-model="id"> <input type="text" v-model="name"> <button @click="add()">添加</button> </div> <script src="./js/vue.js"></script> <script> let vm = new Vue({ el:'#app', data:{ list:[ {id:1,name:"哇哈"}, {id:2,name:"哇哈哈"}, {id:3,name:"哇哈哈哈"} ], id:"", name:'' }, methods: { // 将收到的输入内容添加到数组中 add(){ this.list.push({id:this.id,name:this.name}); // 清除文本框的内容 this.id=this.name='' } }, watch:{ // 注意:watch对象中监听的数据,一定是数据中心data中已经存在的数据 // watch监听数组对象 新,旧值是相等,但是监听数组的时候,不需要 深度监听! list:{ handler(newval){ newval.forEach((item)=>{ console.log(item.name); }) } } } }) </script></body>添加新元素后查看输出结果:

4.对象数组的属性
<body> <div id="app"> <ul> <li v-for="x in list"> {{x.id}}---{{x.name}}   <button @click="mod(x.id)">修改</button> </li> </ul> </div> <script src="./js/vue.js"></script> <script> let vm = new Vue({ el:'#app', data:{ list:[ {id:1,name:'ww'}, {id:2,name:'ee'}, {id:3,name:'qq'} ], }, methods: { mod(id,name){ this.list.forEach((item)=>{ // 在遍历的过程中做判断,如果你点击的id就是你当前编辑的这一条数据 if(item.id == id){ item.name = "老铁" console.log(item); } }) } }, watch: { list:{ handler(x,y){ x.forEach((element)=>{ console.log(element.name); }) }, deep:true } } }) </script></body>点击修改时,查看输出结果:

感谢你能够认真阅读完这篇文章,希望小编分享的“Vue中如何watch监听属性”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网行业资讯频道,更多相关知识等着你来学习!




